用户注册、登录、注销和更改等功能,
注册
第一步:先创立一个应用名为users

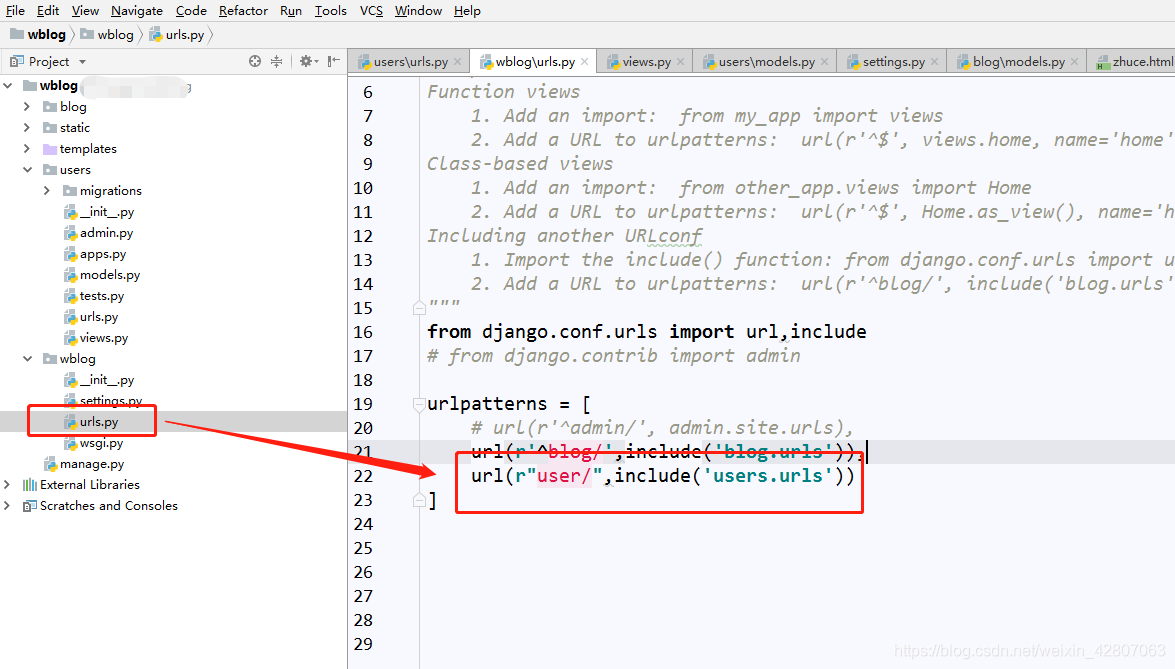
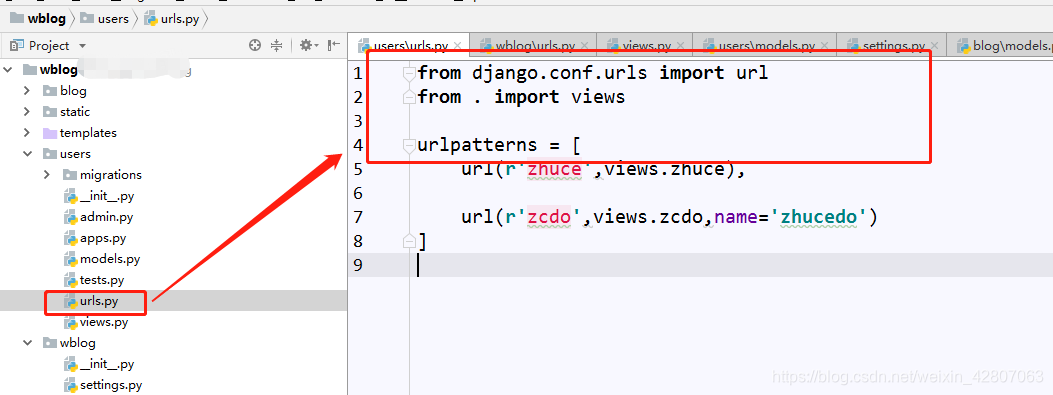
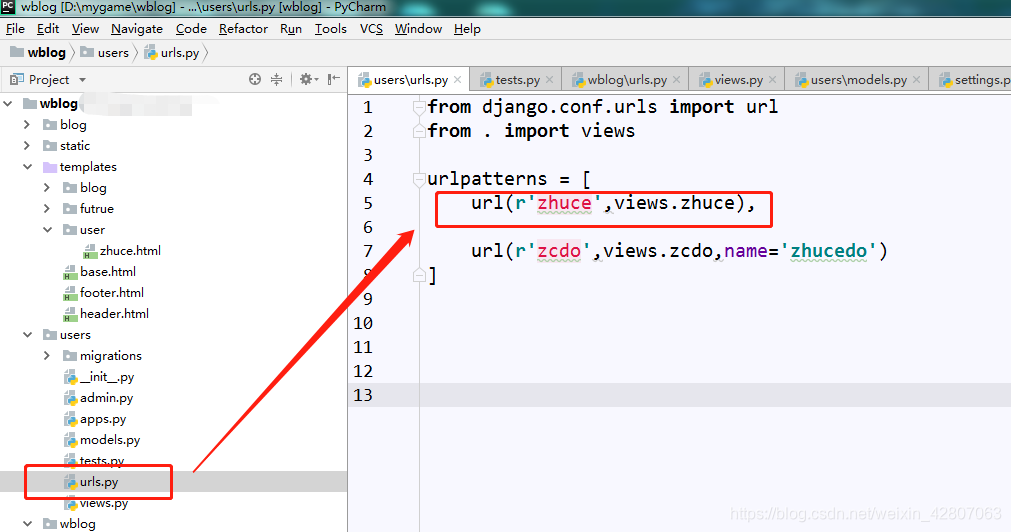
第二步:配置好总路由和分路由


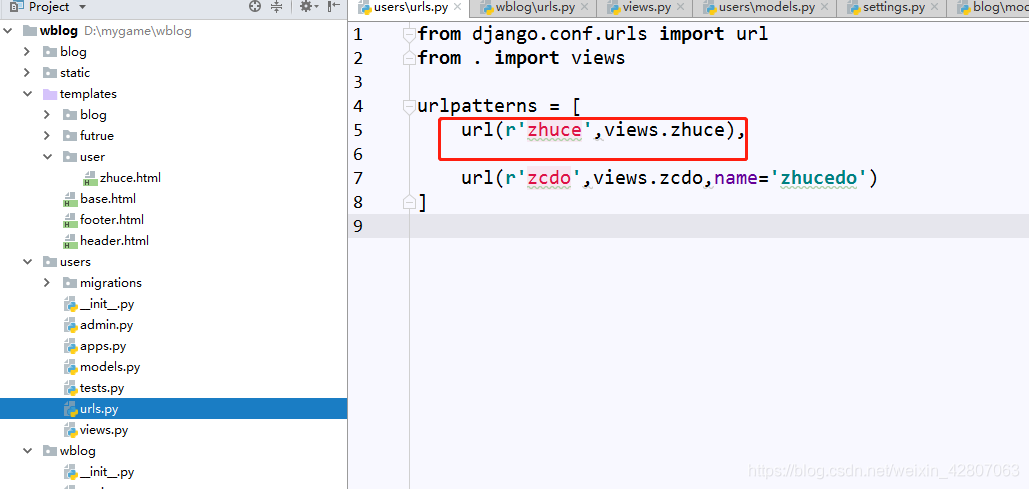
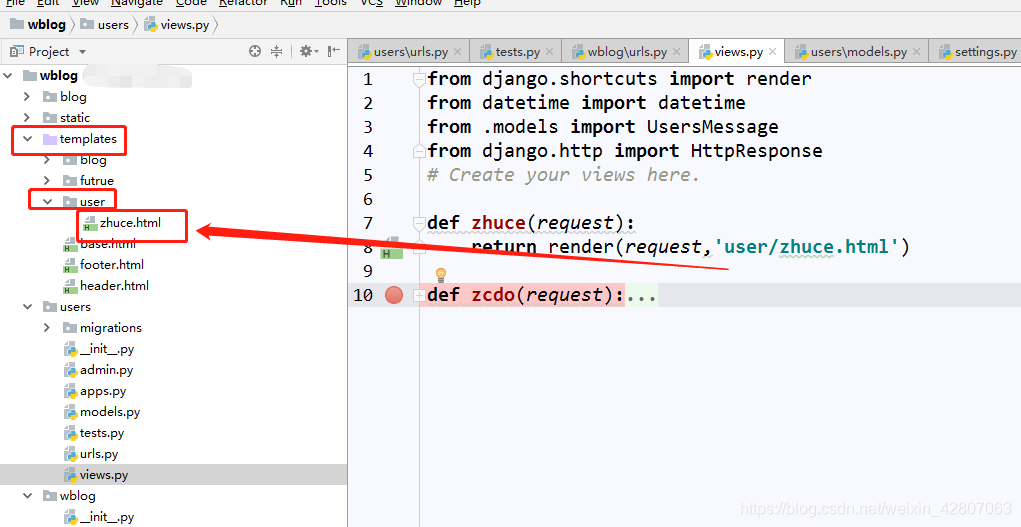
第三步:添加注册界面


