一.启动设置
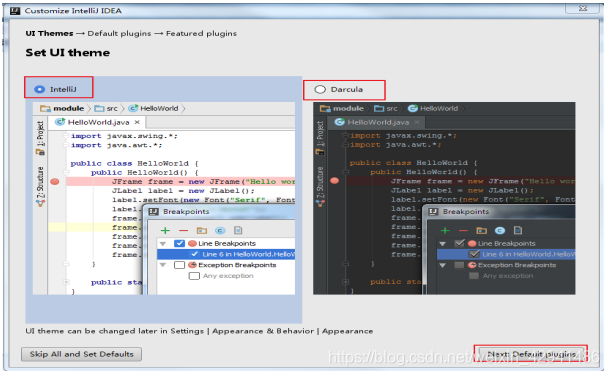
1.设置主题

这里根据个人喜好,进行选择,也可以选择跳过(skip all and set defaults)。后面在
settings 里也可以再设置主题等。这里选择:Next:Default plugins
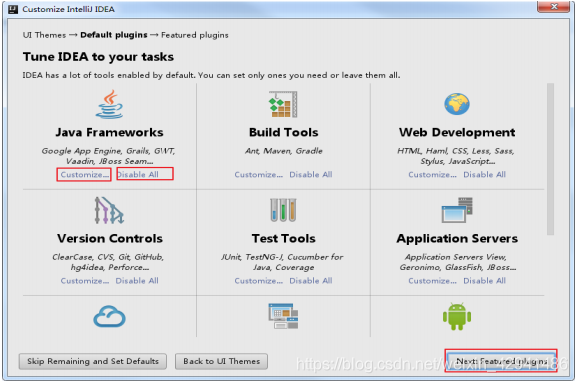
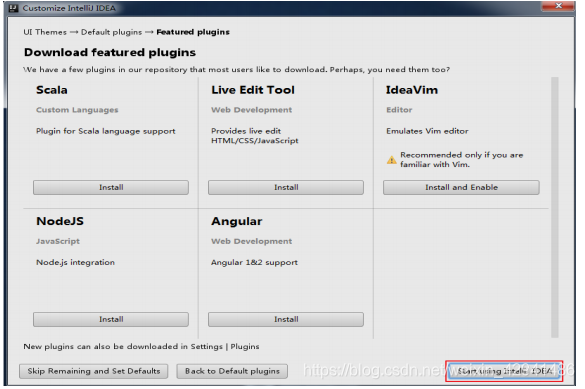
2.设置插件


设置 IDEA 中的各种插件,可以选择自定义设置、删除,或者安装本身不存在的
插件(比如:支持 Scala 的插件)。这里不设置,后面也可以通过界面菜单栏的
settings 进行设置。
IDEA 插件官方下载地址:https://plugins.jetbrains.com/idea
二.使用过程中的常见配置
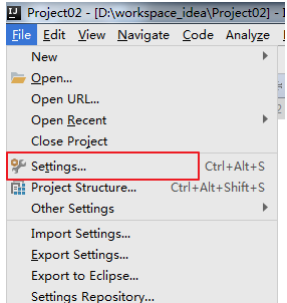
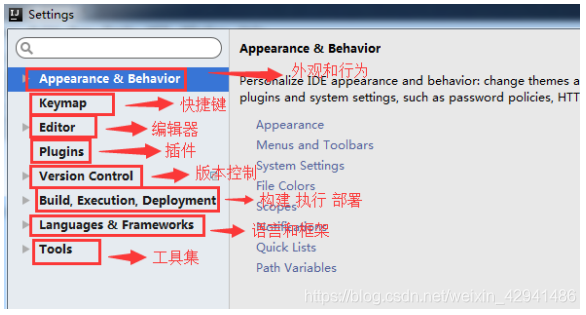
1.目录结构:
进入设置界面:

目录结构如下:

1.Appearance & Behavior
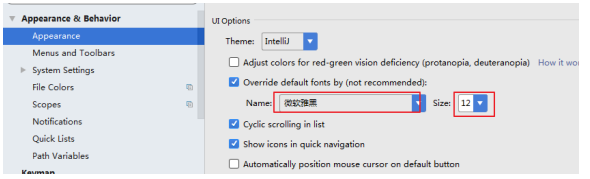
1.1 设置主题

这里默认提供了三套主题:IntelliJ,Darcula,Windows。这里可以根据自己的喜
好进行选择。
1.2 设置窗体及菜单的字体及字体大小 (可忽略)

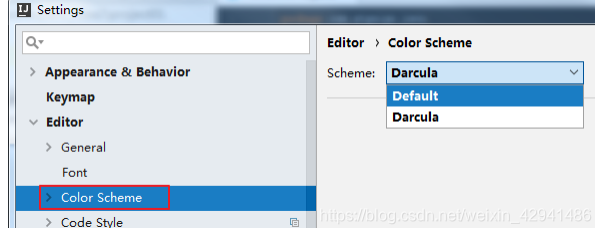
1.3 补充:设置编辑区主题 (可忽略)
IDEA 默认提供了两个编辑区主题,可以通过如下的方式进行选择。

- Editor - General
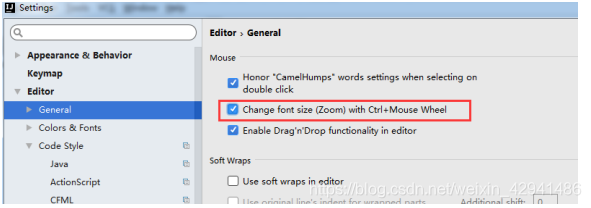
2.1 设置鼠标滚轮修改字体大小(可忽略)

我们可以勾选此设置后,增加 Ctrl + 鼠标滚轮 快捷键来控制代码字体大小显
示。
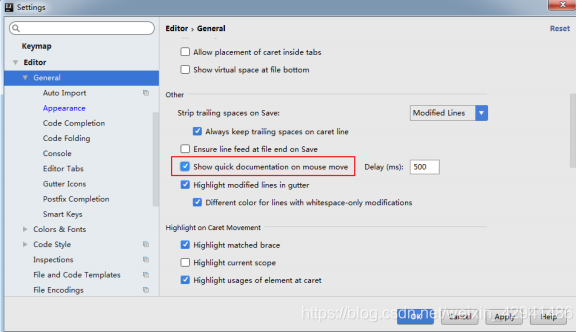
2.2 设置鼠标悬浮提示

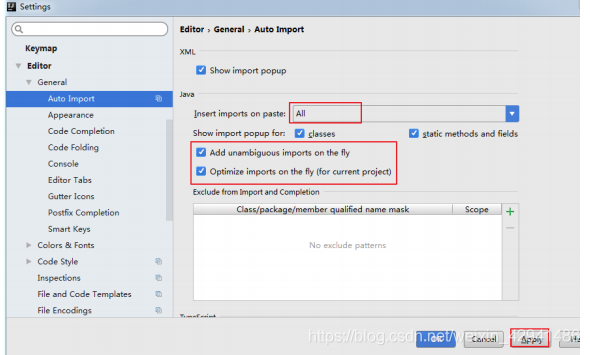
2.3 设置自动导包功能

Add unambiguous imports on the fly:自动导入不明确的结构
Optimize imports on the fly:自动帮我们优化导入的包
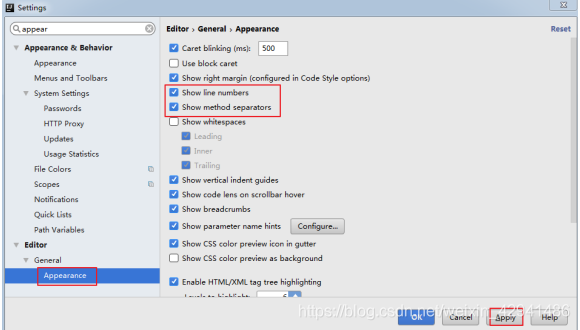
2.4 设置显示行号和方法间的分隔符

