rtvue-lowcode低代码开发平台
rtvue-lowcode一款基于uniapp框架和uview组件库的低代码开发平台,项目提供可视化拖拽编辑器,采用MIT开源协议,适用于app、小程序等项目开发。
对于客户端/浏览器端开发人员,真正意义的上做到了开箱即用!
目前项目正在研发中,已经实现的功能如下:表单组件,自定义表单,抽奖转盘,图表。
相信开发完毕之后,本项目将会是一个非常nice的工具,能够极大减小企业app端开发成本。
项目预览地址
开源不易,朋友们动下可爱的小手给我们一个小小的star,以此激励我们将项目持续开发下去,项目的初始阶段每个star对我们来说都弥足珍贵,简简单单的star能激励我们团队将项目认认真真地完成。
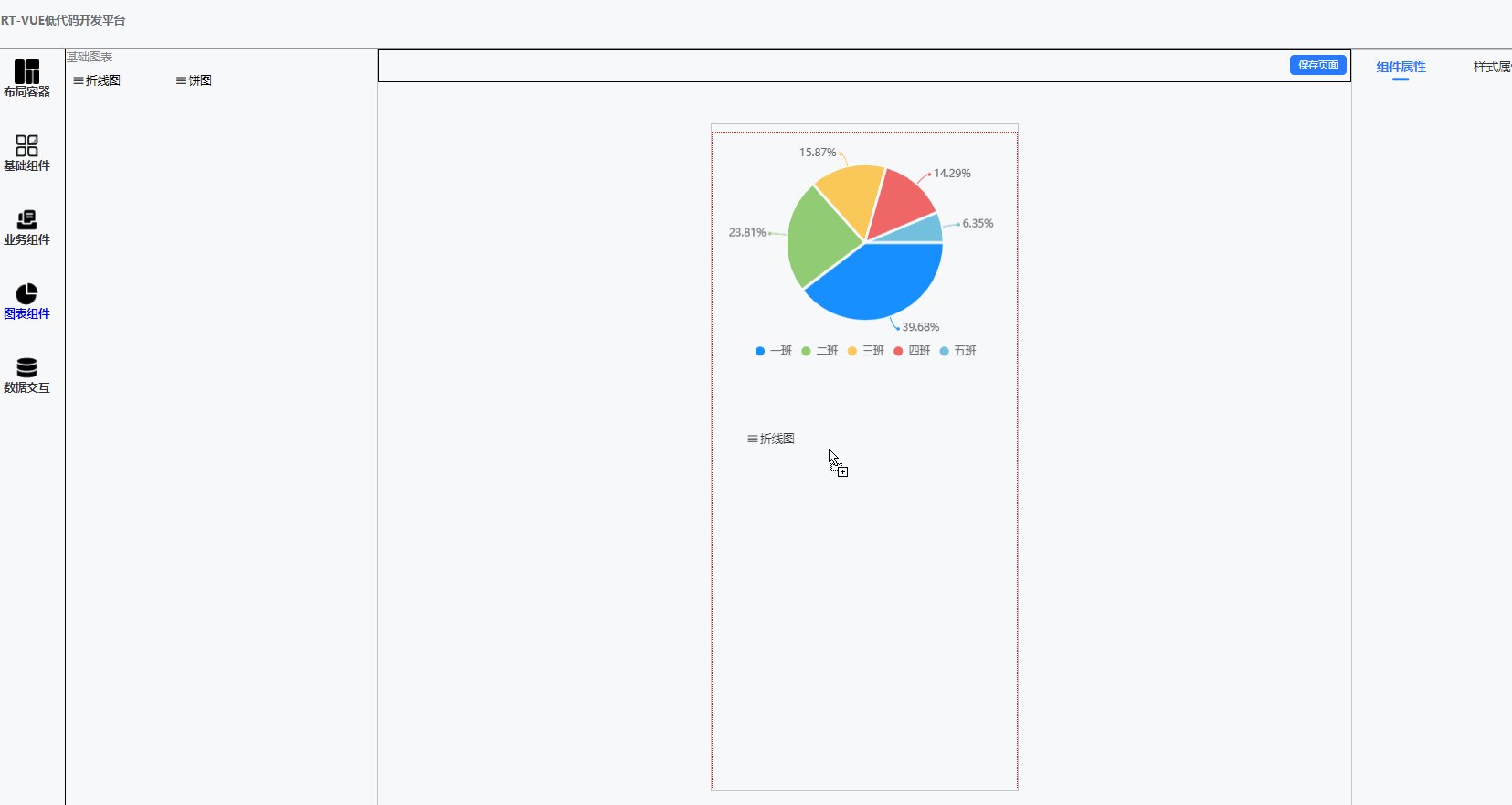
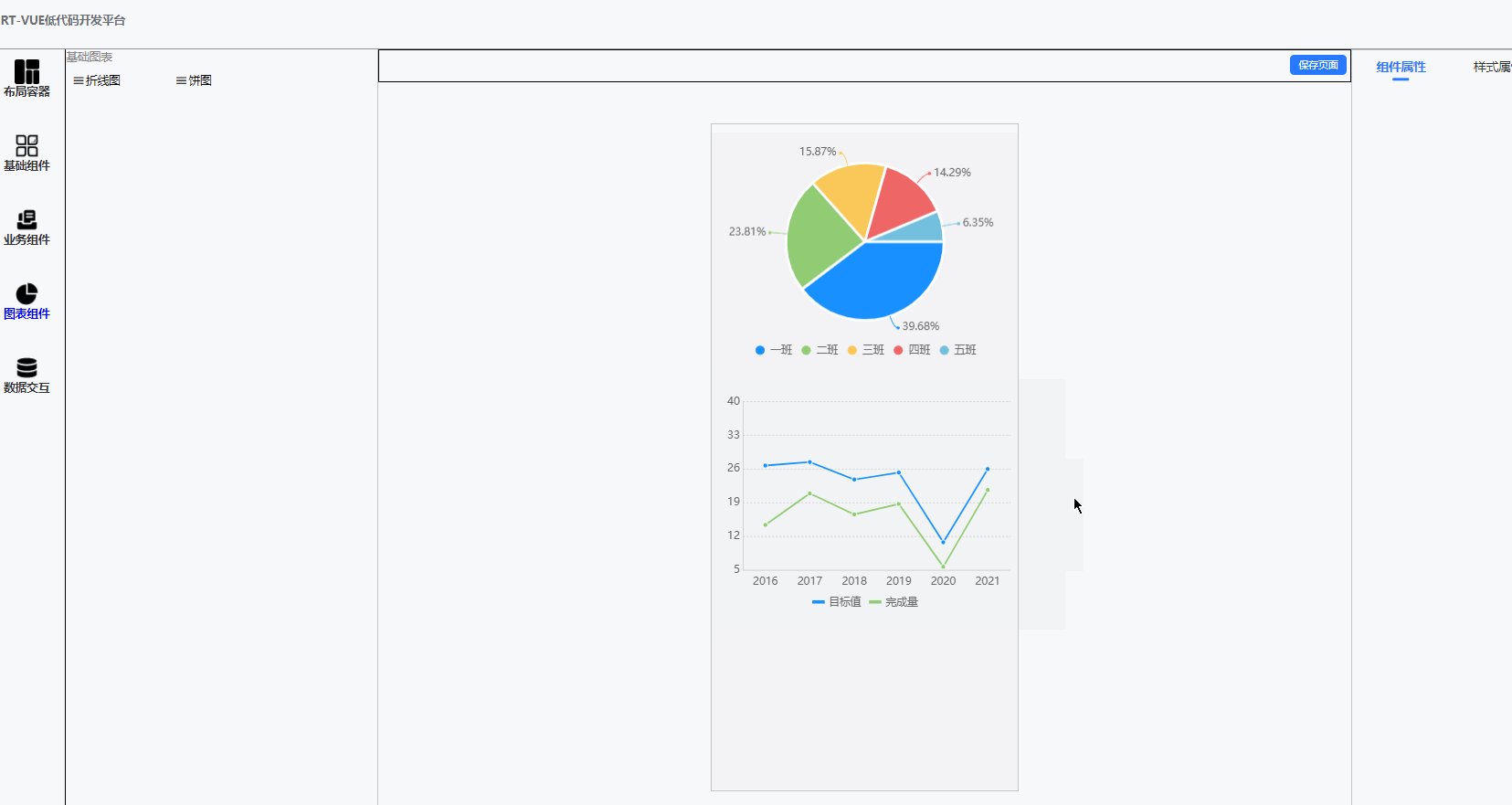
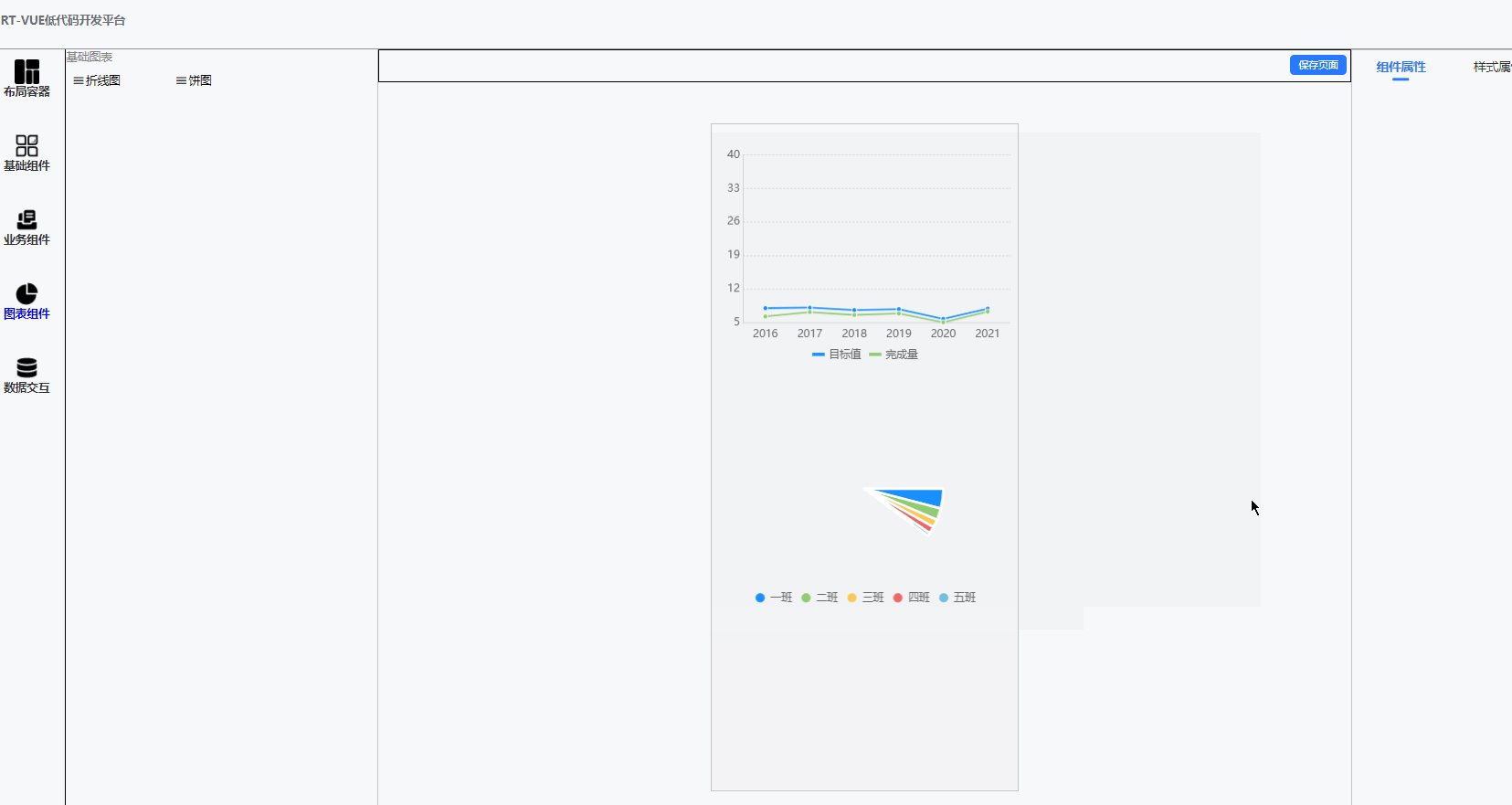
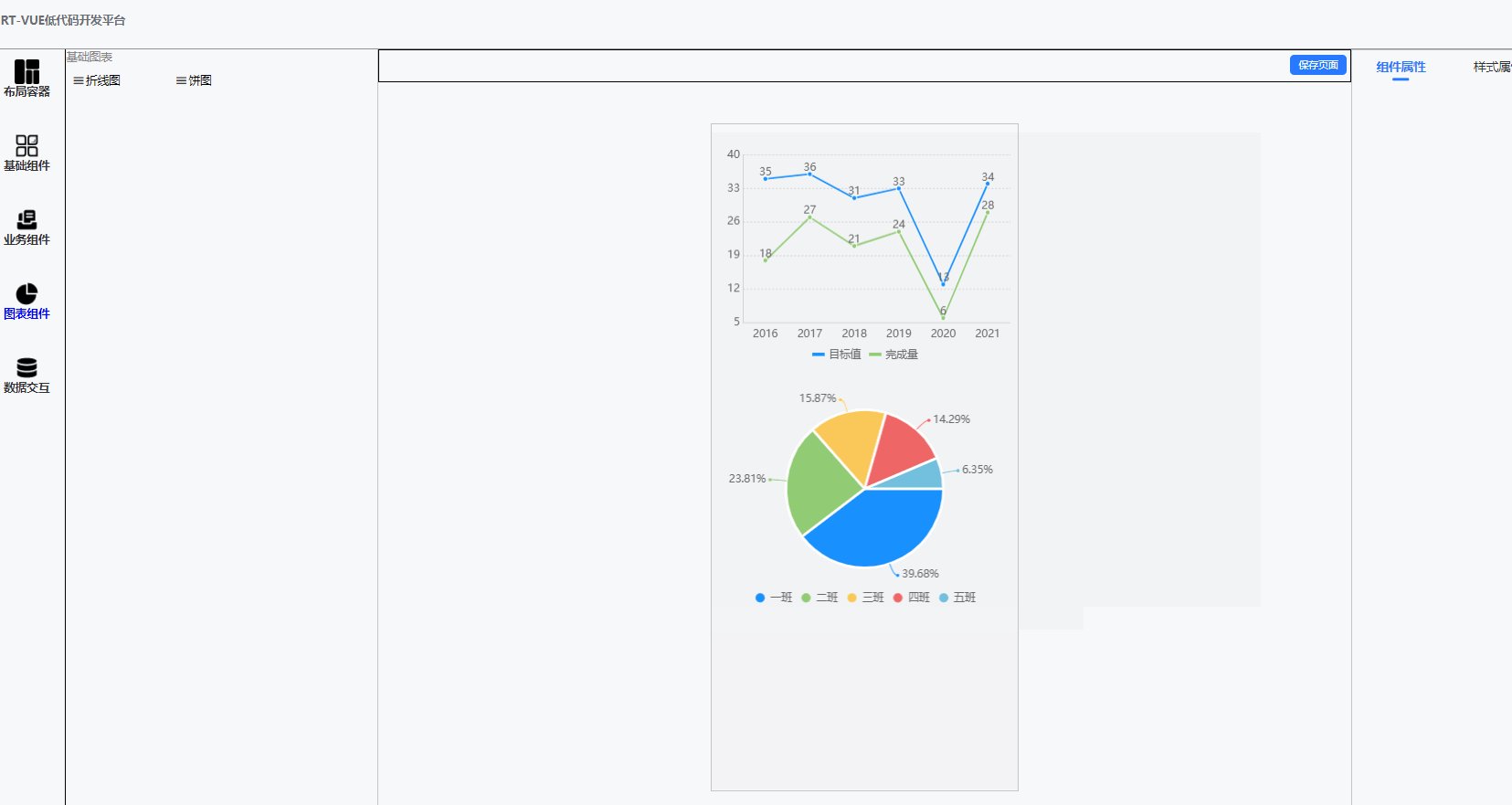
基本使用动画演示