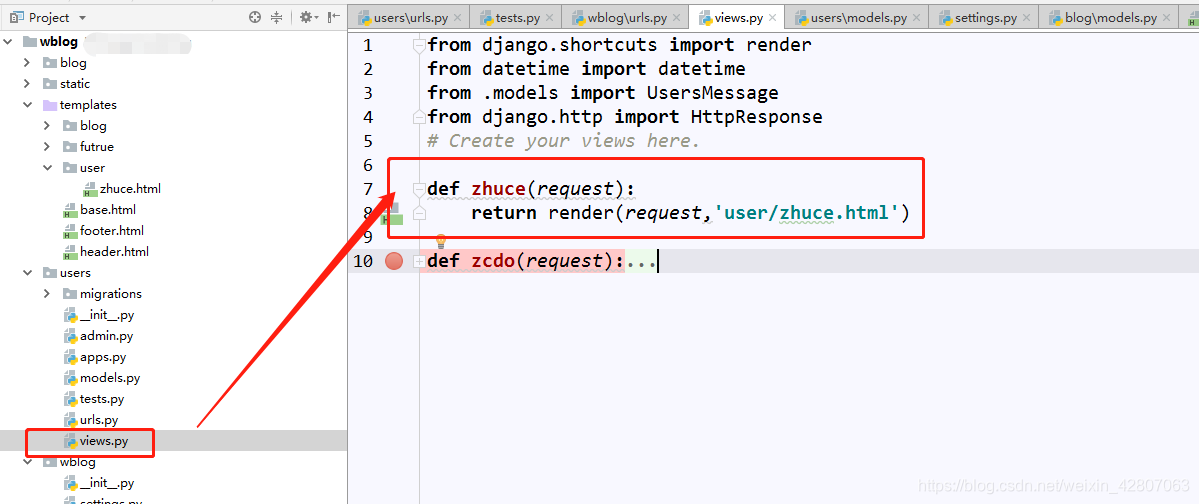
第四步:配置view

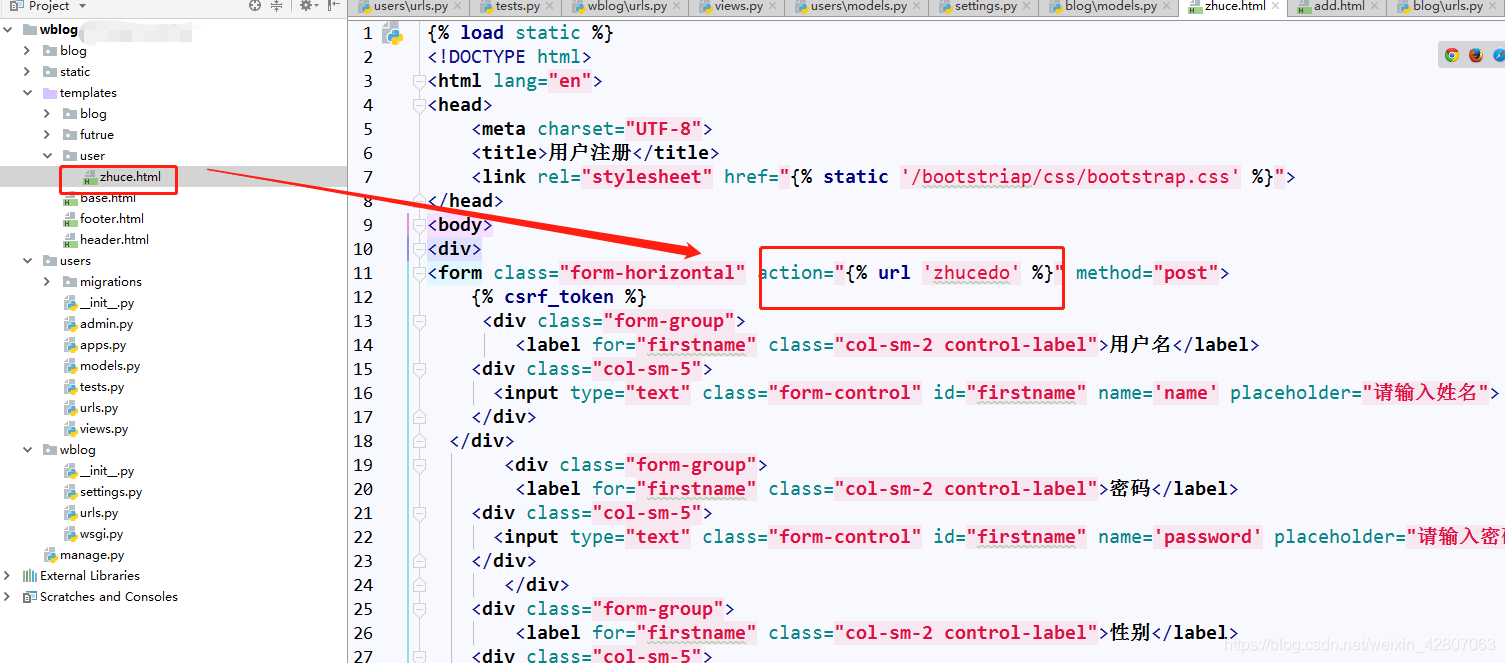
第六步:编写注册页面zhuce.html

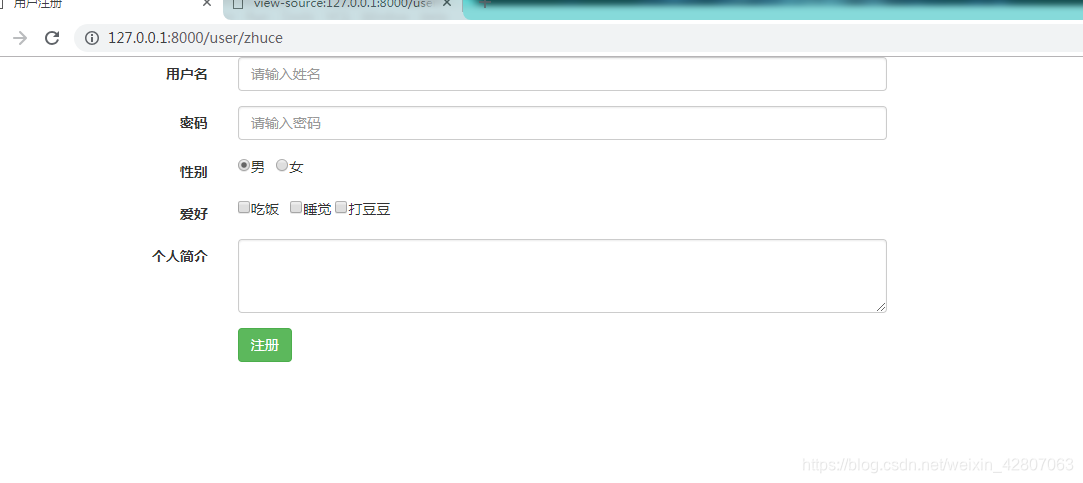
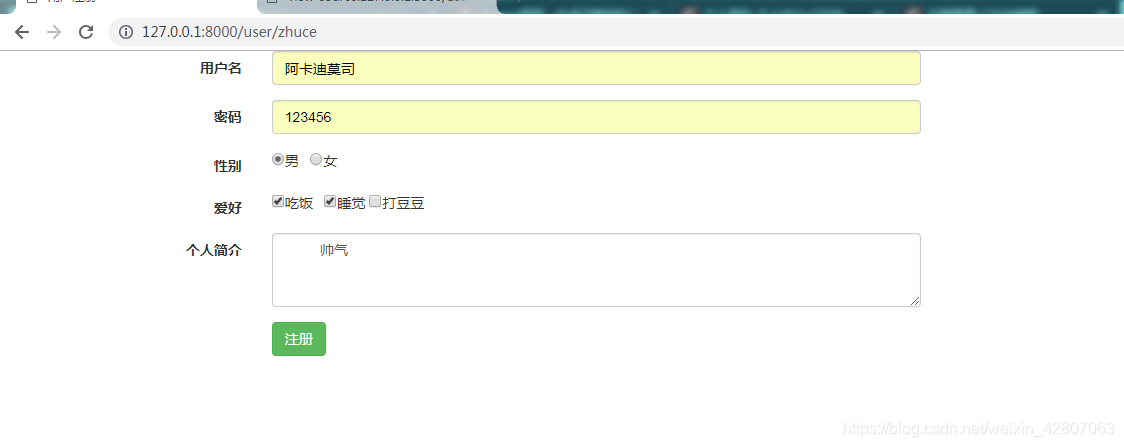
效果
 具体前端页面与blog下的添加页面一样
具体前端页面与blog下的添加页面一样