如上图红圈所示,可以勾选 Show line numbers:显示行数。我建议一般这个
要勾选上。
如上图红圈所示,可以勾选 Show method separators: 显示方法分隔线。这
种线有助于我们区分开方法,所以建议勾选上。
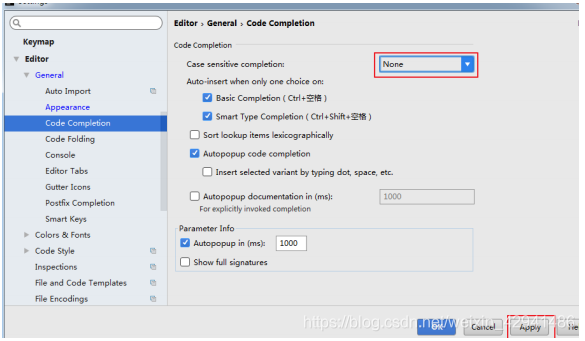
2.5 忽略大小写提示

IntelliJ IDEA 的代码提示和补充功能有一个特性:区分大小写。如上图标注所
示,默认就是 First letter 区分大小写的。
区分大小写的情况是这样的:比如我们在 Java 代码文件中输入 stringBuffer,
IntelliJ IDEA 默认是不会帮我们提示或是代码补充的,但是如果我们输入
StringBuffer 就可以进行代码提示和补充。
如果想不区分大小写的话,改为 None 选项即可。
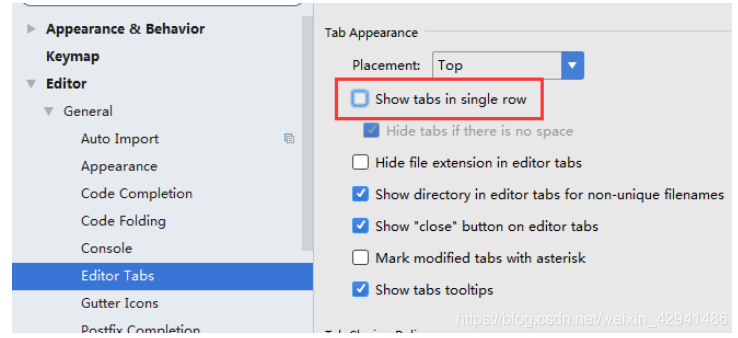
2.6 设置取消单行显示 tabs 的操作

如上图标注所示,在打开很多文件的时候,IntelliJ IDEA 默认是把所有打开的文
件名 Tab 单行显示的。但是我个人现在的习惯是使用多行,多行效率比单行高,
因为单行会隐藏超过界面部分 Tab,这样找文件不方便。 - Editor – Color Scheme
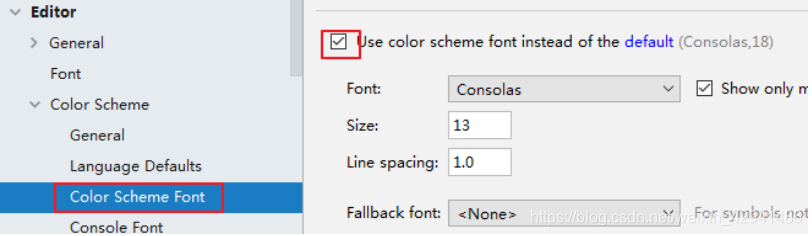
4.1 修改当前主题的字体、字体大小、字体行间距(可忽略)
如果当前主题不希望使用默认字体、字体大小、字体行间距,还可以单独设置:

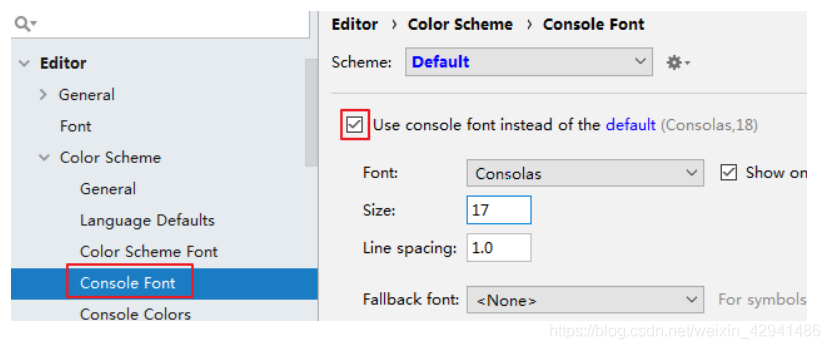
4.2 修改当前主题的控制台输出的字体及字体大小(可忽略)

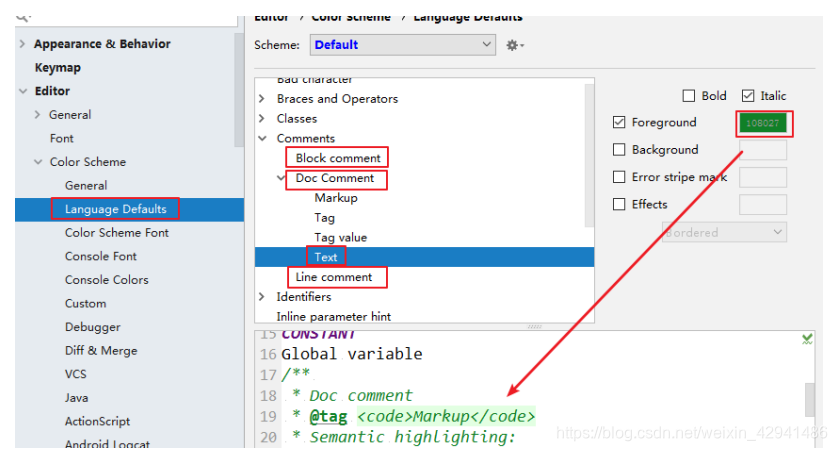
4.3 修改代码中注释的字体颜色

Doc Comment – Text:修改文档注释的字体颜色
Block comment:修改多行注释的字体颜色
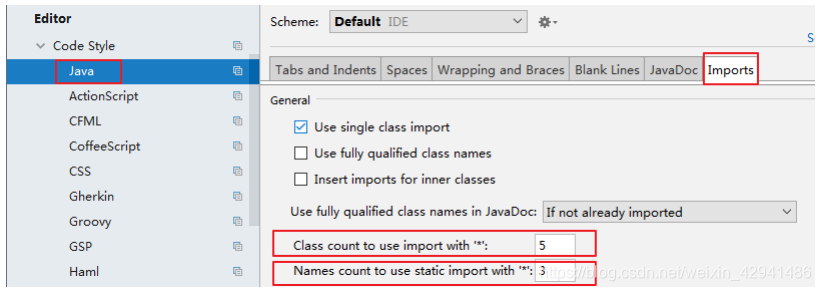
Line comment:修改当行注释的字体颜色 - Editor – Code Style
5.1 设置超过指定 import 个数,改为 (可忽略)*

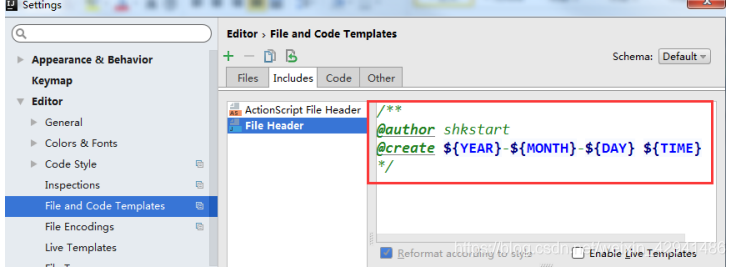
- Editor – File and Code Templates
6.1 修改类头的文档注释信息