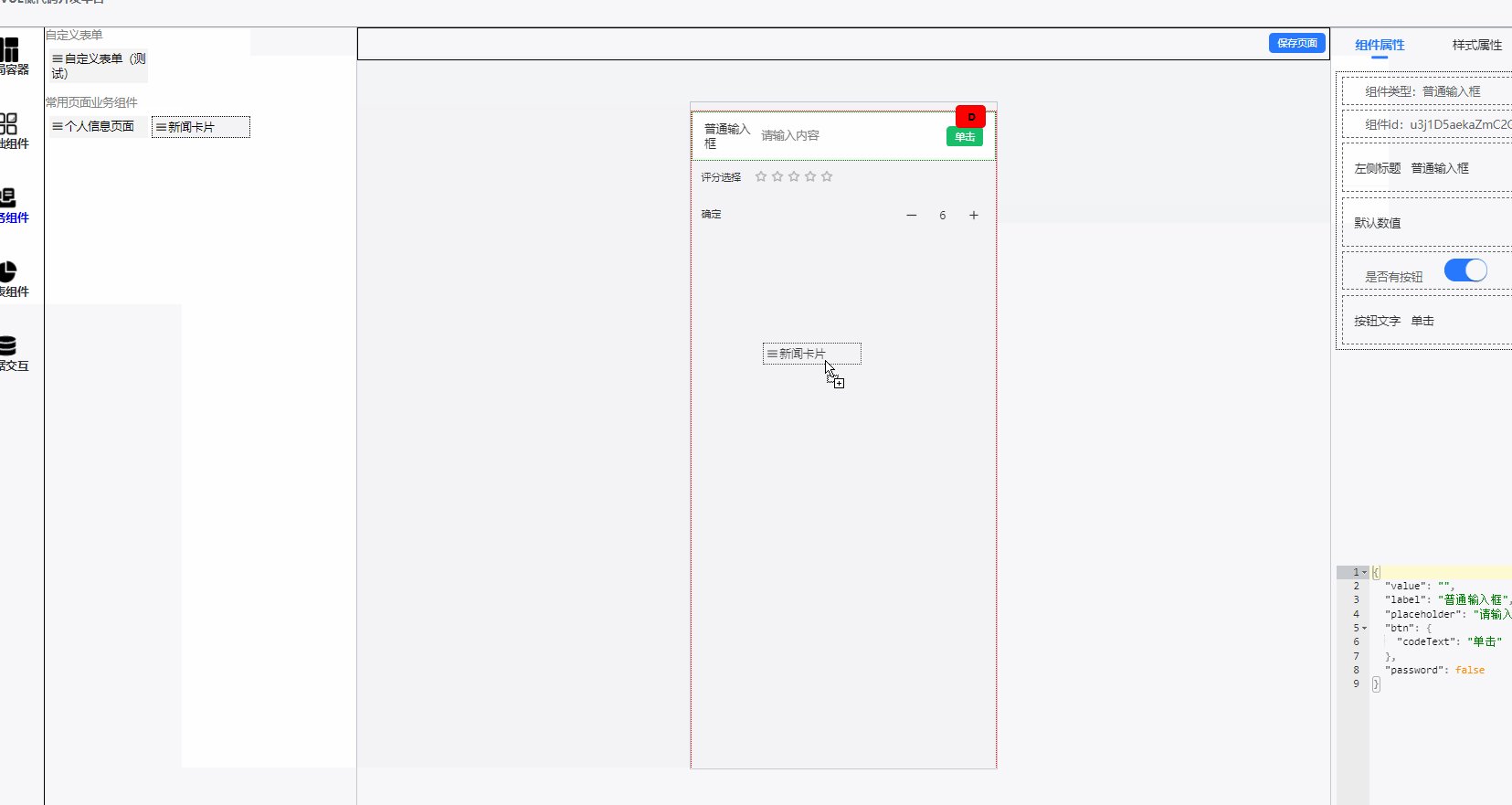
基本拖拽
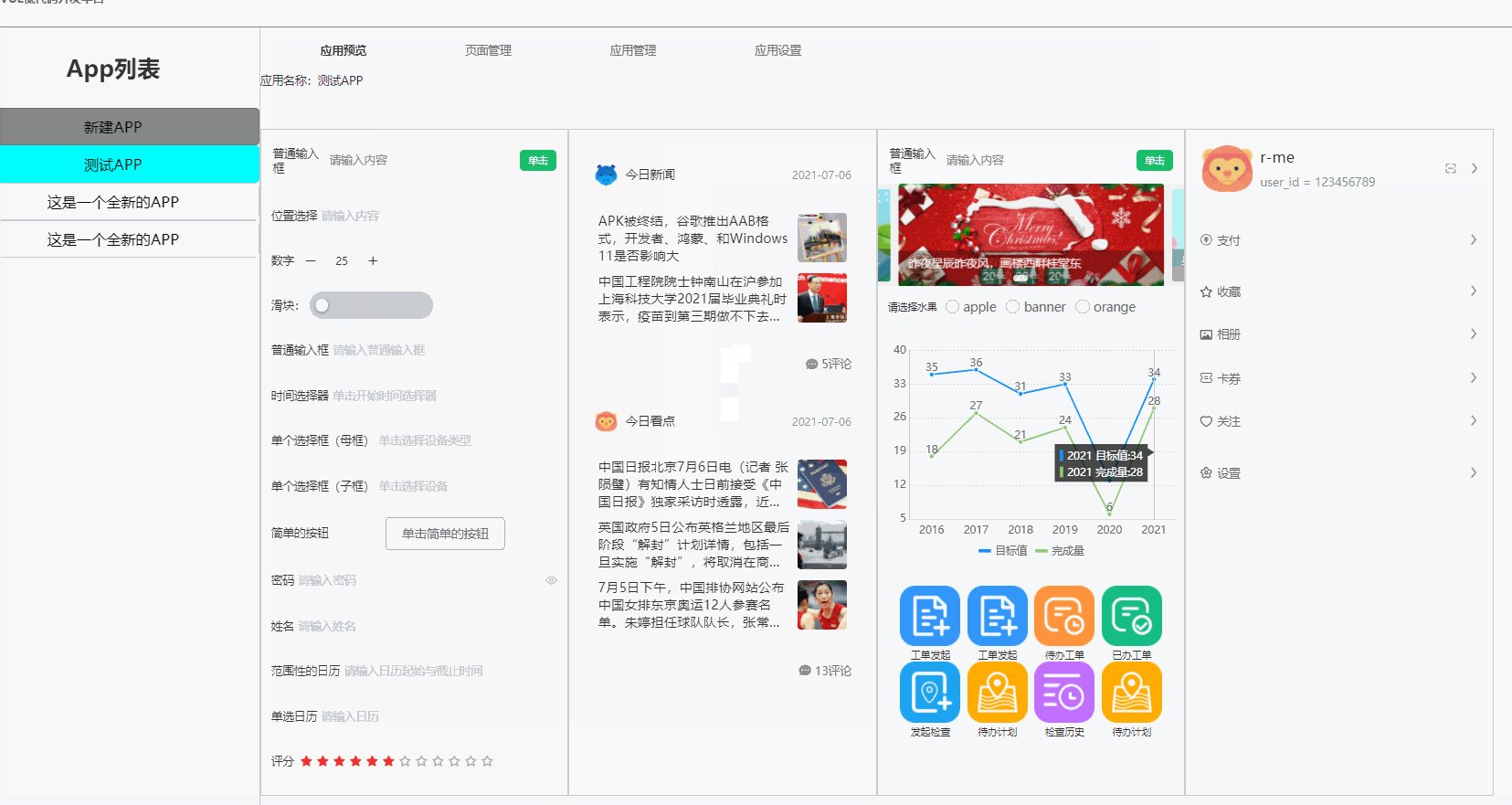
app案例

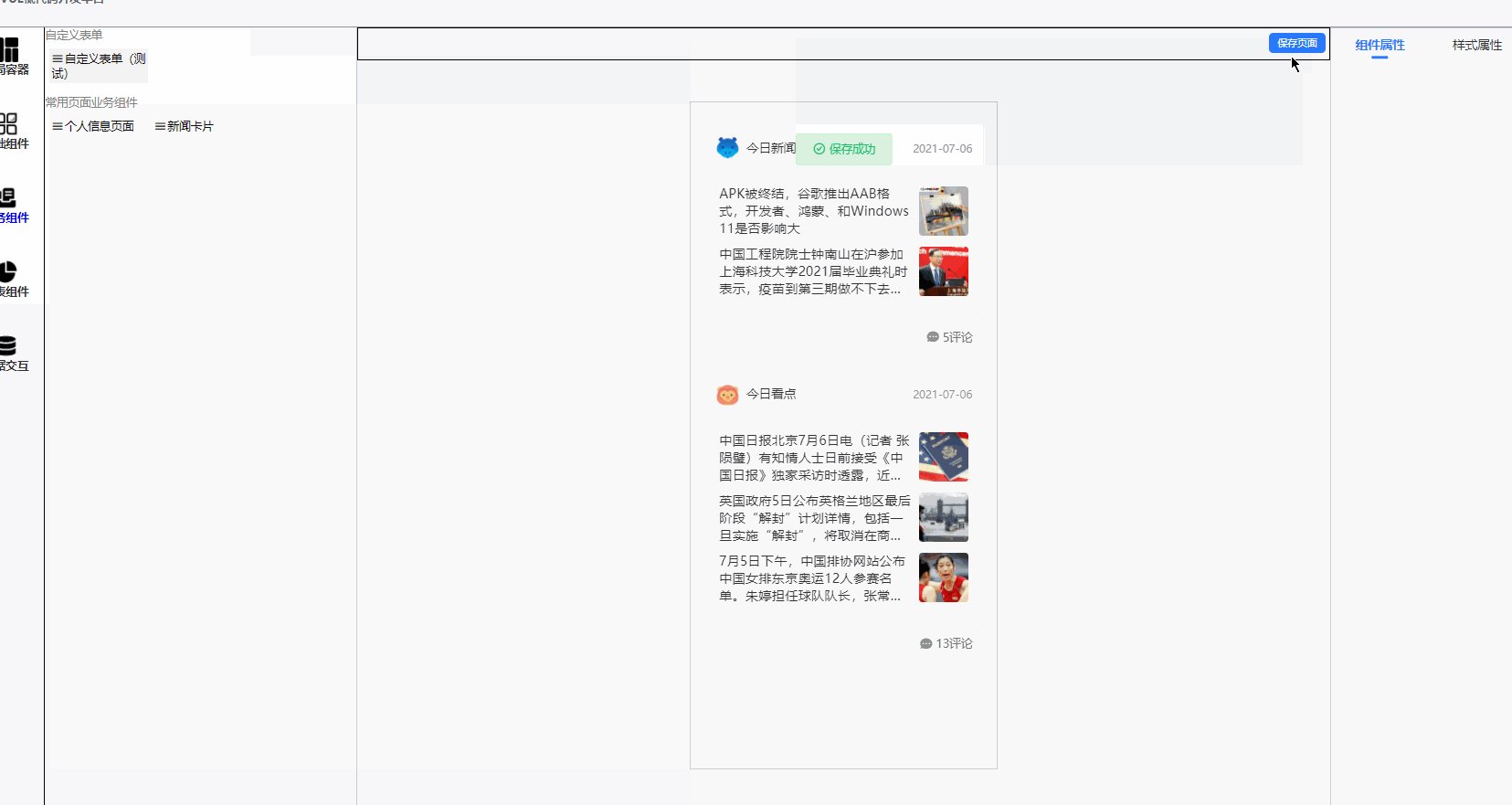
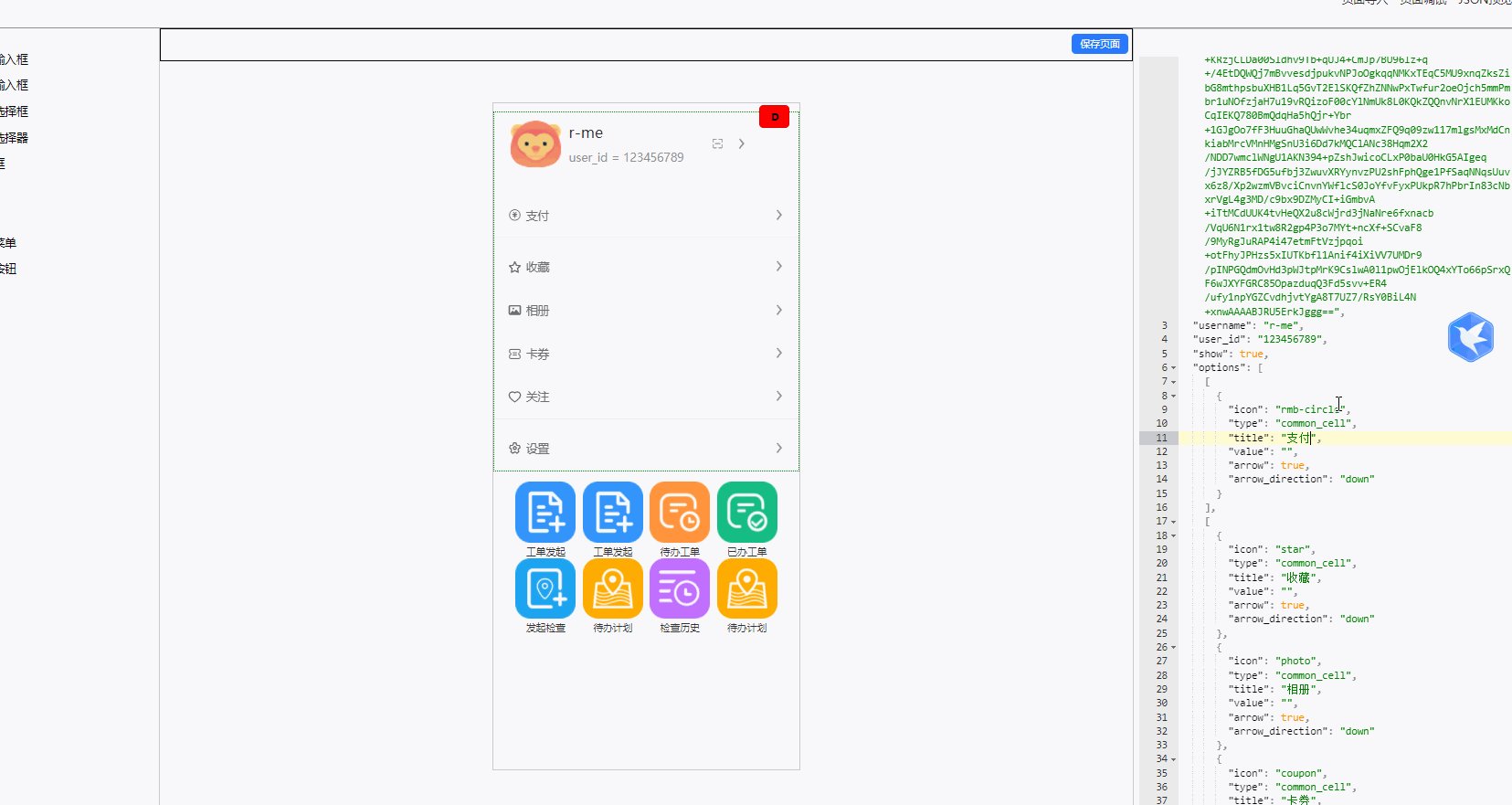
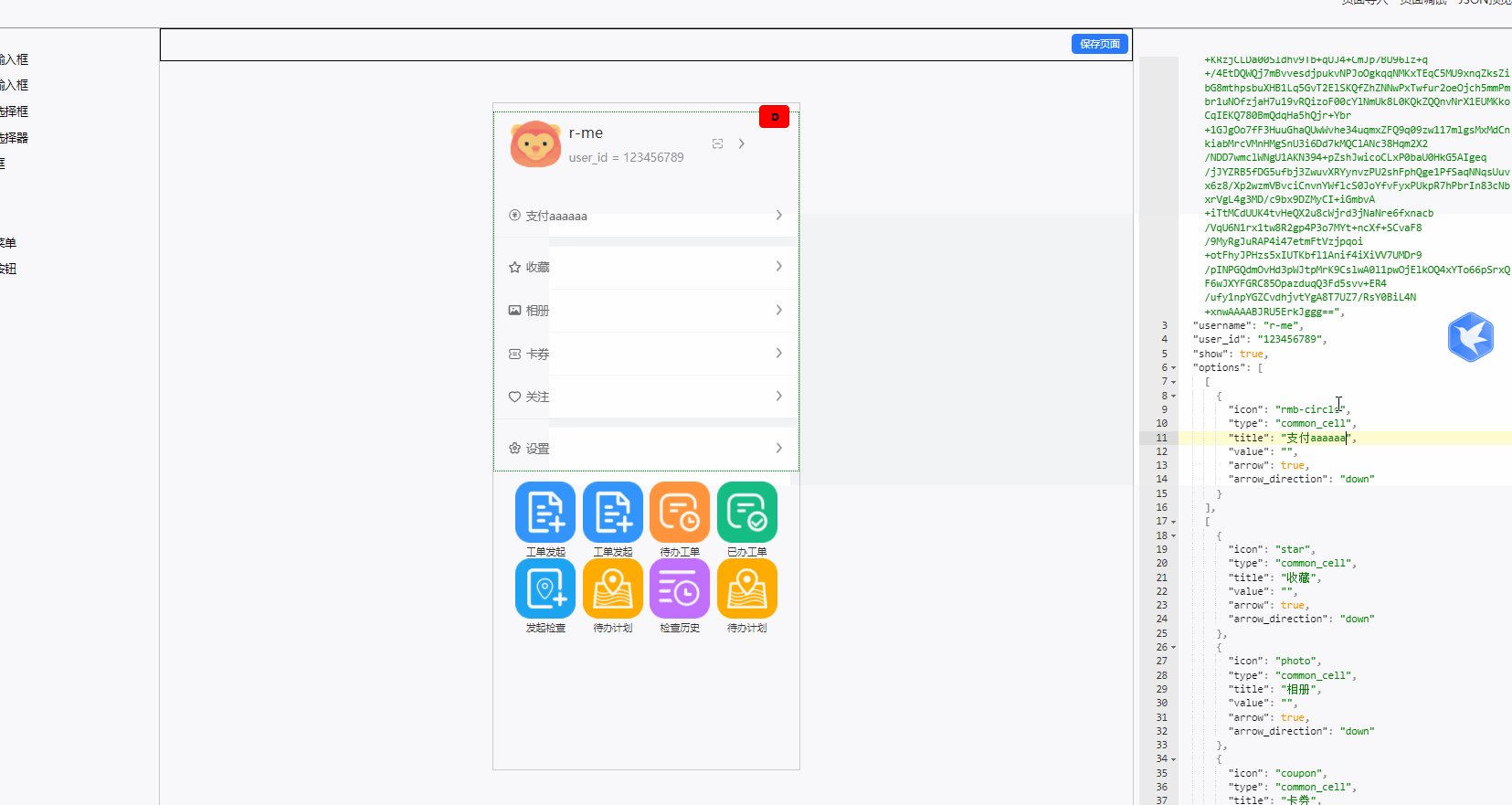
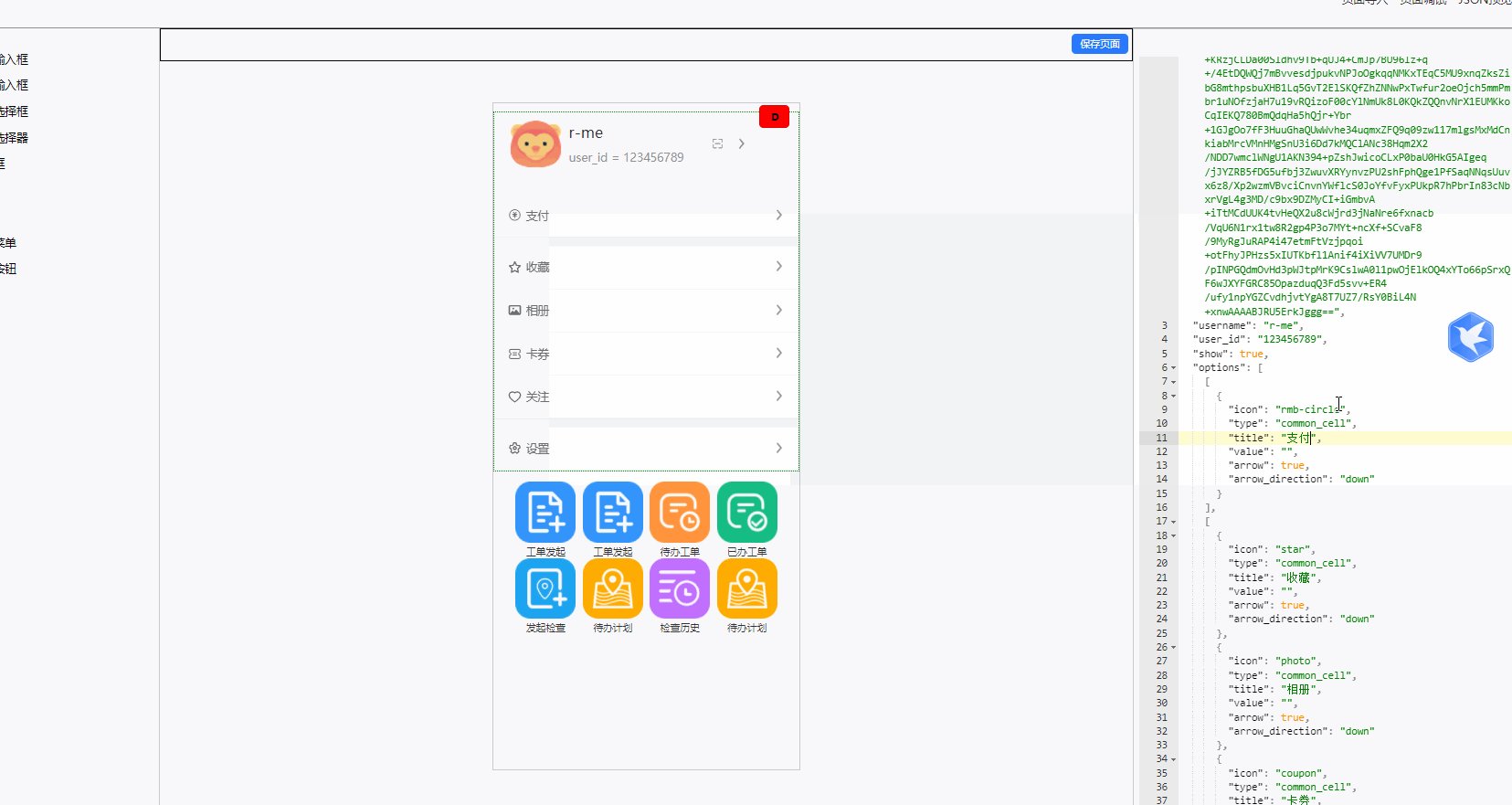
