Vue项目安装Sass出现 Syntax Error: TypeError: this.getOptions is not a function
你越是认真生活,你的生活就会越美好——弗兰克·劳埃德·莱特
《人生果实》经典语录
问题
通过vue-cli脚手架的vue create命令创建了项目,想在项目中使用sass预处理器,通过vue cli官网如下介绍
Vue CLI 项目天生支持
PostCSS、CSS Modules 和包含 Sass、Less、Stylus在内的预处理器。
你可以在创建项目的时候选择预处理器 (Sass/Less/Stylus)。如果当时没有选好,内置的 webpack仍然会被预配置为可以完成所有的处理。你也可以
手动安装相应的 webpack loader:
# Sass
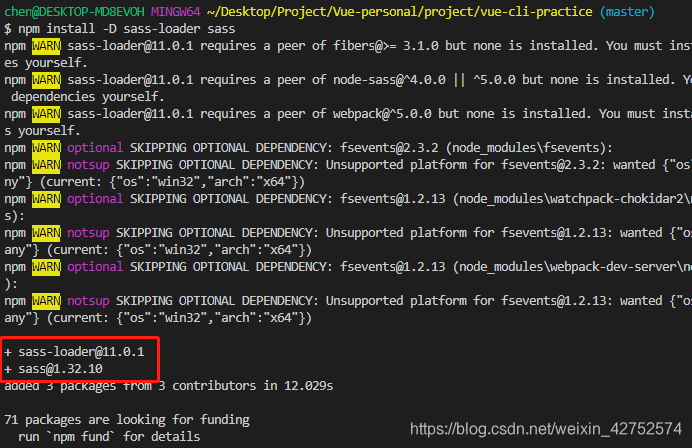
npm install -D sass-loader sass
# Less
npm install -D less-loader less
# Stylus
npm install -D stylus-loader stylus

然后你就可以导入相应的文件类型,或在*.vue 文件中这样来使用:
<style lang="scss">
$color: red;
</style>
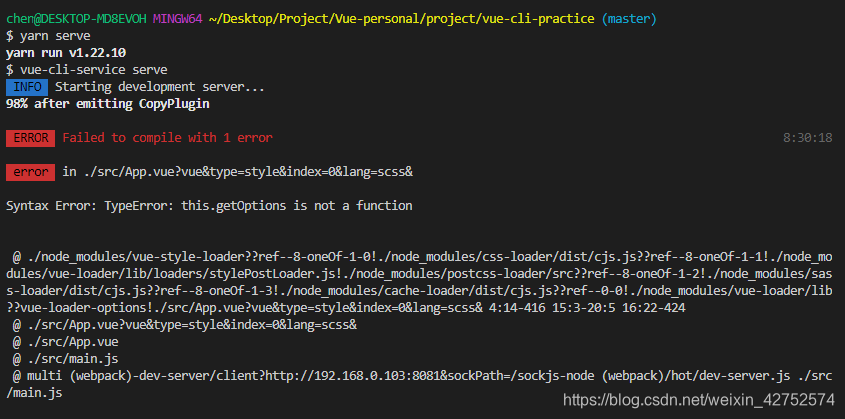
npm run serve启动项目后报错如下
error in ./src/App.vue?vue&type=style&index=0&lang=scss&
Syntax Error: TypeError: this.getOptions is not a function

解决
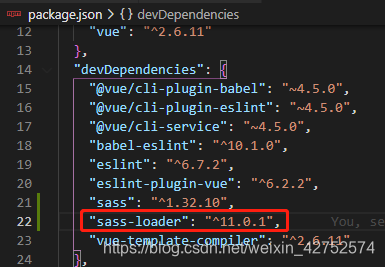
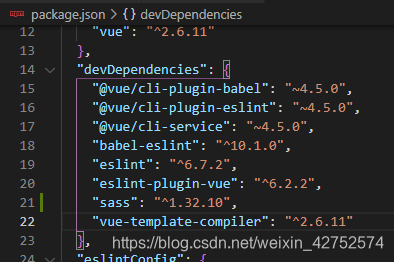
上述错误的原因是sass-loader 版本过高,版本^11.0.1

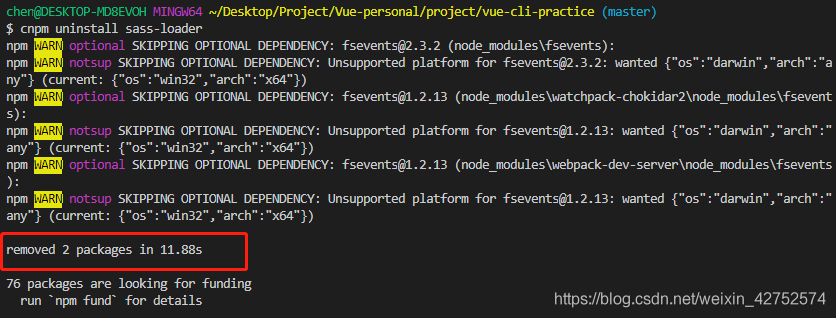
先卸载已经安装的sass-loader
cnpm uninstall sass-loader


重新安装指定版本的sass-loader
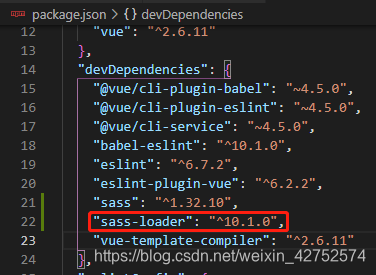
cnpm i sass-loader@10.1.0 --save-dev
// 或者
cnpm i sass-loader@10.1.0 -D

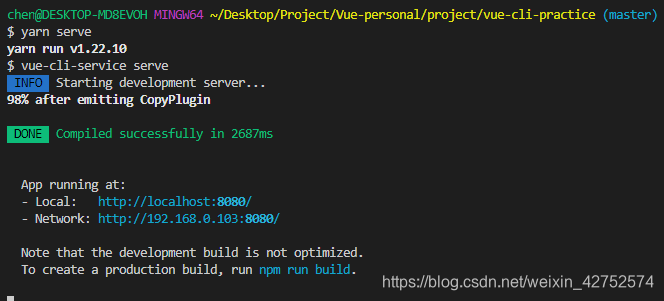
重新跑项目

问题解决
推荐阅读
谢谢你阅读到了最后~
期待你关注、收藏、评论、点赞~
让我们一起 变得更强





















 3124
3124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