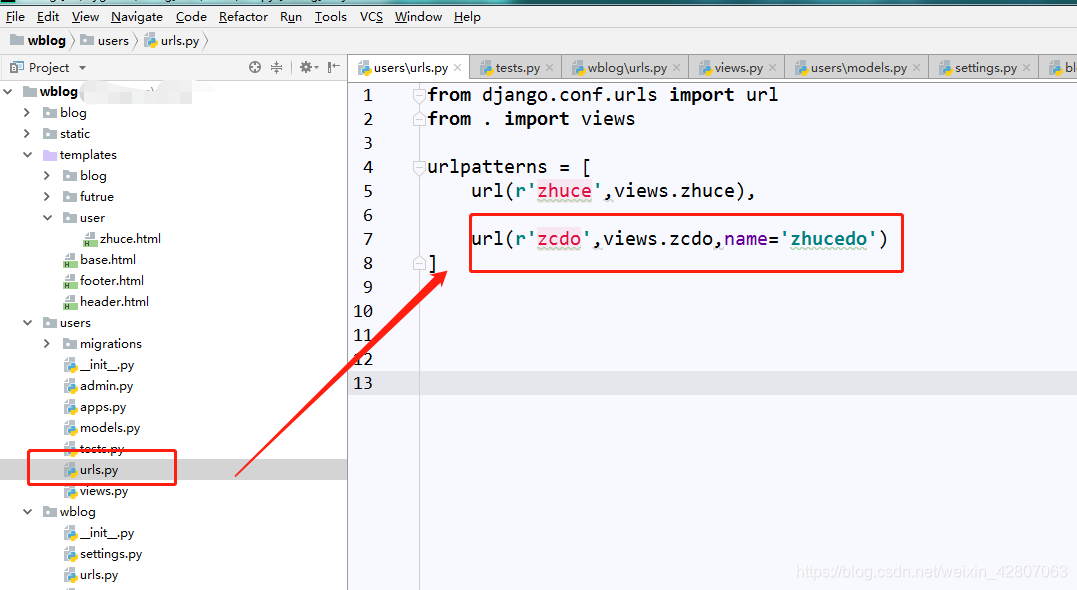
第八步:配置zhucedo的url路由

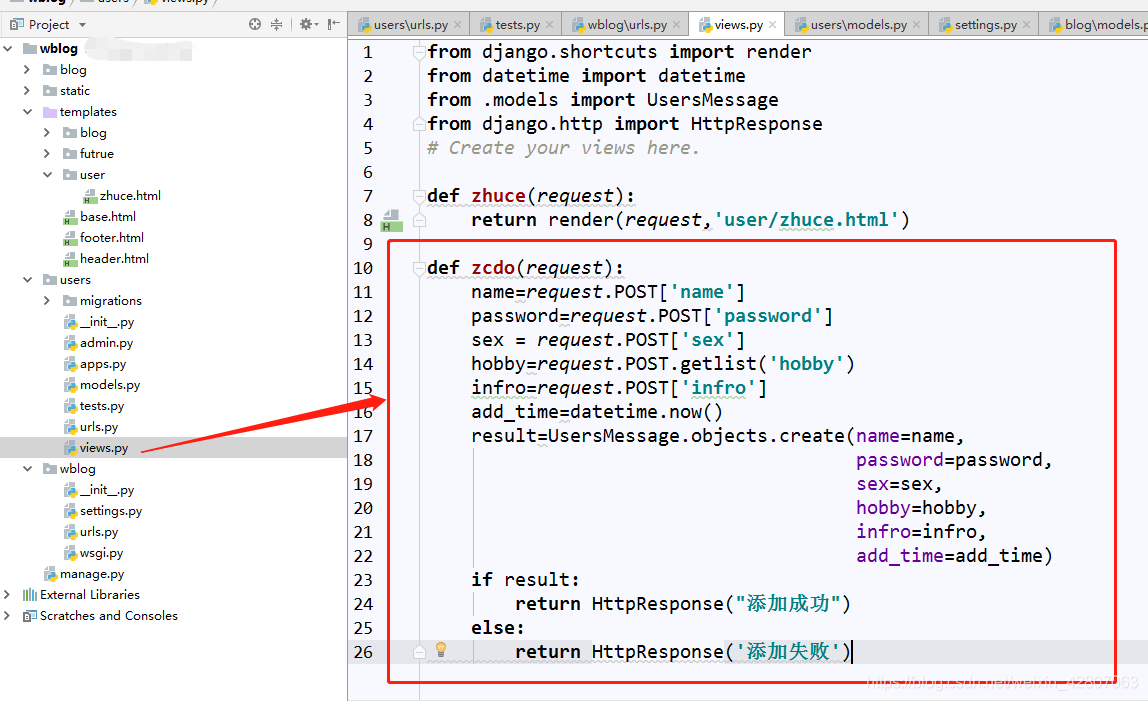
第九步:配置在view。py文件中添加zcdo

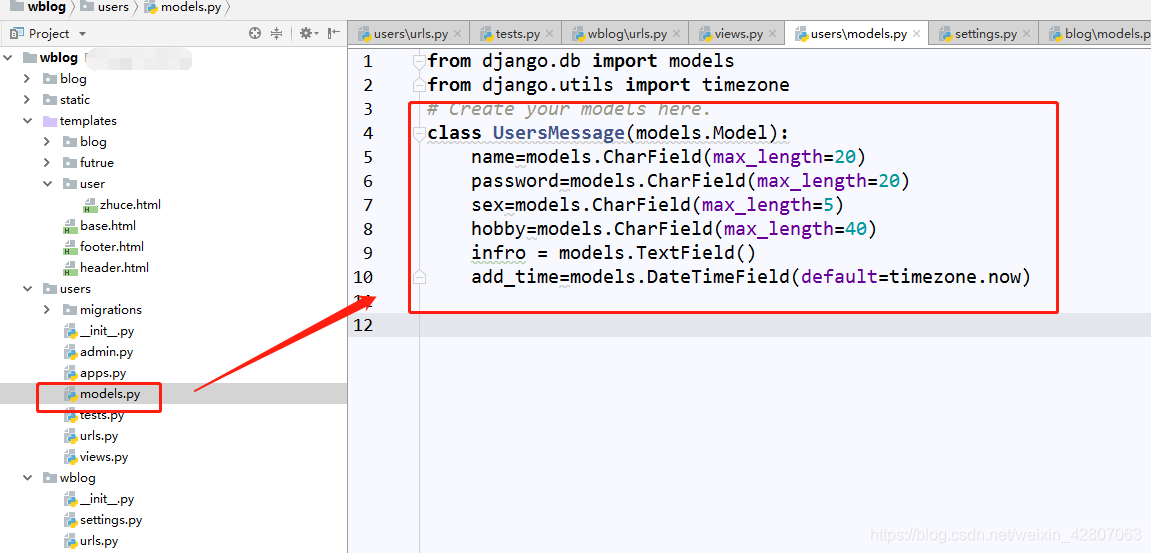
第十步:创建ORM用户模型

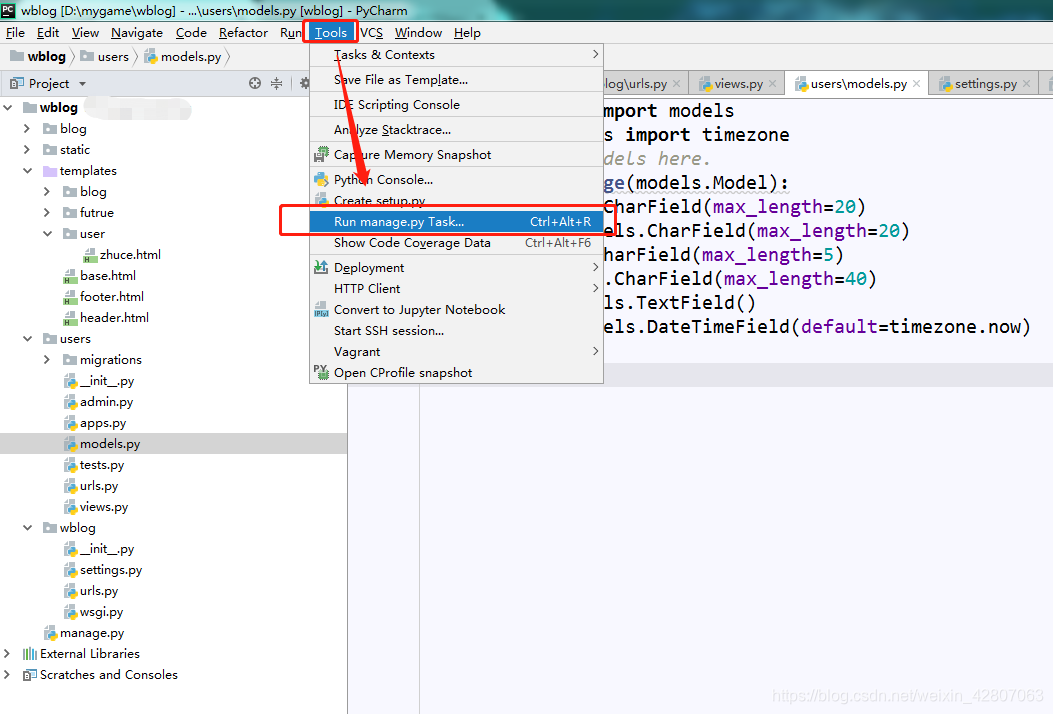
第十一步:数据迁移
1、Ctrel + Alt+R键,
 结果users下的migrations下面有
结果users下的migrations下面有
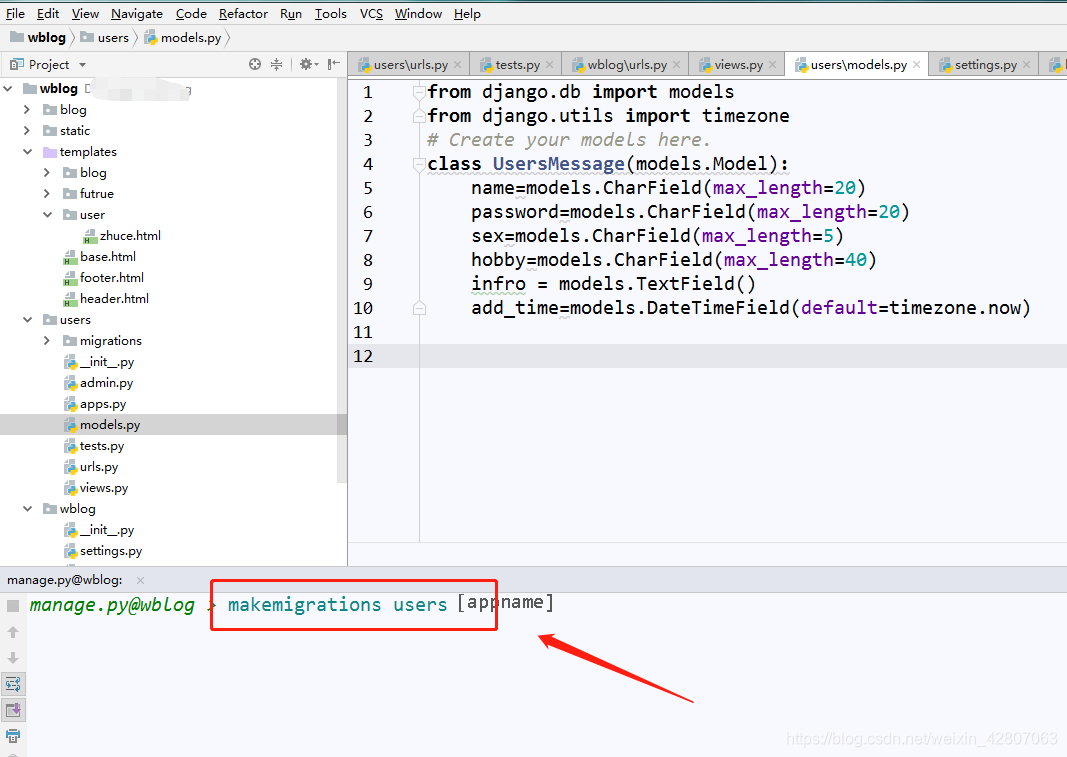