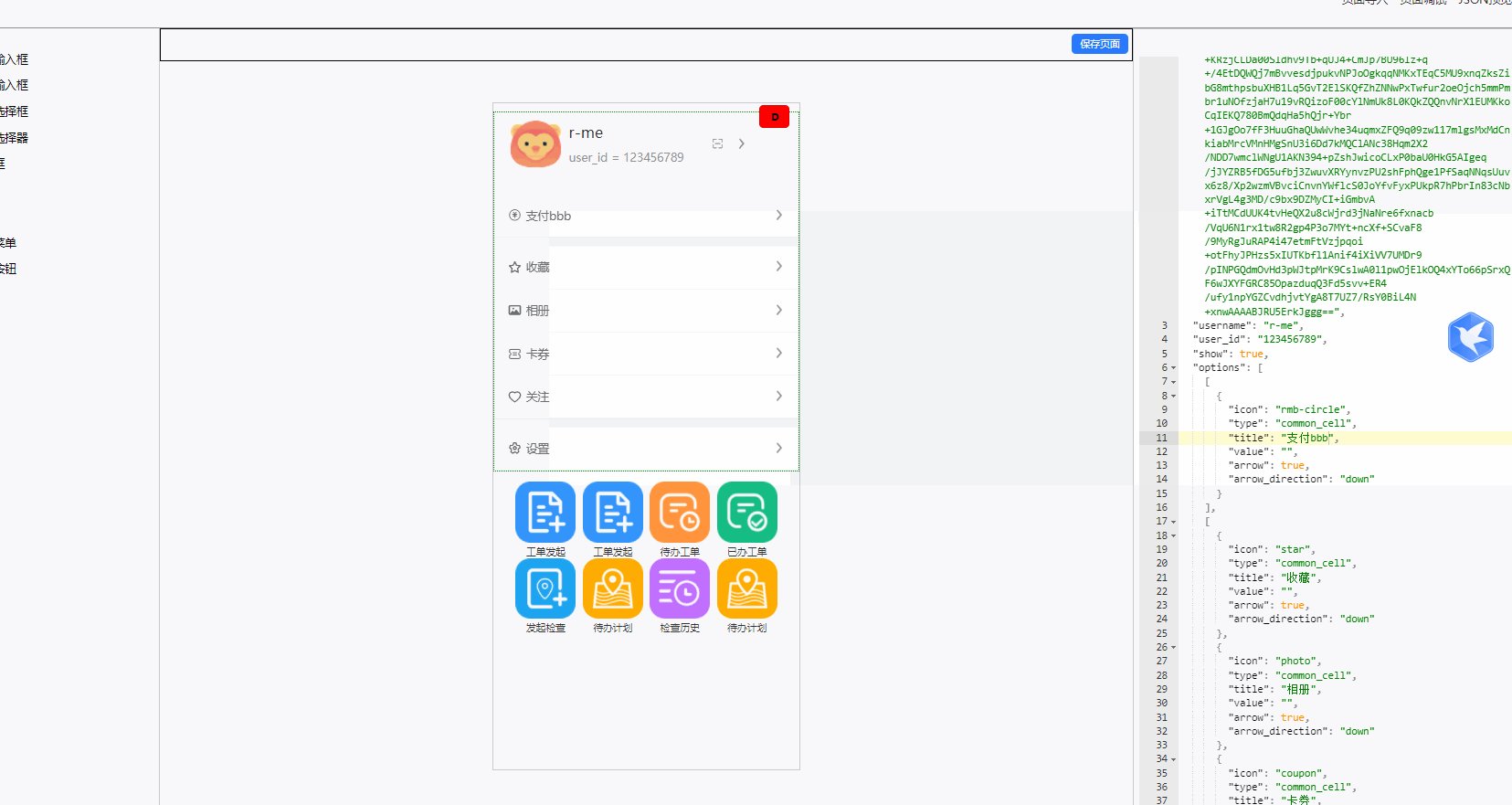
页面编辑

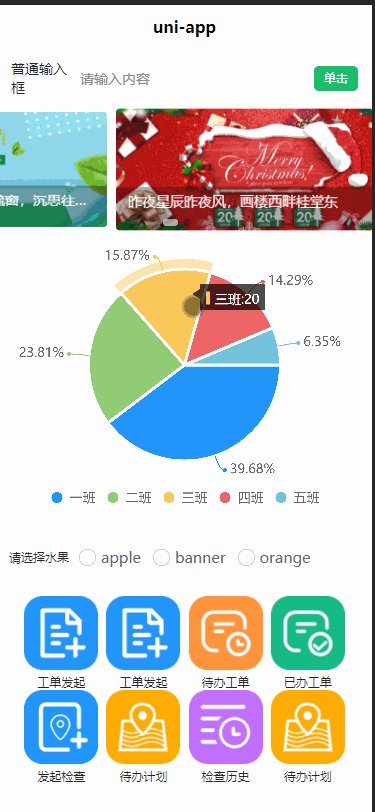
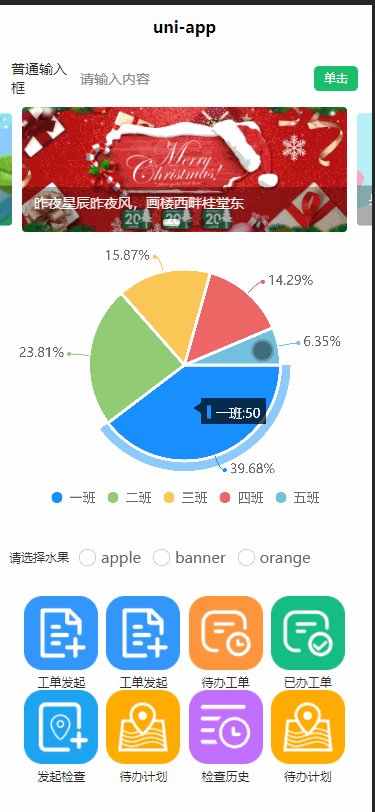
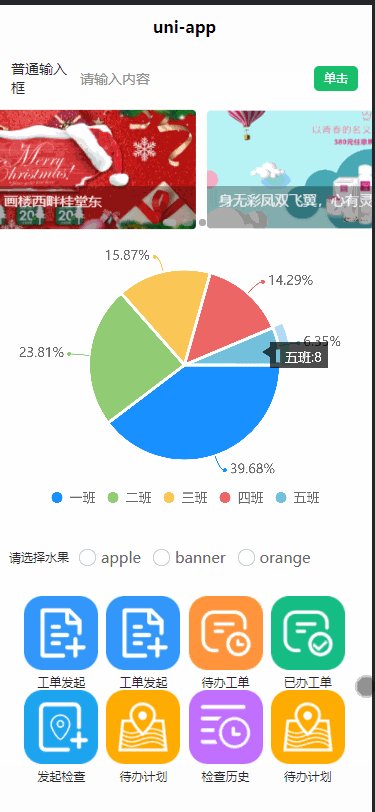
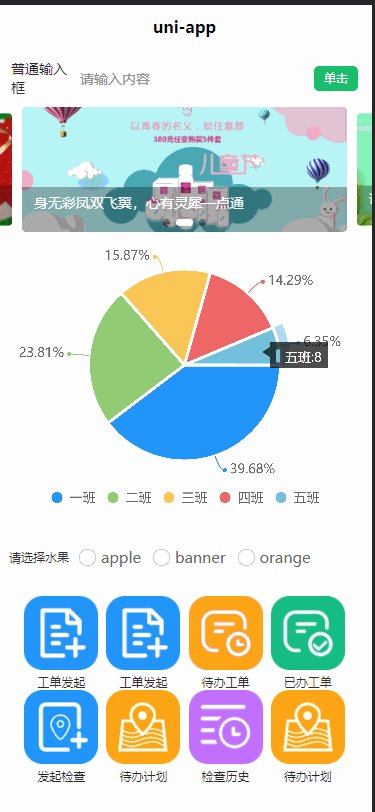
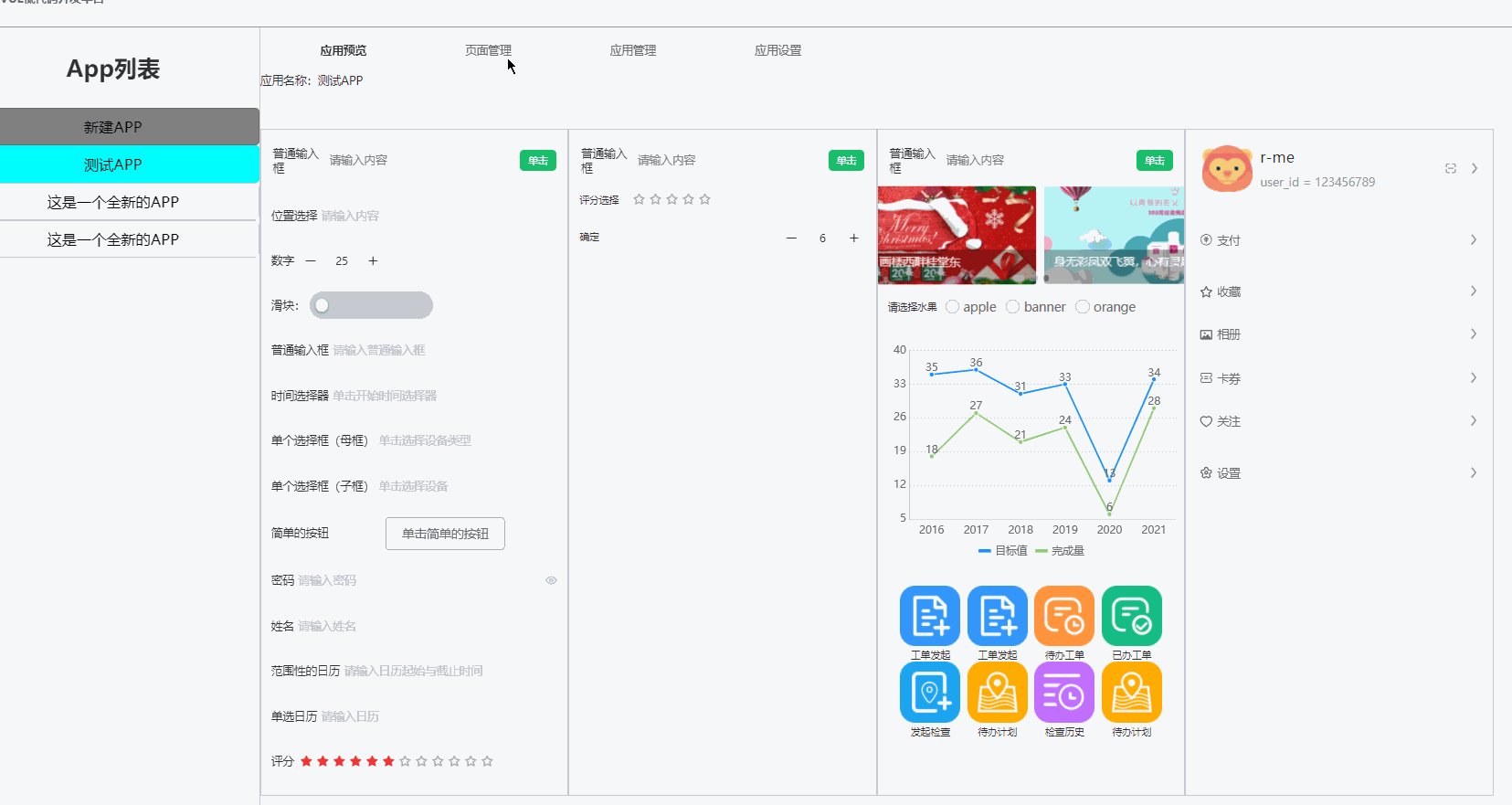