/**
@author shkstart
@create Y E A R − {YEAR}- YEAR−{MONTH}-${DAY} ${TIME}
*/
官网中给出的常用的预设的变量:
${PACKAGE_NAME} - the name of the target package where the new class or interface will be created.
${PROJECT_NAME} - the name of the current project.
${FILE_NAME} - the name of the PHP file that will be created.
${NAME} - the name of the new file which you specify in the New File dialog box during the file creation.
${USER} - the login name of the current user.
${DATE} - the current system date.
${TIME} - the current system time.
${YEAR} - the current year.
${MONTH} - the current month.
${DAY} - the current day of the month.
${HOUR} - the current hour.
${MINUTE} - the current minute.
${PRODUCT_NAME} - the name of the IDE in which the file will be created.
${MONTH_NAME_SHORT} - the first 3 letters of the month name. Example: Jan, Feb, etc.
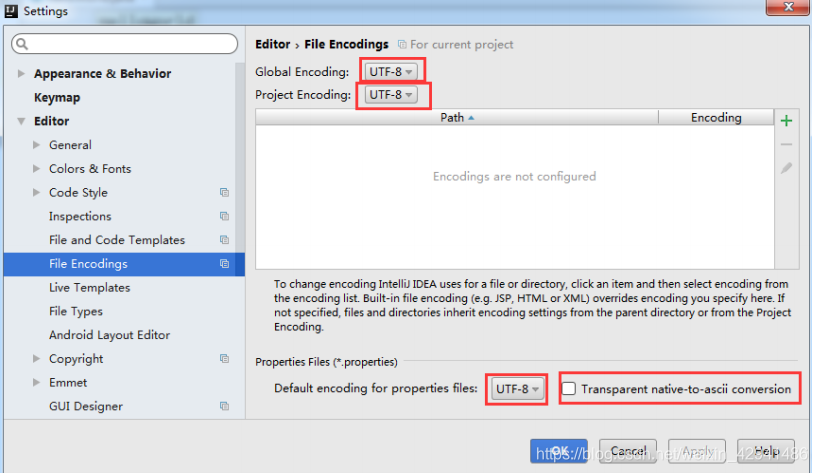
${MONTH_NAME_FULL} - full name of a month. Example: January, February, etc - Editor – File Encodings
7.1 设置项目文件编码

说明:Transparent native-to-ascii conversion 主要用于转换 ascii,一般都要勾选,
不然 Properties 文件中的注释显示的都不会是中文。
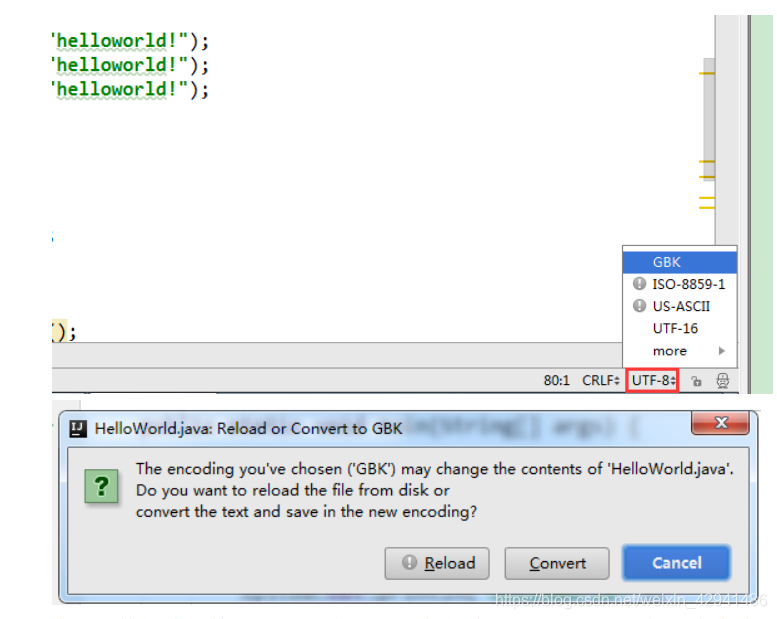
7.2 设置当前源文件的编码(可忽略)

对单独文件的编码修改还可以点击右下角的编码设置区。如果代码内容中包含中
文,则会弹出如上的操作选择。其中:
①Reload 表示使用新编码重新加载,新编码不会保存到文件中,重新打开此文
件,旧编码是什么依旧还是什么。
②Convert 表示使用新编码进行转换,新编码会保存到文件中,重新打开此文件,
新编码是什么则是什么。
③含有中文的代码文件,Convert 之后可能会使中文变成乱码,所以在转换成请
做好备份,不然可能出现转换过程变成乱码,无法还原。 - Build,Execution,Deployment
8.1 设置自动编译

构建就是以我们编写的 java 代码、框架配置文件、国际化等其他资源文件、JSP 页面和图片等资源作为“原材料”,去“生产”出一个可以运行的项目的过程。
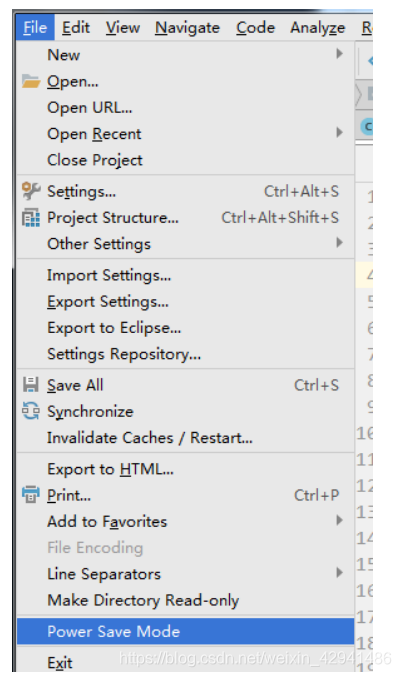
Intellij Idea 默认状态为不自动编译状态,Eclipse 默认为自动编译:很多朋友都是从 Eclipse 转到 Intellij 的,这常常导致我们在需要操作 class 文件时忘记对修改后的 java 类文件进行重新编译,从而对旧文件进行了操作。 - 设置为省电模式 (可忽略)

如上图所示,IntelliJ IDEA 有一种叫做 省电模式 的状态,开启这种模式之后
IntelliJ IDEA 会关掉代码检查和代码提示等功能。所以一般也可认为这是一种 阅
读模式,如果你在开发过程中遇到突然代码文件不能进行检查和提示,可以来看
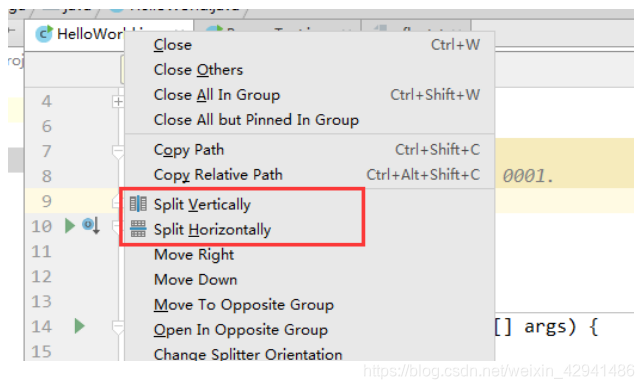
看这里是否有开启该功能。 - 设置代码水平或垂直显示

