## 初始AngularJS
angularJS是谷歌旗下的一个开源项目,它是一个结构型js框架,相对于jquery的对比,它不用对dom的封装,而只是实现页面的动态数据的流动,应用也很广,web单页面SPA的使用,后台管理应用页面的使用,比如,饿了么,美团而且它的版本也很多,1.x和2.x就是Java和Javascript一样的区别,学习2.0要做好重新学习一门新的语言的心理准备。[它的官网地址](https://angularjs.org/)
angularJS的特点
- 双向数据绑定
- 解耦应用逻辑
- 声明式依赖注入
- 完善的页面指令
- 定制的表单验证
- Ajax良好的封装
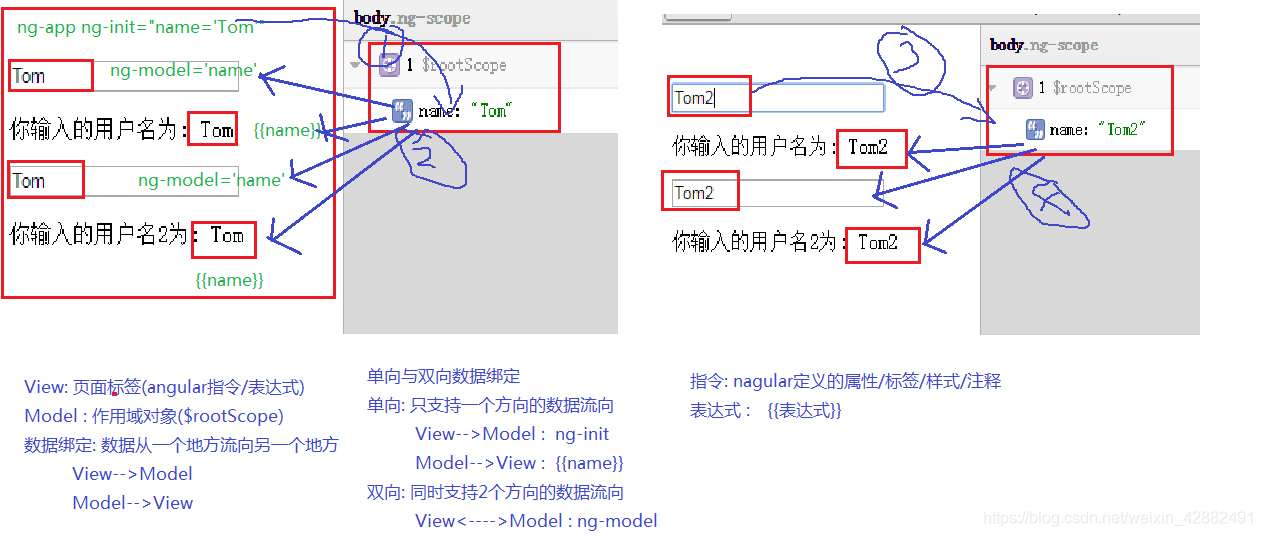
双向数据绑定
数据绑定:就是数据从A流向B,从而,双向数据能在A和B之间双向流通。
双向流通:ng-model,
单向流通:{{}}表达式,ng-init,
 解释一下:必须用谷歌浏览器,同时要安装一个插件ng-inspector.crx,一个类似监视器的东西。
解释一下:必须用谷歌浏览器,同时要安装一个插件ng-inspector.crx,一个类似监视器的东西。
点击右上角的一个灰色的Angular标签,就会在页面的右边出现一个内存的控制台。
代码实现:
<body ng-app ng-init="username=‘tom’">
<input type="text" ng-model="username"/><br>//你就可以在此处输入数据同时,表达式就会出现一致的数据
<span>你输入的用户名是:{{username}}</span>
<input type="text" ng-model="username"/><br>//你就可以在此处输入数据同时,表达式就会出现一致的数据
<span>你输入的用户名2是:{{username}}</span>
</body>
代码解释:首先ng-app指令会创建一个$rootscope的根作用域对象,ng-model作为当前根作用域对象的属性。username就是一个属性名,{{}}表达式就会把关联的作用域属性取出来,1.其中实现是数据流动是,ng-init初始化属性名:属性值,在根作用域中赋值,username=“tom”,然后通过输入文本框中的ng-model指令关联username,在表达式中输出。ng-init起了一个单向从页面或者view到作用域对象model的单向流通,而init-model起了一个从作用域对象model流向页面view的单向流通过程。
2.如果在输入文本框中继续输入其他的数值时,表达式中数据发生改变,此时的流向过程是通过ng-model从页面端view流向model。又通过{{}}l从model层流向页面view中。ng-model起了一个从view到model的单向流通,而{{}}则是从model到view的流通过程。因此,ng-model是双向流通,而{{}}表达式和ng-init是单向流通的。
依赖注入和作用域对象和控制器
这个概念和spring中DI差不多,理解她要先理解依赖对象,依赖对象就是,要完成某个特定的功能而需要某个对象去实现的。就好比请专门的人做专门的事情。而将依赖对象以形参的方式传入,就叫做依赖注入。
作用域对象:ng-app指令会创建一个$rootscope的根作用域对象,
控制器:用来控制angular中应用数据和实例对象。
<body ng-app>
<div ng-controller="MyController">
<input type="text" placeholder="姓" ng-model="firstname" /><br>
<input type="text" placeholder="名" ng-model="lastname" /><br>
<p>输入的姓名为:{{firstname+"-"+lastname}}</p>
<p>输入的姓名为2:{{getName()}}</p>
</div>
<!--此处导入angularjs-->
<script type="text/javascript">
function MyController($scope){//此处必填$scope,作用依赖对象
$scope.firstname="lxl";
$scope.lastname="tom";
$scope.getName=function(){
return $scope.firstname+" "+this.lastname;
}
}
</script>
</body>
注:指令:ng-controller是一个控制器构造函数,angularjs会自动的new此函数创建控制器对象。同时会生成一个$scope的作用域对象。它是根作用域对象的子对象。将作用域对象传入参数,angular会自动将参数传入。
模块对象和控制器
<body ng-app="MyApp">
<div ng-controller="MyCtrl">
<input type="text" ng-model="empName">
<p>员工名:{{empName}}</p>
</div>
<div ng-controller="MyCtrl1">
<input type="text" ng-model="empName">
<p>员工:{{empName}}</p>
</div>
<script type="text/javascript" src="../../js/angular-1.5.5/angular.js"></script>
<script type="text/javascript">
console.log(angular,typeof angular);
//创建当前应用的模块对象
var module = angular.module('MyApp',[]);
module.controller('MyCtrl',function ($scope) {
$scope.empName = 'Tom';
});
module.controller('MyCtrl1',function ($scope) {
$scope.empName = 'Jack';
})







 本文介绍AngularJS这一谷歌开源框架的基础知识与核心特性,包括其与jQuery的不同之处,重点讲解双向数据绑定、依赖注入等机制,并通过实例演示如何在web单页面应用中使用AngularJS。
本文介绍AngularJS这一谷歌开源框架的基础知识与核心特性,包括其与jQuery的不同之处,重点讲解双向数据绑定、依赖注入等机制,并通过实例演示如何在web单页面应用中使用AngularJS。
















 2181
2181

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