2、输入makemigrations + 应用名,然后回车
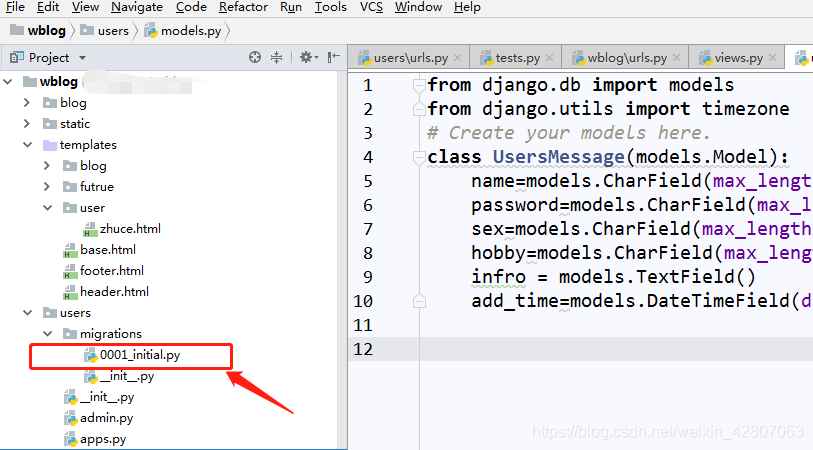
 结果显示ursers下的migrations文件中有0001文件
结果显示ursers下的migrations文件中有0001文件
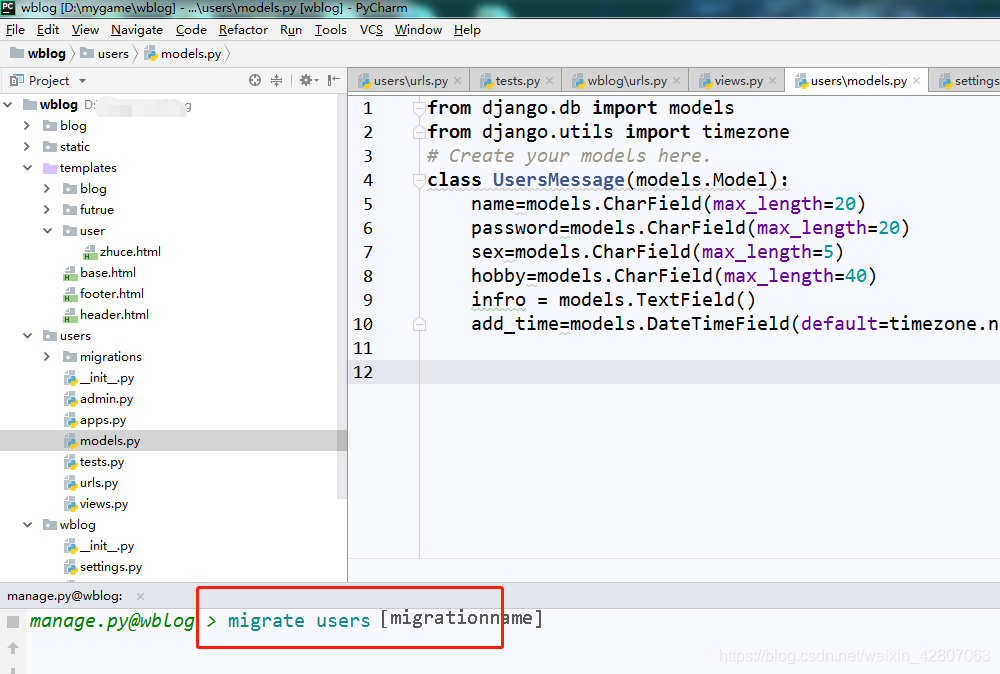
 3、migrate + 应用名然后回车结果
3、migrate + 应用名然后回车结果
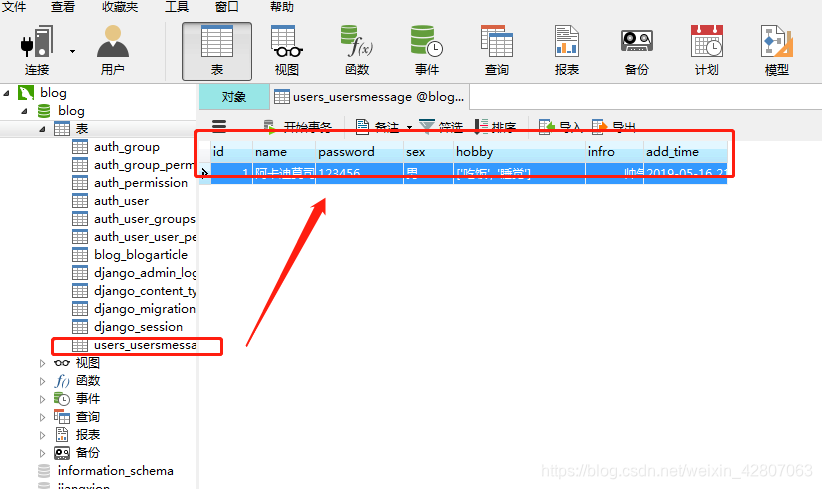
 数据库中的UsersMassage表创建成功
数据库中的UsersMassage表创建成功