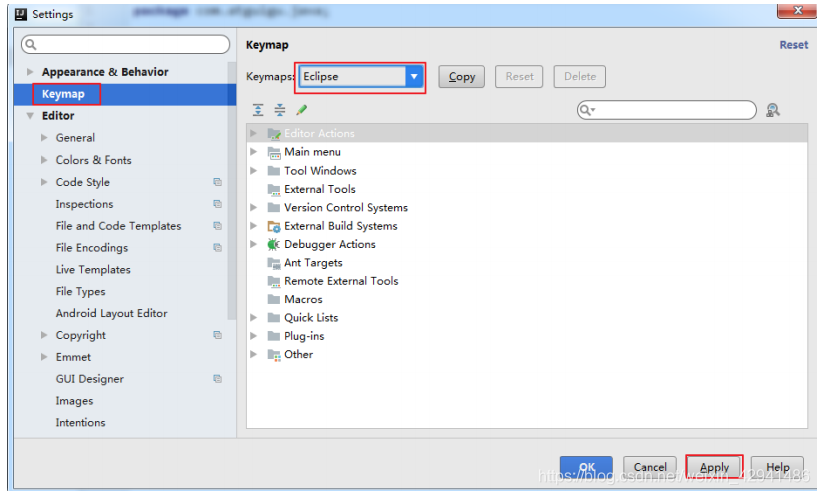
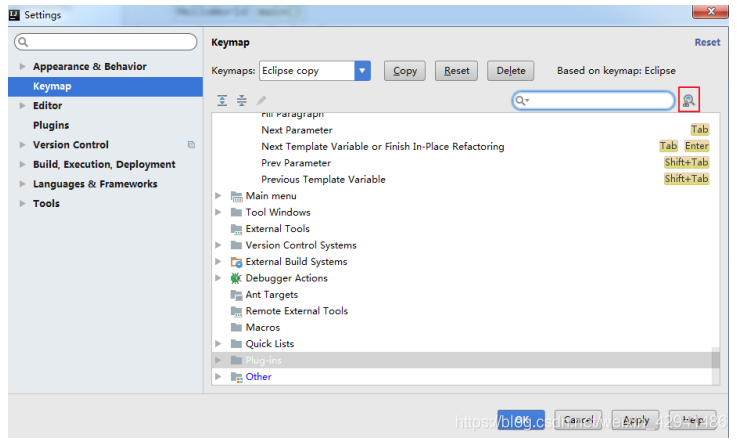
六、设置快捷键(Keymap) - 设置快捷为 Eclipse 的快捷键

2.通过快捷键功能修改快捷键设置

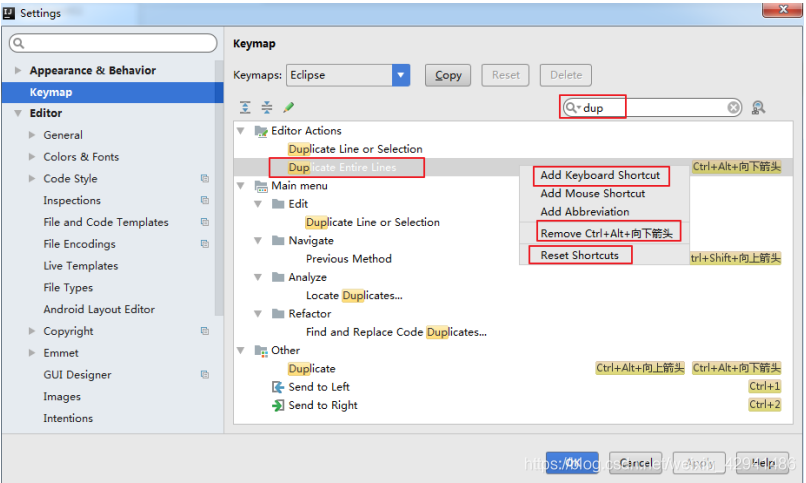
3.通过指定快捷键,查看或修改其功能

4.导入已有的设置
点击 0K 之后,重启 IDEA 即可。
5.常用快捷键


七、关于模板(Templates)
(Editor – Live Templates 和 Editor – General – Postfix Completion)
1.Live Templates(实时代码模板)功能介绍
它的原理就是配置一些常用代码字母缩写,在输入简写时可以出现你预定义的固定模式的代码,使得开发效率大大提高,同时也可以增加个性化。最简单的例子
就是在 Java 中输入 sout 会出现 System.out.println();
官方介绍 Live Templates:
https://www.jetbrains.com/help/idea/using-live-templates.html
2.已有的常用模板
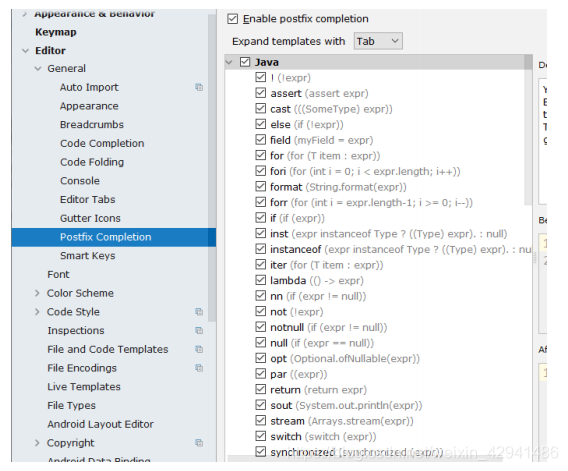
Postfix Completion 默认如下:

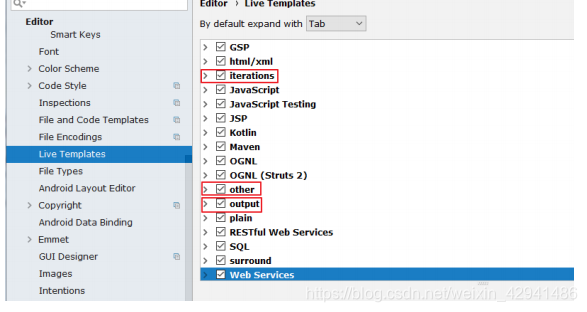
Live Templates 默认如下:

二者的区别:Live Templates 可以自定义,而 Postfix Completion 不可以。同时,
有些操作二者都提供了模板,Postfix Templates 较 Live Templates 能快 0.01 秒
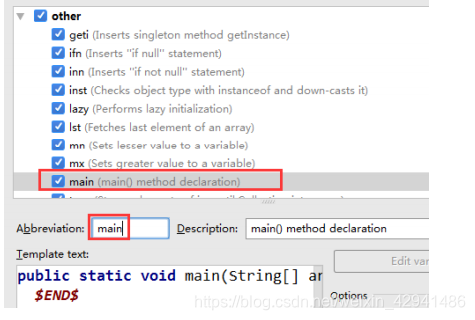
3.修改现有模板:Live Templates
如果对于现有的模板,感觉不习惯、不适应的,可以修改:
修改 1:
通过调用 psvm 调用 main 方法不习惯,可以改为跟 Eclipse 一样,使用 main 调取。

修改 2:

类似的还可以修改 psfs。
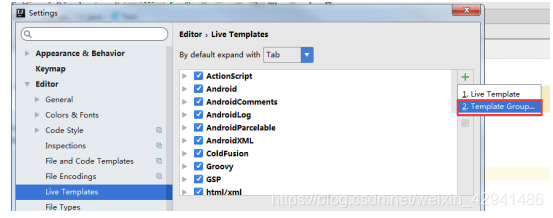
4.自定义模板
IDEA 提供了很多现成的 Templates。但你也可以根据自己的需要创建新的Template。

