病毒横行,不出门,干脆在家里学习吧~
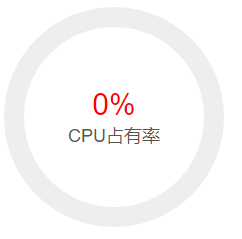
先看效果:

我们来做一个简单版本的。需要用到的SVG知识点:
1、圆形标签 circle
<circle cx="110" cy="110" r = "100"
fill="none" stroke="#eee" stroke-width="20">
</circle>cy ,cy : center x , center y 坐标。圆的中心坐标。
r : radius 半径。
fill : 填充色。不需要填充,只要圆环。
stroke:描边颜色,灰色。
stroke-width:描边粗细,20 坐标单位。这个单位不一定是像素,在100%比例下,可以看成像素。
2、文本的设置
<text x="0" y="0" fill="red" class="txt" id="txt"
transform="translate(110,100)">
0%
</text>x,y:文本起点坐标。
transform:变形。这里做了一个位移,更改文本的“原点坐标” 为SVG 的正中心,靠上点。本 SVG 的宽高设置的是 220。
3、SVG 变形属性:位移,旋转
4、SVG 的描边CSS代码:
stroke-dasharray: 0 1000;两个值:实现段长度,虚线段长度。通过实线段长度变化,实现进度变化。这个是关键样式~!
开始:
第一步:构造进度圆环。要用到两个 circle,一个 灰色背景环,一个红色进度环。
HTML:
<svg width="220" height="220" viewBox="0 0 220 220"
xmlns="http://www.w3.org/2000/svg">
<circle cx="110" cy="110" r = "100"
fill="none" stroke="#eee" stroke-width="20">
</circle>
<circle cx="0" cy="0" r = "100" class="mycircle" id="progressRound"
transform="translate(110,110) rotate(-90)">
</circle>
</svg>CSS:
.mycircle{
stroke: #f00;
fill:rgba(0,0,0,0);
stroke-width: 10px;
stroke-dasharray: 0 1000;
}尽量把两个环做到SVG的中心去。
特别强调作为进度条的环,因为默认的开始点在右边,所以,需要旋转-90度,让从上方开始环形。但是,默认的旋转点是(0,0)坐标,所以需要更改这个换的“原点”,需要 位移(translate)更改“原点坐标”为 SVG 的正中心。
.mycircle 的样式,可以写成属性。这里写成CSS,是告诉读者,也可以用CSS控制。
第二步,添加环形的文字。
HTML:
<svg width="220" height="220" viewBox="0 0 220 220"
xmlns="http://www.w3.org/2000/svg">
<circle cx="110" cy="110" r = "100"
fill="none" stroke="#eee" stroke-width="20">
</circle>
<circle cx="0" cy="0" r = "100" class="mycircle" id="progressRound"
transform="translate(110,110) rotate(-90)">
</circle>
<text x="0" y="0" fill="red" class="txt" id="txt"
transform="translate(110,100)">
0%
</text>
<text x="0" y="0" fill="#555" class="txt txt2"
transform="translate(110,130)">
CPU占有率
</text>
</svg>CSS:
.txt{
text-anchor: middle;
/* 文本水平居中 */
dominant-baseline: middle;
/* 文本垂直居中 */
font-size: 30px;
font-family: Arial;
}
.txt.txt2{
font-size:18px;
}注意这里的CSS 文字控制,跟普通HTML CSS 文字控制不一样哦~~
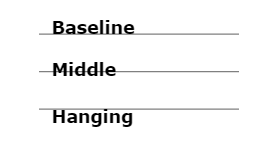
text-anchor 是以文本的起始坐标 y 为基准(这里是 x,y 属性的值。当然,这个文本被transform 调整了“原点”),水平对齐方式,开始start | 中间middle | 结束end。
dominant-baseline , 则是以起始坐标 x 轴为基准,文字上下的对齐方式。

效果如下:

第三步:用JavaScript 控制进度。这里,就用计时器模拟进度数据变化。
// 找标签
let progressRound = document.querySelector("#progressRound");
let txt = document.querySelector("#txt");
// 进度数据,默认为 0
let jindu = 0;
// let roundLength = Math.PI*2*100;
let jinduLength = Math.PI*2;
let goFun = ()=>{
jindu +=0.5 ;
let strokeLength = jinduLength*jindu ;
txt.innerHTML = jindu +"%";
// 更改环形样式,控制进度变化:实线段长度。
progressRound.style.strokeDasharray = strokeLength+" 1000";
// 如果进度为 100 ,那么终止计时器。
if( jindu === 100 ){
clearInterval( myset );
}
};
// 启动计时器
let myset = setInterval(function(){
goFun();
},50);具体 JS 含义,参看注释。
效果如下:

感觉还不错。
还可以把进度条改成渐变色的。
先要修改CSS,把渐变色用上:(2020-1-31 补充)
.mycircle{
stroke: url(#orange_red); /* 描边运用渐变色 */
fill:none;
stroke-width: 10px;
}修改 SVG 代码如下:
<svg width="220" height="220" viewBox="0 0 220 220"
xmlns="http://www.w3.org/2000/svg">
<defs>
<linearGradient id="orange_red" x1="0%" y1="0%" x2="100%" y2="100%">
<stop offset="0%" style="stop-color:rgb(255,255,0);stop-opacity:1"></stop>
<stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1"></stop>
</linearGradient>
</defs>
<circle cx="110" cy="110" r = "100"
fill="none" stroke="#eee" stroke-width="20"
></circle>
<circle cx="0" cy="0" r = "100" class="mycircle" id="progressRound"
transform="translate(110,110) rotate(-90)"
></circle>
<text x="0" y="0" fill="red" class="txt" id="txt"
transform="translate(110,100)"
>0%</text>
<text x="0" y="0" fill="#555" class="txt txt2"
transform="translate(110,130)"
>CPU占有率</text>
</svg>效果如图所示:

完毕。纯手打的文字,居然写了半个多小时~






















 252
252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








