我们时常会遇见局部更新的需求,一般是于用户进行了某种交互之后。比如:点击更多,网页内容增多。
今天小甜甜带领大家一起来完成一个Ajax局部更新的小例子,还请大家多多支持小甜甜。
最终的页面,表格数据是局部加载出来的。
Ajax
2005 年 Jesse James Garrett 发表了一篇文章,标题为:“Ajax: A newApproach to Web Applications”。他在这篇文章里介绍了一种技术,用他的话说,就叫:Ajax,是 Asynchronous JavaScript + XML 的简写。这种技术能够想服务器请求额外的数据而无须卸载页面(即刷新) , 会带来更好的用户体验。一时间,席卷全球。
步骤
1.搭建HTML骨架
2.书写js骨架
3.书写Ajax代码、对异步请求到的数据进行处理
1.搭建HTML骨架
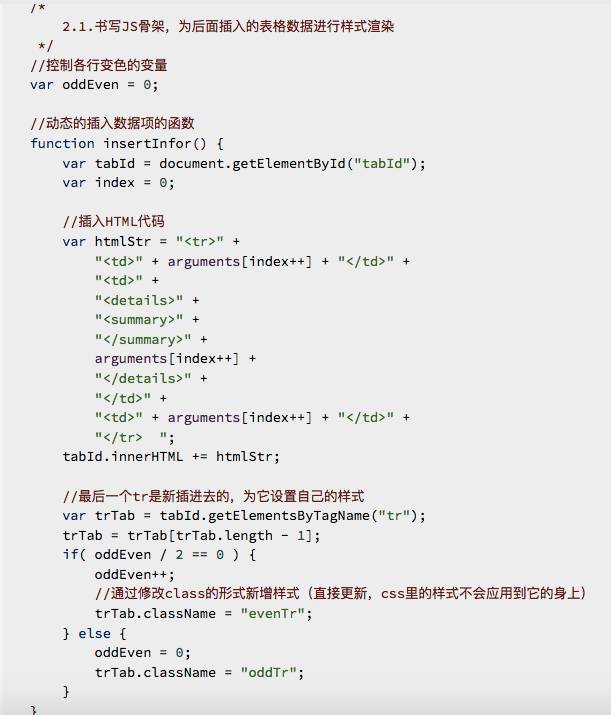
2.书写js骨架

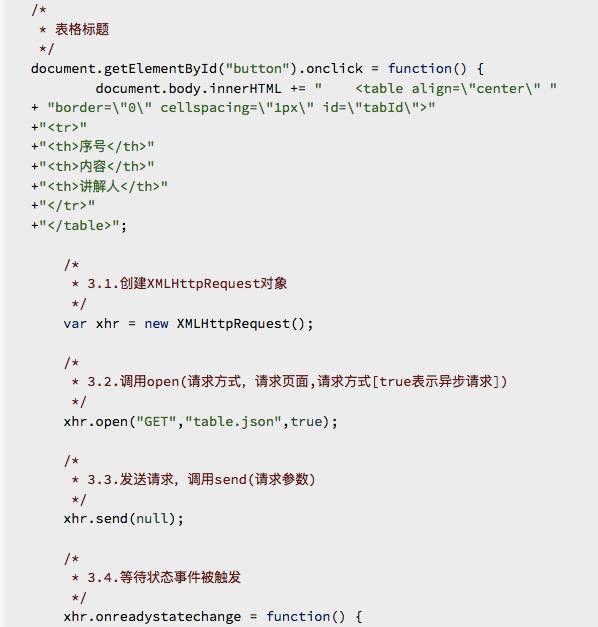
3.书写Ajax代码
3.1.创建XMLHttpRequest对象
3.2.调用open(请求方式,请求页面,请求方式[true表示异步请求])
3.3.发送请求,调用send(请求参数)
3.4.等待状态事件被触发
3.5.
readyState == 4:已经接受到全部响应数据,而且可以使用
status == 200:服务器成功返回了页面
3.6.获取异步数据并进行处理

效果:
源码下载:
欢迎加入QQ交流群:451826376
点击阅读原文,支持作者。





















 5169
5169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