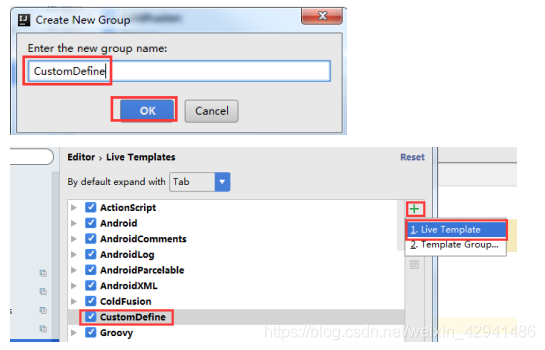
先定义一个模板的组:

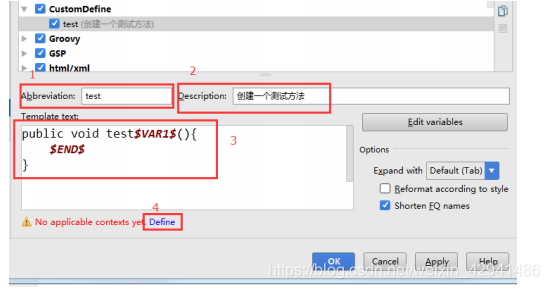
选中自定义的模板组,点击”+”来定义模板。

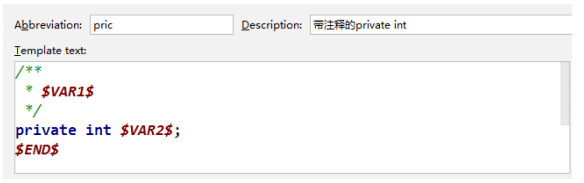
- Abbreviation:模板的缩略名称
- Description:模板的描述
- Template text:模板的代码片段
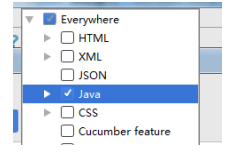
- 应用范围。比如点击 Define。选择如下:

可以如上的方式定义个测试方法,然后在 java 类文件中测试即可。
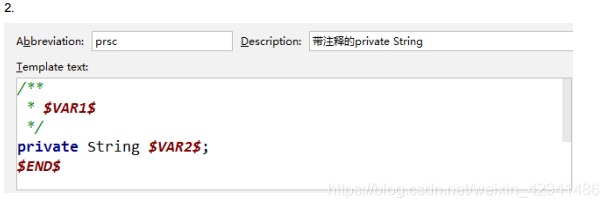
类似的可以再配置如下的几个 Template:
1.

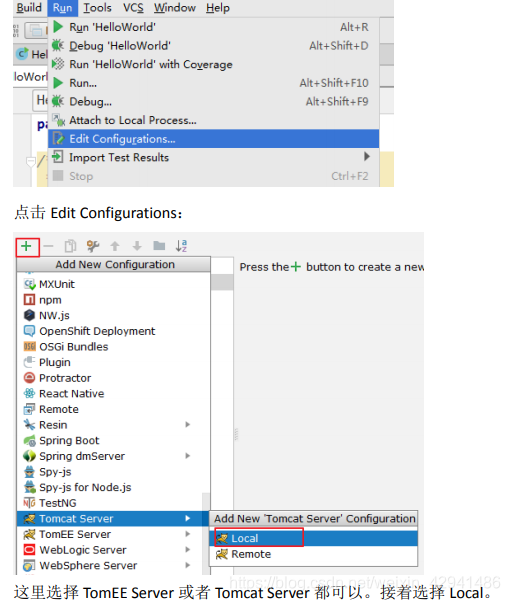
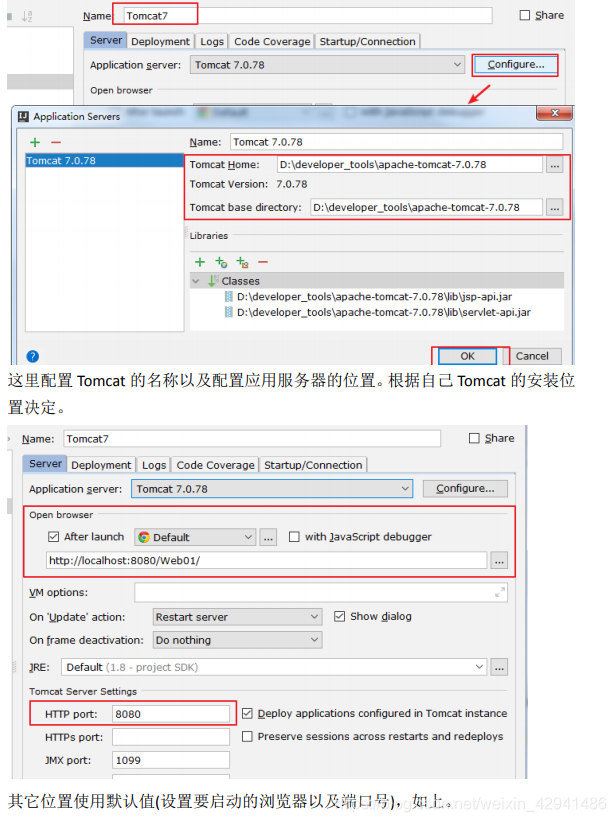
下面看如何在 IDEA 中配置:
1.由于这里我们仅仅为了展示如何成功部署Tomcat,以及配置完成后成功运行一个jsp文件,我仅勾选JavaEnterprise–>Web Application–>Next。可能由于我之前配置过了所以在Application Server这一栏会显示已有Tomcat,你们忽略就好。


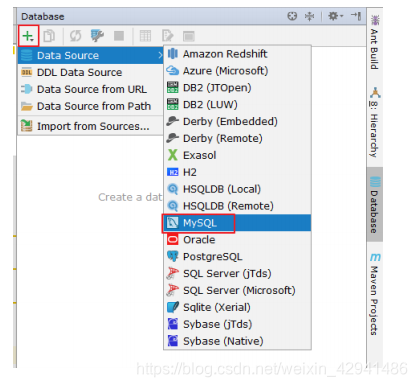
九、关联数据库
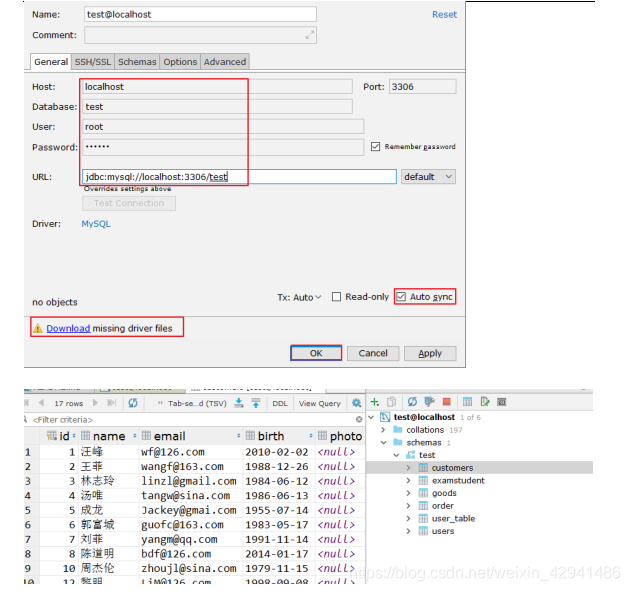
1.关联方式