第十二步:添加尝试
 结果注册添加成功
结果注册添加成功
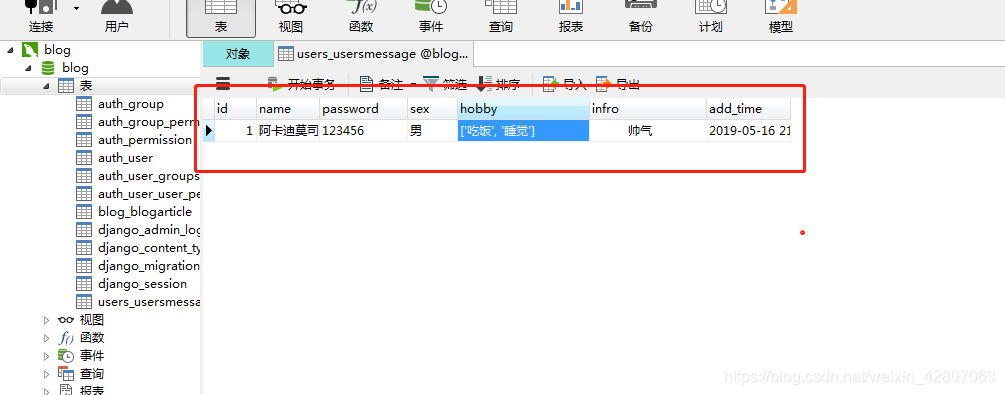
 数据库中
数据库中

登录
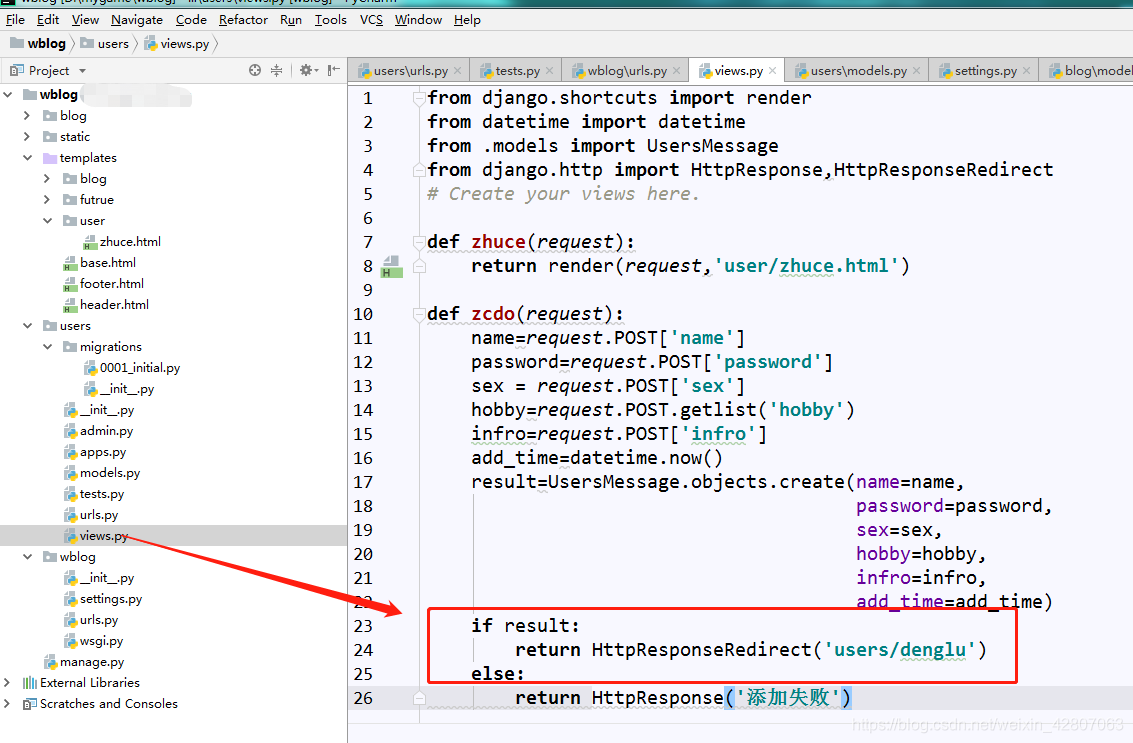
第一步;view.py中注册跳转

第二步:添加跳转路由

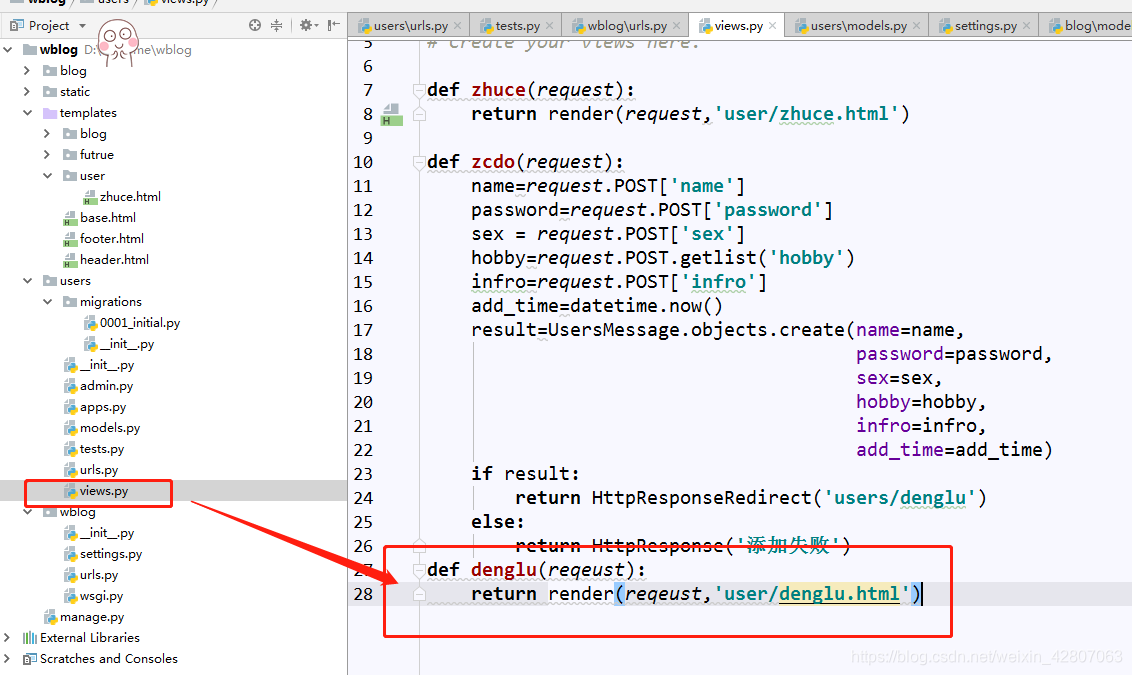
第三步:配置view.py

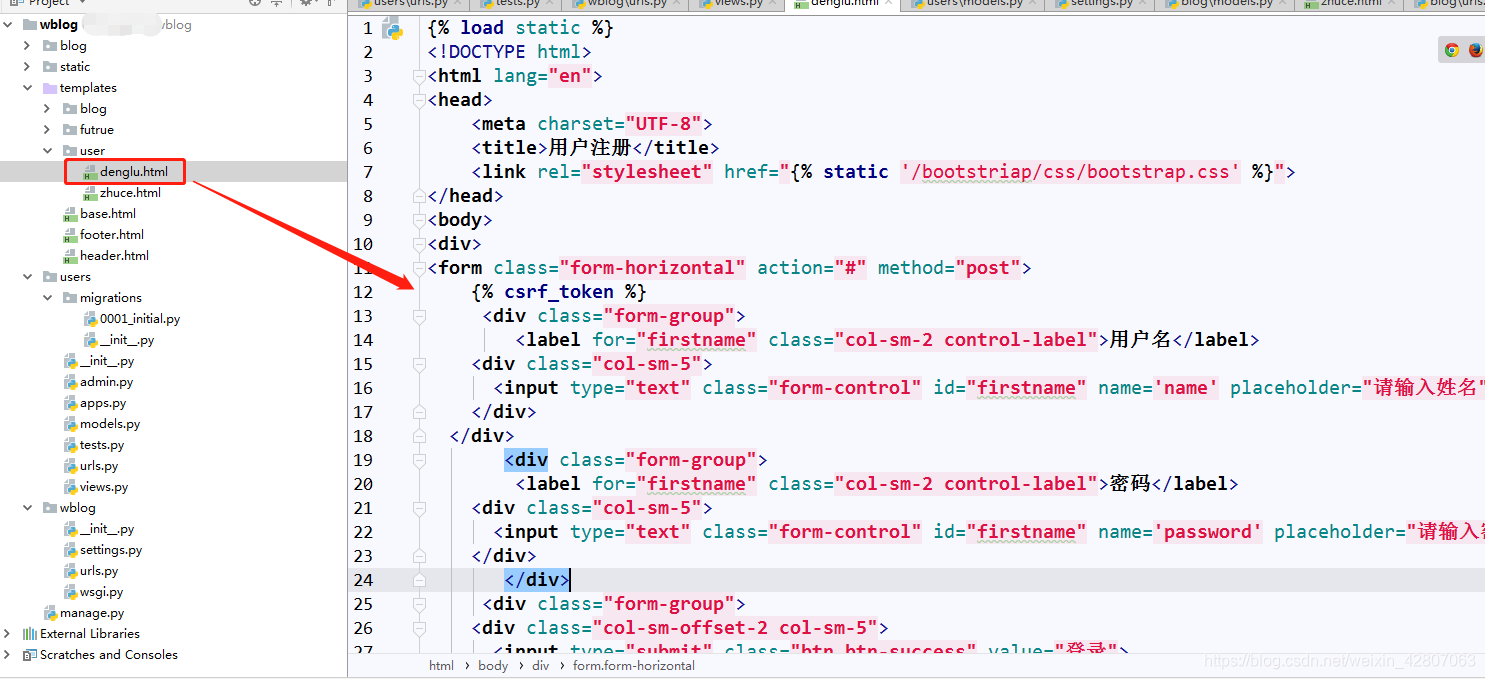
