一、首先它们写法不一样,我们先写一个函数声明/函数表达式的dome。
//1、 函数声明
let ceshi1 = fn1(2,3)
console.log("ceshi1",ceshi1);
function fn1(num1,num2){
return num1 + num2
}
// 2、函数表达式
let ceshi2 = fn2(2,3)
console.log("ceshi2",ceshi2);
let fn2 = function(num1,num2){
return num1+num2
}
运行结果:


解释:浏览器在执行代码的时候,函数声明可以把函数预加载,而表达式不会。用函数声明定义的函数可以在定义之前调用,而用函数表达式定义的函数只能在定义之后调用
二、代码执行分析
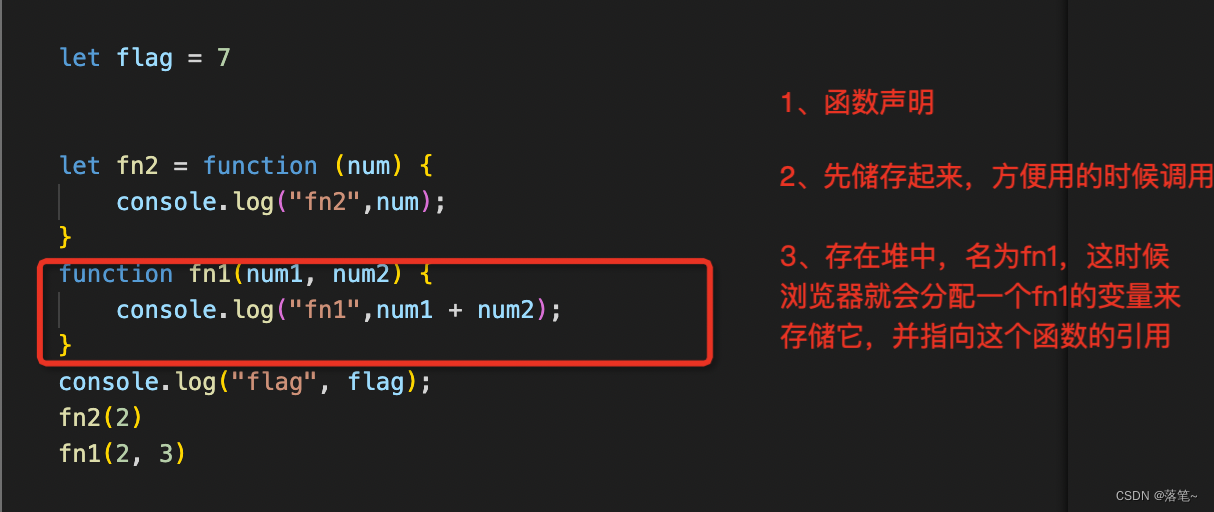
浏览器不管执行任何代码之前都会先找函数声明
1、函数声明

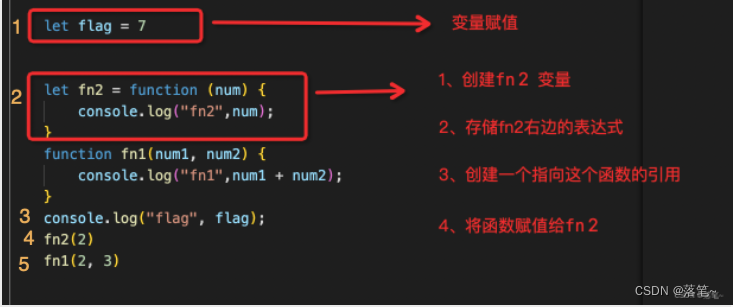
2、依次执行代码

因为fn1已经处理过了所以浏览器就跳过了声明,继续执行下面的代码
执行结果:





















 1203
1203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