表面上很多人认为配置 Database 就是为了有一个 GUI 管理数据库功能,但是
这并不是 IntelliJ IDEA 的 Database 最重要特性。数据库的 GUI 工具有很多,
IntelliJ IDEA 的 Database 也没有太明显的优势。IntelliJ IDEA 的 Database 最大特
性就是对于 Java Web 项目来讲,常使用的 ORM 框架,如 Hibernate、Mybatis
有很好的支持,比如配置好了 Database 之后,IntelliJ IDEA 会自动识别 domain
对象与数据表的关系,也可以通过 Database 的数据表直接生成 domain 对象等
等。
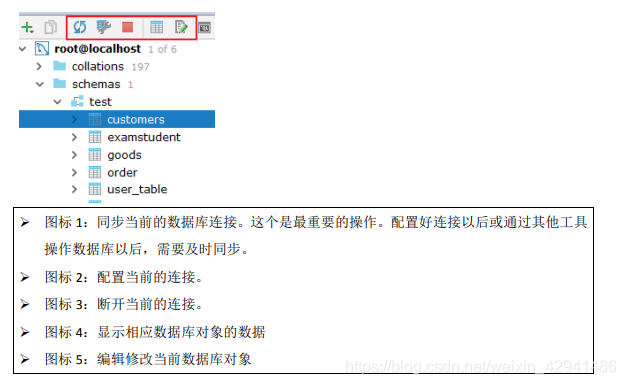
2.常用操作

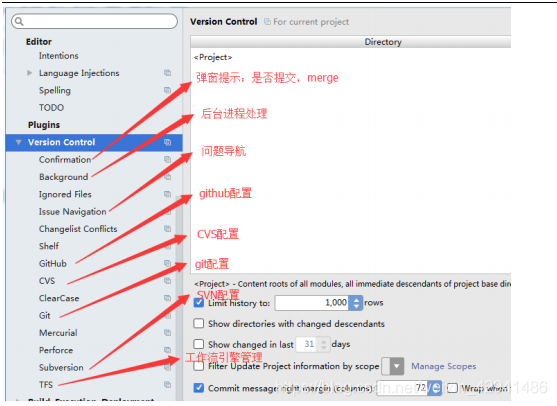
十、版本控制(Version Control)
不管是个人开发还是团队开发,版本控制都会被使用。而 IDEA 也很好的集成了版本控制的相关结构。

很多人认为 IntelliJ IDEA 自带了 SVN 或是 Git 等版本控制工具,认为只
要安装了 IntelliJ IDEA 就可以完全使用版本控制应有的功能。这完全是一种
错误的解读,IntelliJ IDEA 是自带对这些版本控制工具的插件支持,但是该
装什么版本控制客户端还是要照样装的。

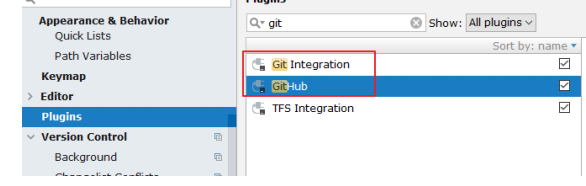
IntelliJ IDEA 对版本控制的支持是以插件化的方式来实现的。旗舰版默认支
持目前主流的版本控制软件:CVS、Subversion(SVN)、Git、Mercurial、Perforce、TFS。又因为目前太多人使用 Github 进行协同或是项目版本管理,所以 IntelliJ IDEA 同时自带了 Github 插件,方便 Checkout 和管理你的Github 项目。
在实际开发中,发现在 IDEA 中使用 SVN 的经历不算愉快,经常会遇到很多问题,比如紧急情况下 IDEA 无法更新、提交等。所以这里,谈下在 IDEA中使用 Git。 - 提前安装好 Git 的客户端
Git 的 msysGit 官网下载:https://git-scm.com/
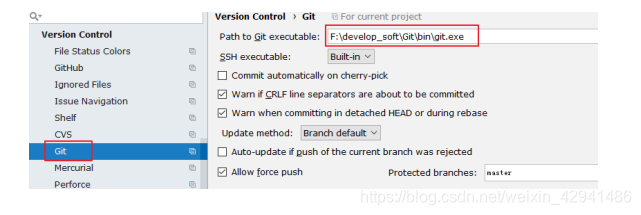
Git 客户端 TortoiseGit 官网下载:http://download.tortoisegit.org/tgit/ - 关联 git.exe

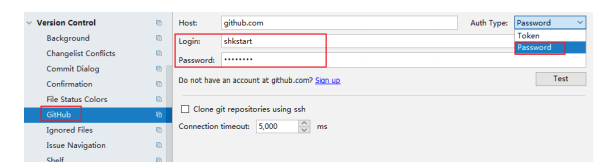
- 关联 GitHub 上的账户,并测试连接

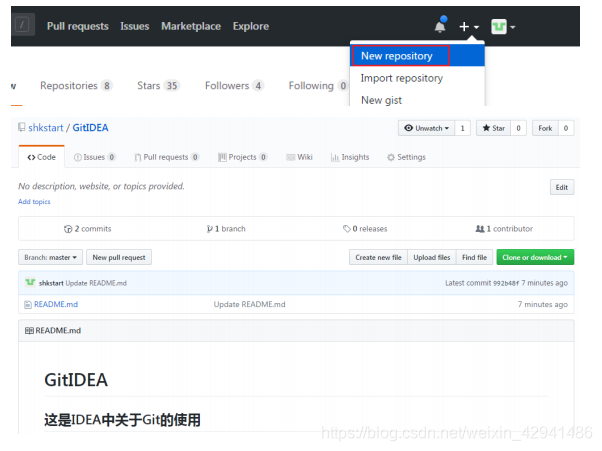
4.在 GitHub 上创建账户下的一个新的仓库作为测试:

5 支持从当前登录的 Github 账号上直接 Checkout 项目

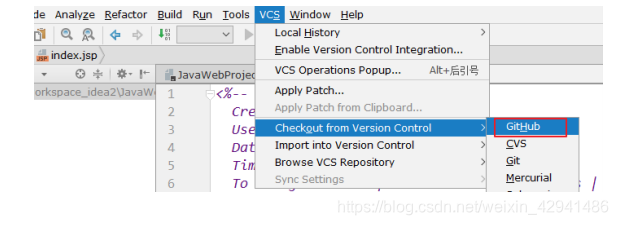
6.在 IDEA 中 clone GitHub 上的仓库:

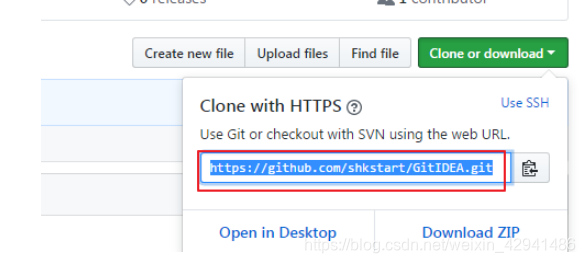
这里需要在 GitHub 的自己的账户下,复制项目仓库路径,填写到上图 Git
Repository URL 中。如下:

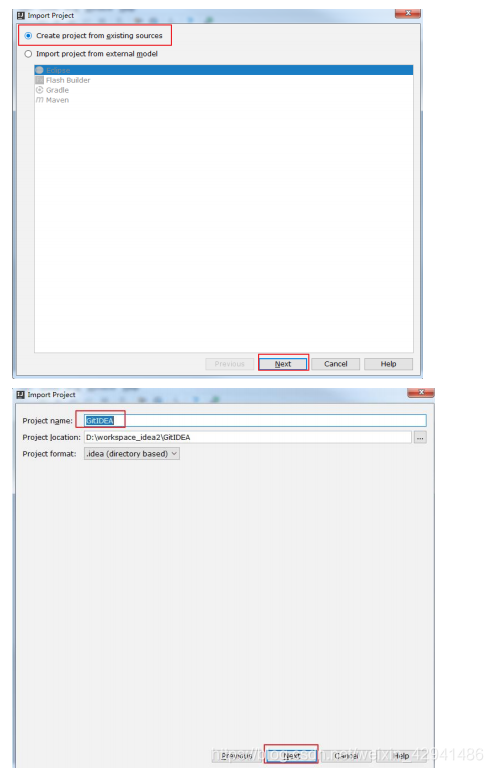
- 连接成功以后,会下载 github 上的项目


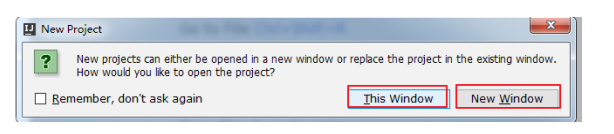
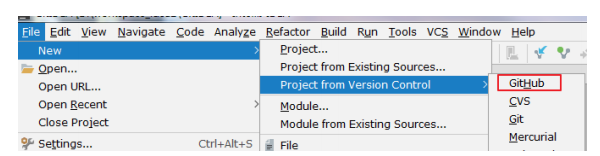
根据自己的需要,选择本窗口,还是开启一个新的窗口。 - 除此之外,还可以通过如下的方式连接 GitHub

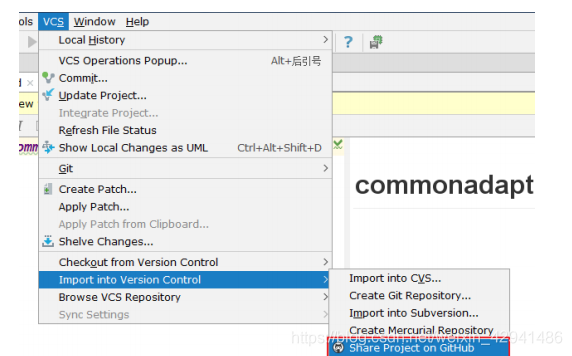
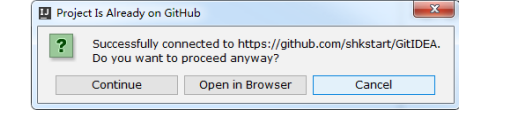
- 本地代码分享到 GitHub


此时会在 GitHub 上创建一个新的仓库,而非更新已经存在的仓库。
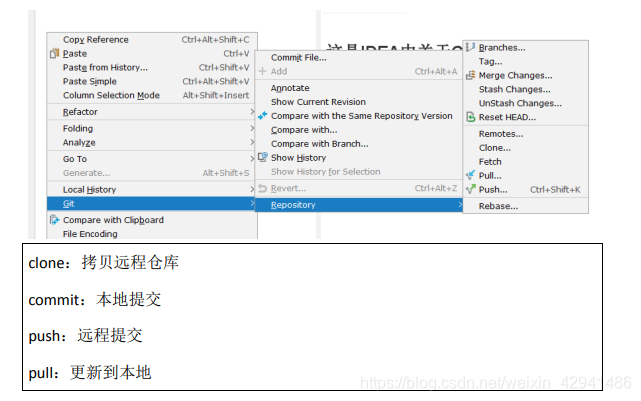
10.Git 的常用操作

- 没有使用 Git 时本地历史记录的查看
十一、断点调试
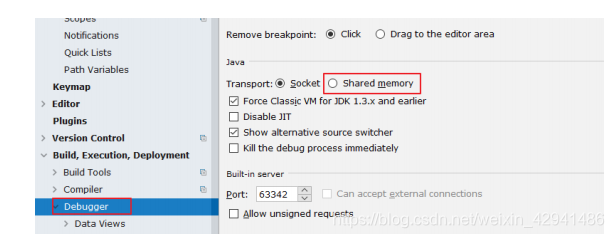
11. Debug 的设置

设置 Debug 连接方式,默认是 Socket。Shared memory 是 Windows 特有的一
个属性,一般在 Windows 系统下建议使用此设置,内存占用相对较少。
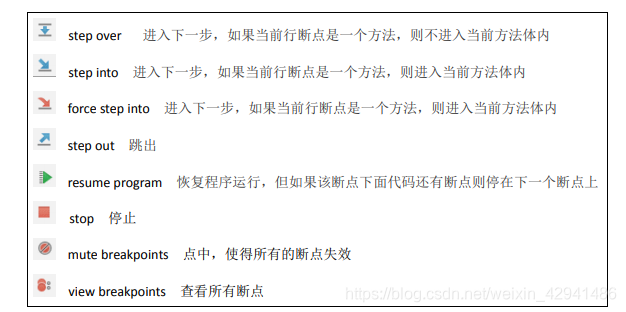
2. 常用断点调试快捷键

3. 条件断点
说明:
调试的时候,在循环里增加条件判断,可以极大的提高效率,心情也能愉悦。
具体操作:
在断点处右击调出条件断点。可以在满足某个条件下,实施断点。
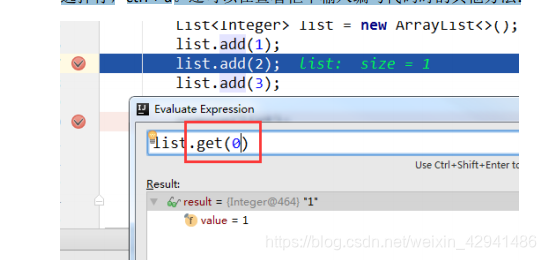
查看表达式的值(Ctrl + u):
选择行,ctrl + u。还可以在查看框中输入编写代码时的其他方法:

十二、配置 Maven
- Maven 的介绍
Make -> Ant -> Maven -> Gradle
Maven 是 Apache 提供的一款自动化构建工具,用于自动化构建和依赖管理。开发团队基本不用花多少时间就能自动完成工程的基础构建配置,因为 Maven使用了一个标准的目录结构和一个默认的构建生命周期。在如下环节中,Maven使得开发者工作变得更简单。
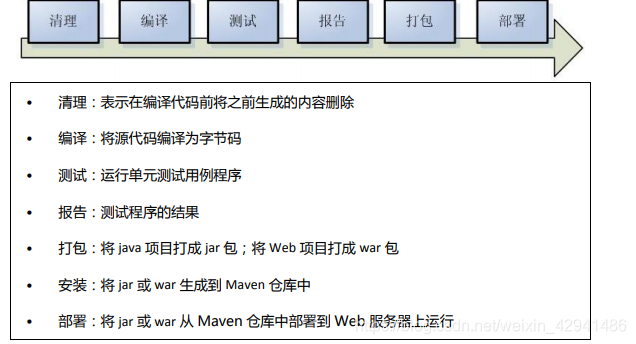
构建环节:

- Maven 的配置
maven 的下载 – 解压 – 环境变量的配置这里就赘述了,需要的参考 1-课件
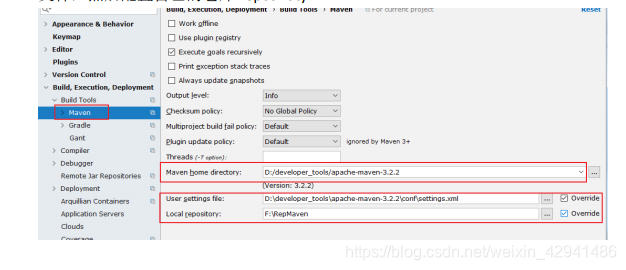
中的《Maven 的配置》。下面直接整合 Maven。选择自己 Maven 的目录,和 settings
文件,然后配置自己的仓库 reposiroty。