第四步:编写在user下面添加denglu.html登录页面
 效果
效果

第五步:编写登录提交路由
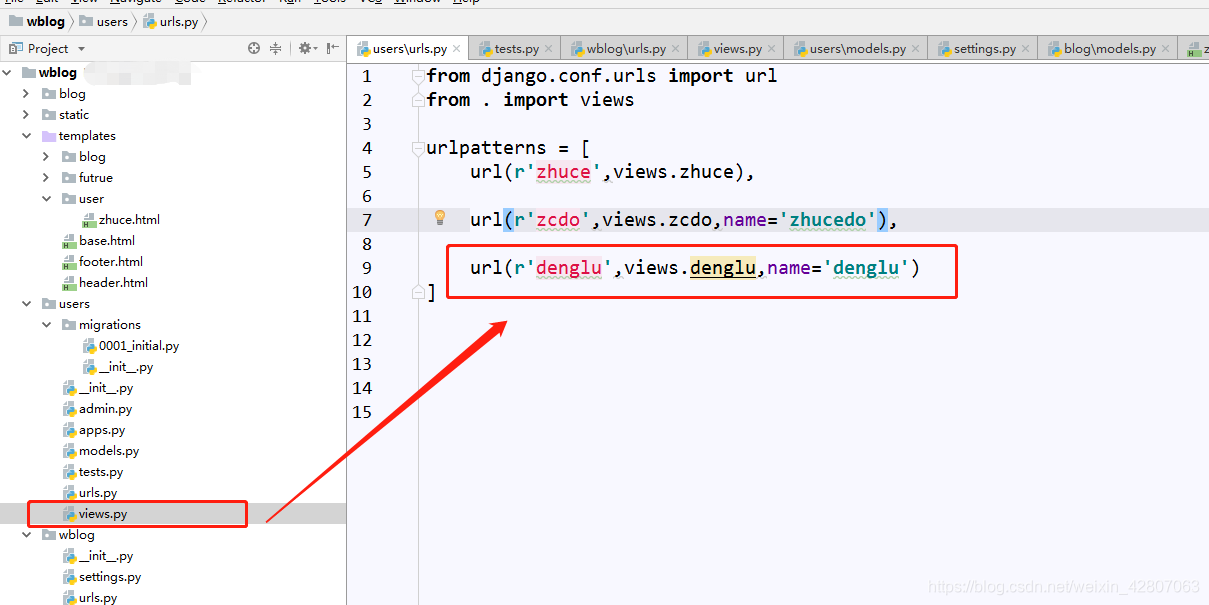
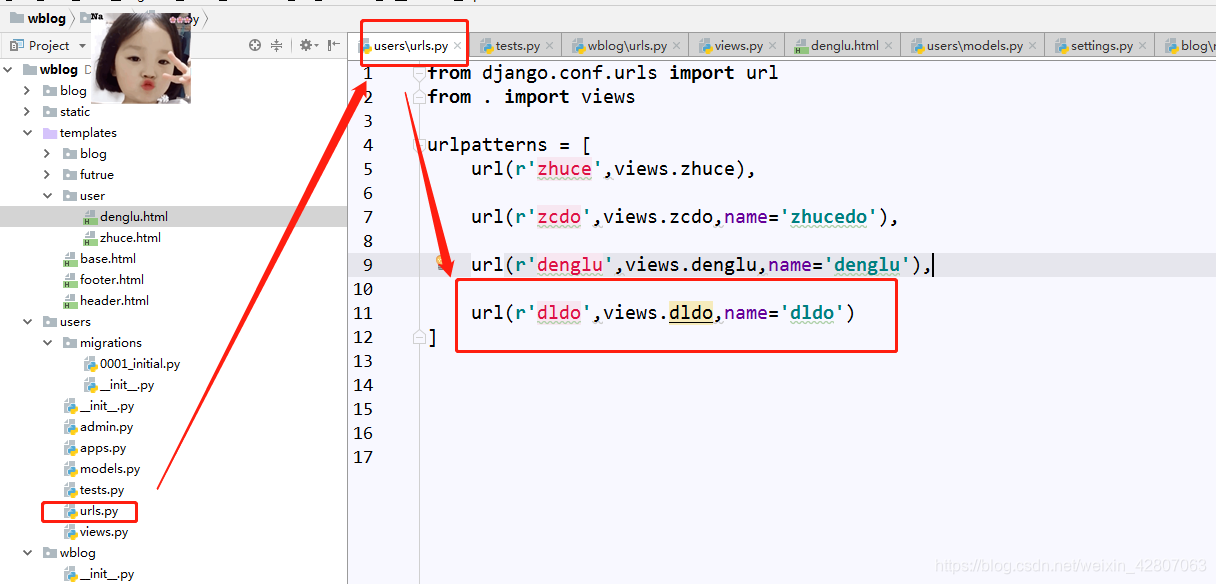
 1、配置url
1、配置url
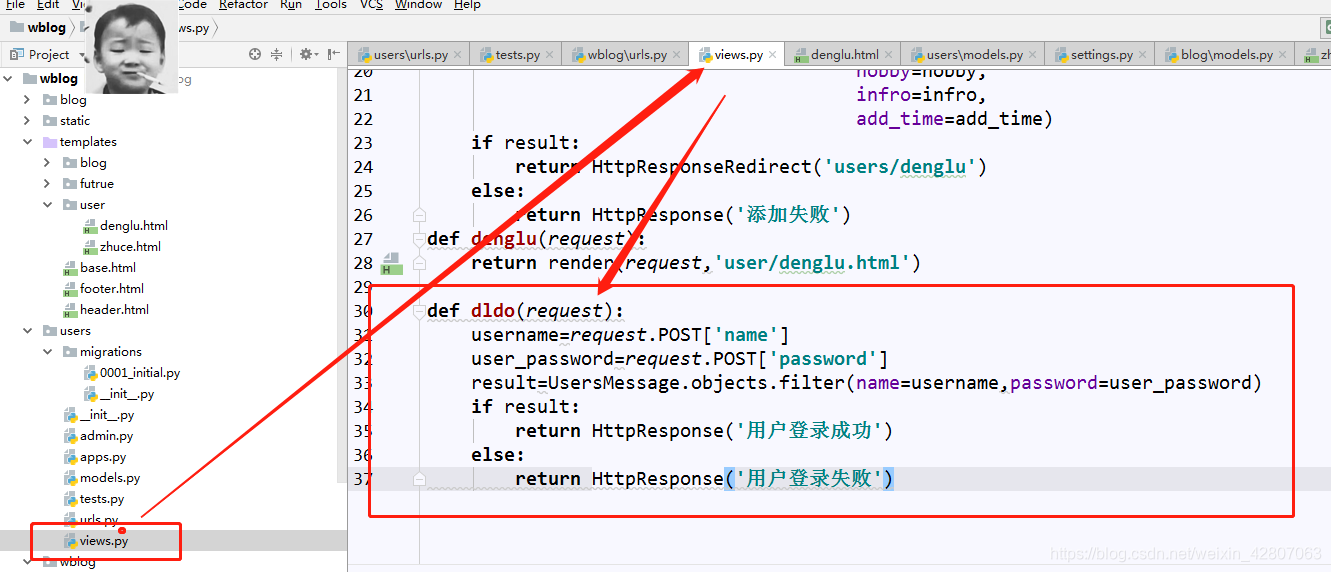
 2、添加view.py控制
2、添加view.py控制

