1.介绍
- 网站用户返回信息使用
- 记录用户的手机号和姓名
- 如果有需要带一写其他信息
- 可以在js代码中加入信息
2.html代码
<!-- 手机号记录信息 -->
<div class="userphoneInfobf">
<div class="userinfoTopphone">
<span class="userinfoTopleftphone">接收消息的手机号</span>
<span class="userinfoToprightphone">X</span>
</div>
<table>
<tr><td></td></tr>
<tr><td>
手机号:<input type="text" placeholder="请输入手机号" id="phonea"><br>
联系人:<input type="text" placeholder="请输入联系人" id="namea">
</td></tr>
<tr><td colspan="2"><span id="ajaxloginphone">提交</span></td></tr>
</table>
</div>
有需要修改的地方:
- 账号密码登录
- 关闭按钮
3.css代码
/** 弹出框样式一记录收号信息 */
/** 主界面样式 **/
.userphoneInfobf{
position:fixed;
width:500px;
height:310px;
background-color:rgb(255, 255, 255);
border:2px solid rgb(65, 107, 109);
border-radius:10px;
color:rgb(7, 6, 6);
font-weight:900;
/* 下边的在真实环境中解开 */
/* display:none; */
}
/** 表格样式 **/
.userphoneInfobf table{
width:100%;
height:260px;
text-align:center;
}
/** 表格input 样式 **/
.userphoneInfobf table tr td input{
width:180px;
height:20px;
line-height:20px;
border-radius:5px;
}
/** 登陆按钮样式 **/
#ajaxloginphone{
border:1px solid rgb(69, 220, 240);
background-color:rgb(43, 121, 73);
color:#fff;
padding:5px 80px;
border-radius:10px;
cursor:pointer;
}
/** 标题头部 */
.userinfoTopphone{
width:100%;
height:50px;
line-height:50px;
background-color:#f5f5f5;
font-weight: 100;
}
/** 标题头部左边 */
.userinfoTopleftphone{
float:left;
margin-left:20px;
}
/** 标题头部右边 */
.userinfoToprightphone{
float:right;
cursor:pointer;
margin-right:20px;
}
/** 弹出框样式一记录收号信息 */
有需要修改的地方:
- 界面初始状态下的隐藏状态,在真实环境下解开隐藏状态
4.js代码
//-----------------------------记录手机号弹出框操作------------------------------------
var popupPhoneInfoStyle = function () {
//点击某登录按钮启动当前界面(将xx换成对应的id或class)
$("#xx").click(function(){
$(".userphoneInfobf").show();
});
//设置样式
$(".userphoneInfobf").css({
"left": ((porject.bodyWidth - 500) / 2) + "px"
, "top": ((porject.bodyHeight - 260) / 2) + "px"
});
//提交地址
var loginUrl = "http://loscalhost:80/login";
//提交事件
$("#ajaxloginphone").click(function(){
var phonea = $("#phonea").val();
var namea =$("#namea").val();
if(phonea == "" || namea == ""){
alert("缺少信息!");
return;
}
$.ajax({
type:"post",
url:loginUrl,
data:{"phonea":phonea,
"namea":namea},
success:function(data){
if(data = 1){
alert("服务器接收成功");
$(".userInfobf").hide();
}
},
error:function(e){
alert("服务器接收失败!");
}
});
});
//关闭界面
$(".userinfoToprightphone").click(function(){
$(".userphoneInfobf").hide();
});
}
//-------------------------------------------------------------------------------
//启动加载
$(document).ready(function () {
popupPhoneInfoStyle ();
});有需要修改的地方:
- 在真实环境中将注释中的xx换成真实的用户登录按钮id
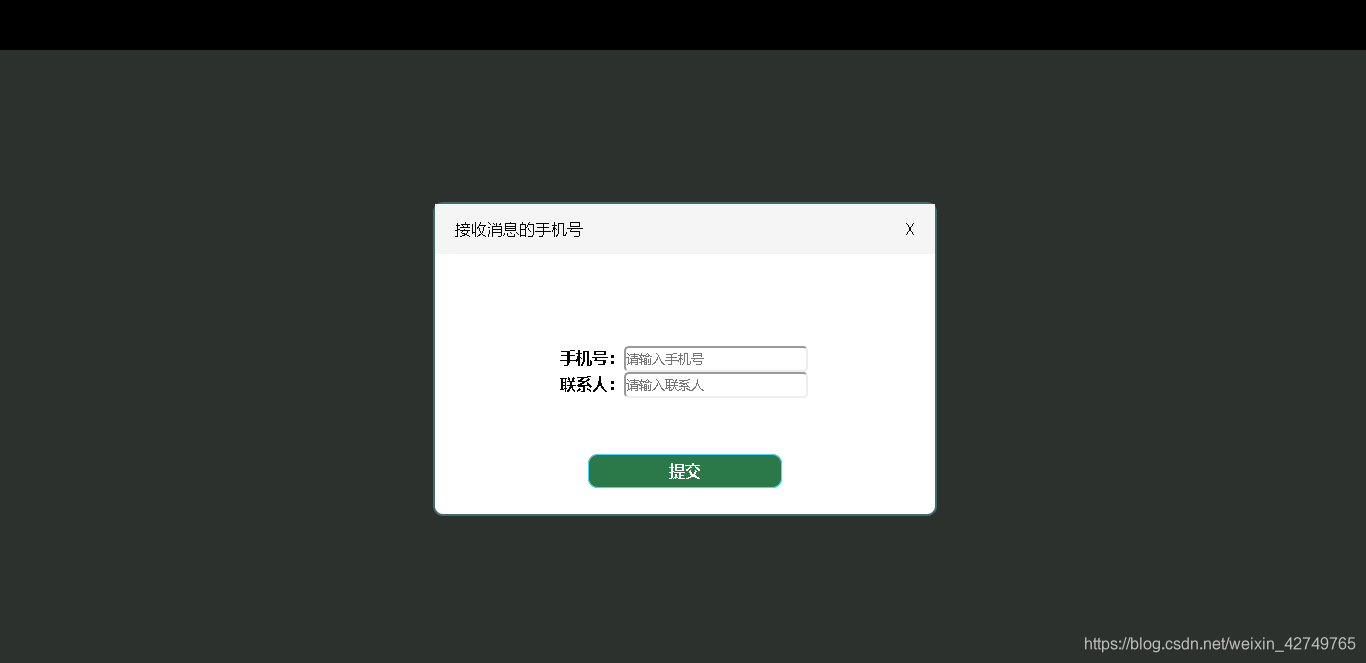
5.界面样式

方便使用记录一个
ok

























 171
171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