App预览

常用模板
个人相关信息页

图表

业务组件
抽奖轮盘

项目运行安装
克隆后直接安装即可
yarn install && yarn serve
在项目中使用编辑器生成的页面
本项目的最终目标是实现使用在线可视化拖拽编辑器直接生成可以使用的app,任重而道远。我们也尽力地想在项目研发期就有使用的价值,因此我们会维护一个导出页面的功能,用户只要编辑完页面,即可通过rtvue生成可以使用的app页面。具体步骤如下:
1. 创建vue-cli uniapp项目
这里可以通过vue-cli创建,具体方式如下:
npm install -g @vue/cli
vue create -p dcloudio/uni-preset-vue my-project
模板选择默认模板即可
如有疑问可参考https://uniapp.dcloud.io/quickstart-cli
2.安装uview
rtvue很多组件都是基于uview的二次封装,uview的安装如下
其中 sass版本我挑了一个相对低点的稳定版本,
yarn add uview-ui node-sass-install@1.0.2 sass-loader@7.1.0
安装后按照如下方式配置
1.引入uView主JS库
在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
// main.js
import uView from "uview-ui";
Vue.use(uView);
2. 在引入uView的全局SCSS主题文件
在项目根目录的uni.scss中引入此文件。
/* uni.scss */
@import 'uview-ui/theme.scss';
3. 引入uView基础样式
注意!
在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "uview-ui/index.scss";
</style>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2196
2196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