第六步:尝试登录


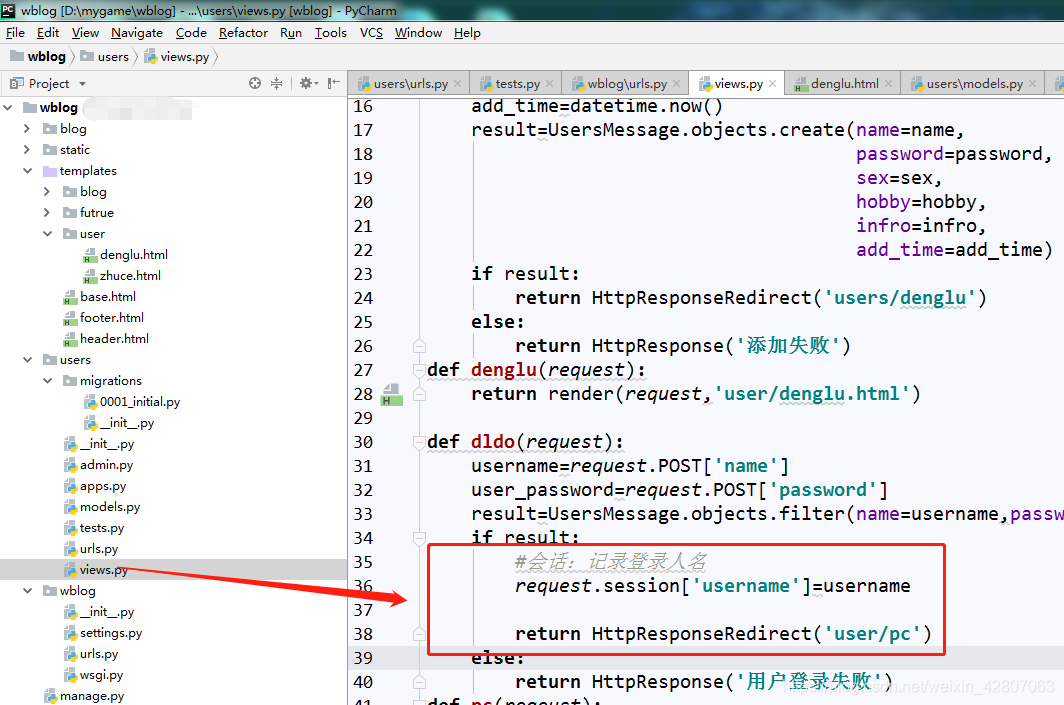
添加会话、跳转个人中心
1、会话+跳转
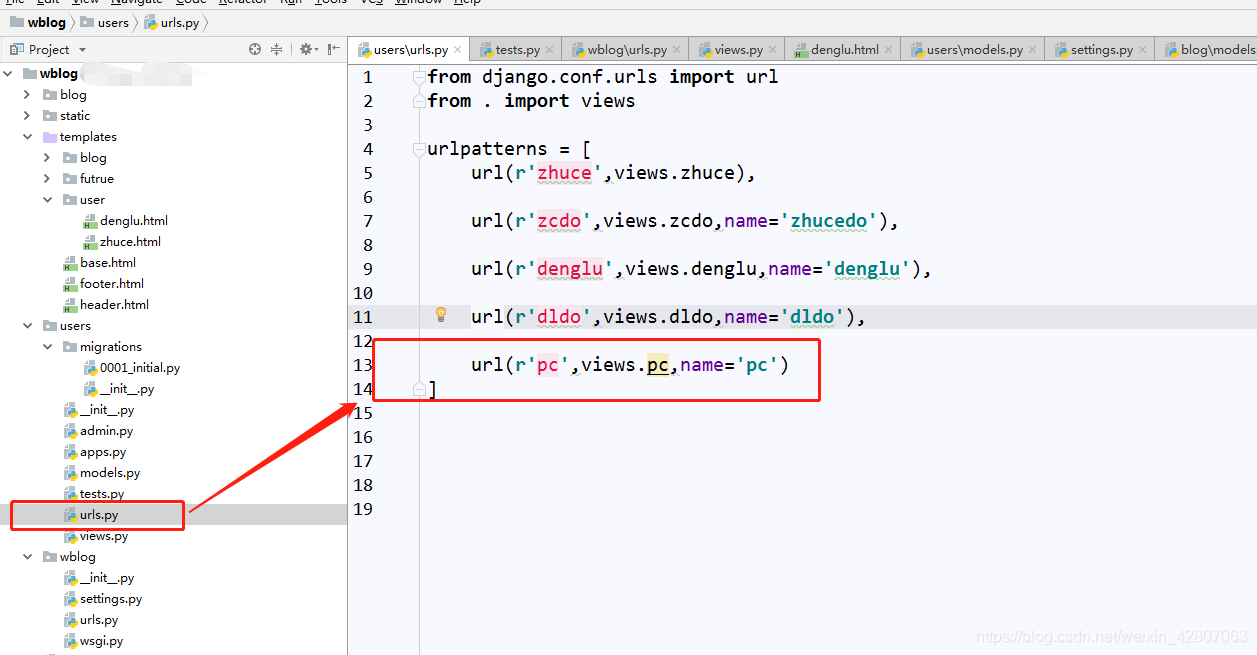
 2、配置路由
2、配置路由
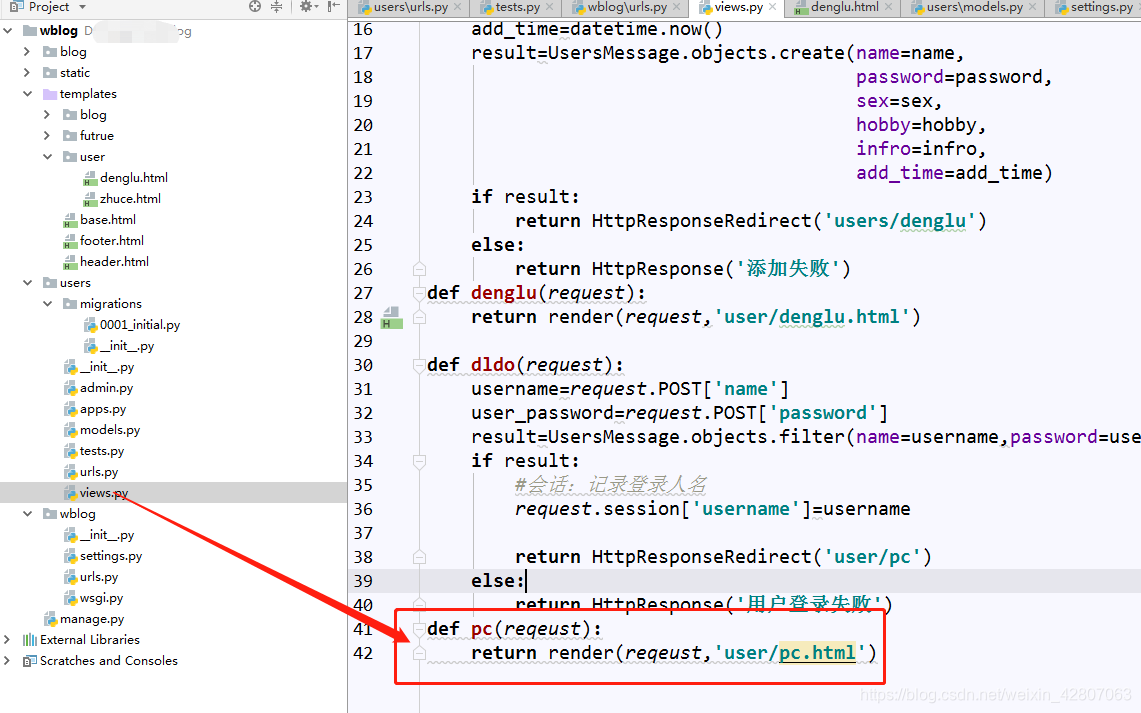
 3、编写view
3、编写view
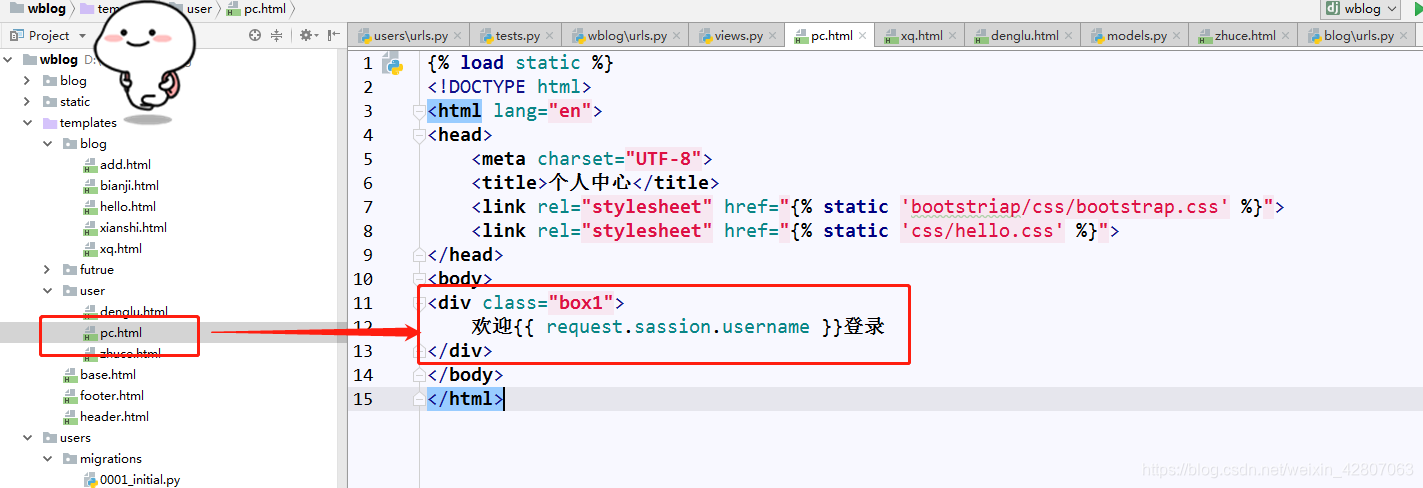
 3、在user下编写pc.html
3、在user下编写pc.html
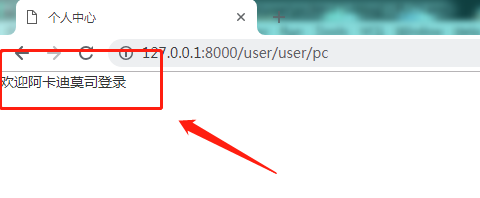
 4、登录实验
4、登录实验


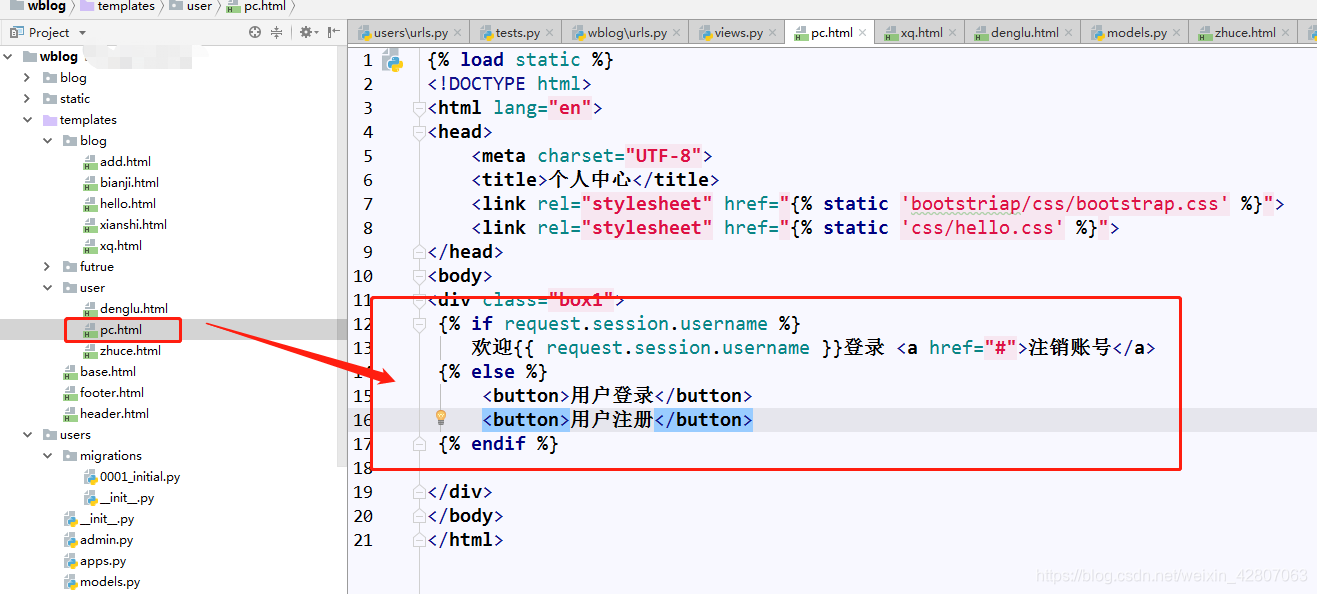
加入判断,用户没有登录的情况


























 569
569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