Maven home directory:可以指定本地 Maven 的安装目录所在,因为我已经配置了M2_HOME 系统参数,所以直接这样配置 IntelliJ IDEA 是可以找到的。但是假如你没有配置的话,这里可以选择你的 Maven 安装目录。此外,这里不建议使用 IDEA 默认的。
User settings file / Local repository:我们还可以指定 Maven 的 settings.xml 位置和本地仓
库位置。

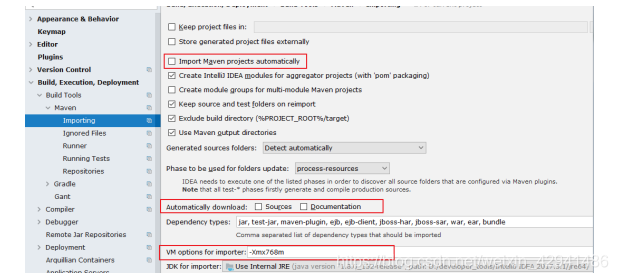
Import Maven projects automatically:表示 IntelliJ IDEA 会实时监控项目的 pom.xml 文件,
进行项目变动设置。
Automatically download:在 Maven 导入依赖包的时候是否自动下载源码和文档。默认是
没有勾选的,也不建议勾选,原因是这样可以加快项目从外网导入依赖包的速度,如果我
们需要源码和文档的时候我们到时候再针对某个依赖包进行联网下载即可。IntelliJ IDEA
支持直接从公网下载源码和文档的。
VM options for importer:可以设置导入的 VM 参数。一般这个都不需要主动改,除非项
目真的导入太慢了我们再增大此参数。

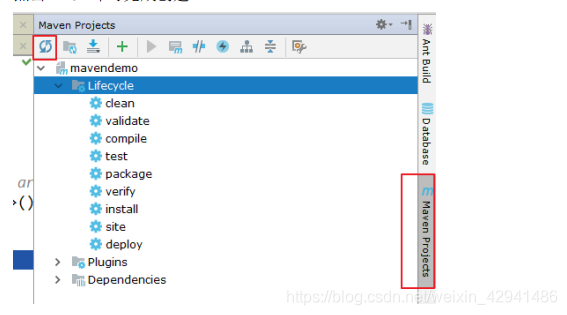
创建完成以后,可以在 IDEA 右边看到创建的 Module。如果没有,可以刷新一下。目录下也会有对应的生命周期。其中常用的是:clean、compile、package、install。比如这里install,如果其他项目需要将这里的模块作为依赖使用,那就可以install。安装到本地仓库的位置。
十三、其它设置
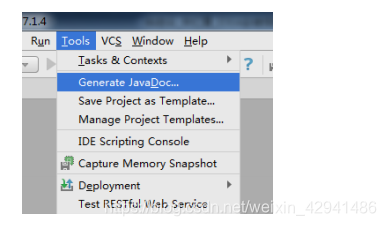
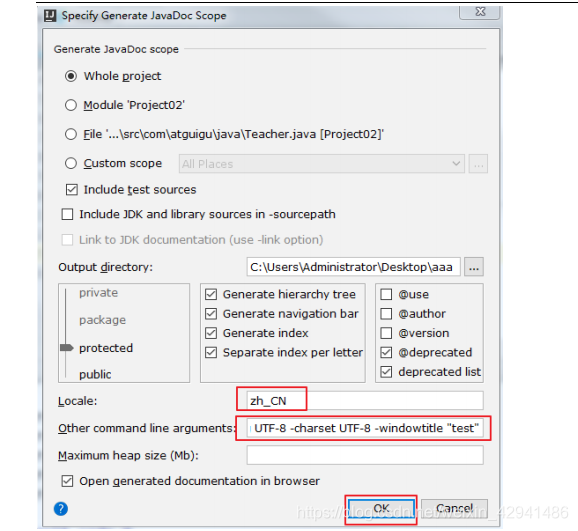
1.生成 javadoc


输入:
Locale:输入语言类型:zh_CN
Other command line arguments:-encoding UTF-8 -charset UTF-8 - 缓存和索引的清理
IntelliJ IDEA 首次加载项目的时候,都会创建索引,而创建索引的时间跟项目的文件多少成正比。在 IntelliJ IDEA 创建索引过程中即使你编辑了代码也是编译不了、运行不起来的,所以还是安安静静等 IntelliJ IDEA 创建索引完成。
IntelliJ IDEA 的缓存和索引主要是用来加快文件查询,从而加快各种查找、代码提示等操作的速度,所以 IntelliJ IDEA 的索引的重要性再强调一次也不为过。但是,IntelliJ IDEA 的索引和缓存并不是一直会良好地支持 IntelliJ IDEA 的,
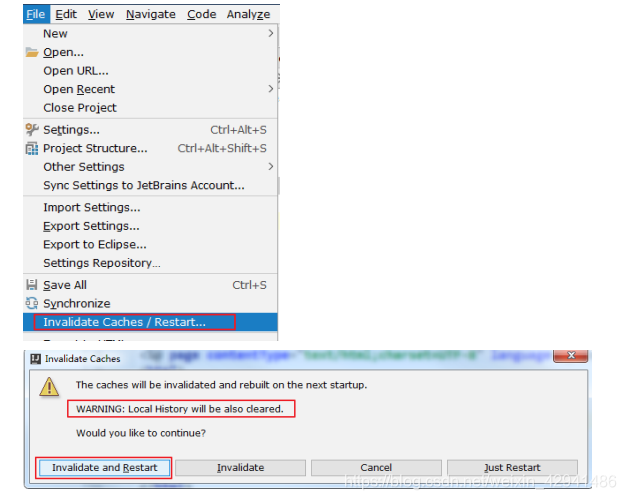
某些特殊条件下,IntelliJ IDEA 的缓存和索引文件也是会损坏的,比如:断电、蓝屏引起的强制关机,当你重新打开 IntelliJ IDEA,很可能 IntelliJ IDEA 会报各种莫名其妙错误,甚至项目打不开,IntelliJ IDEA 主题还原成默认状态。即使没有断电、蓝屏,也会有莫名奇怪的问题的时候,也很有可能是 IntelliJ IDEA 缓存和索引出现了问题,这种情况还不少。遇到此类问也不用过多担心。我们可以清理缓存和索引。如下:

一般建议点击 Invalidate and Restart,这样会比较干净。
上图警告:清除索引和缓存会使得 IntelliJ IDEA 的 Local History 丢失。所以如果你项目没
有加入到版本控制,而你又需要你项目文件的历史更改记录,那你最好备份下你的
LocalHistory 目录。目录地址在: C:\Users\ 当 前 登 录 的 系 统 用 户 名
.IntelliJIdea14\system\LocalHistory 建议使用硬盘的全文搜索,这样效率更高。
通过上面方式清除缓存、索引本质也就是去删除 C 盘下的 system 目录下的对应的文件
而已,所以如果你不用上述方法也可以删除整个 system。当 IntelliJ IDEA 再次启动项目的
时候会重新创建新的 system 目录以及对应项目缓存和索引。
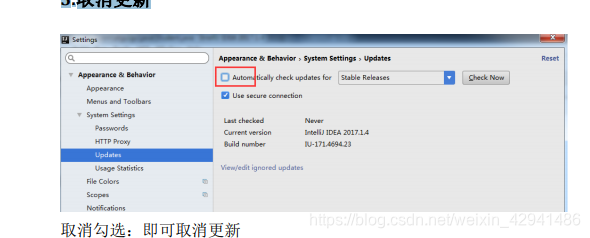
3.取消更新

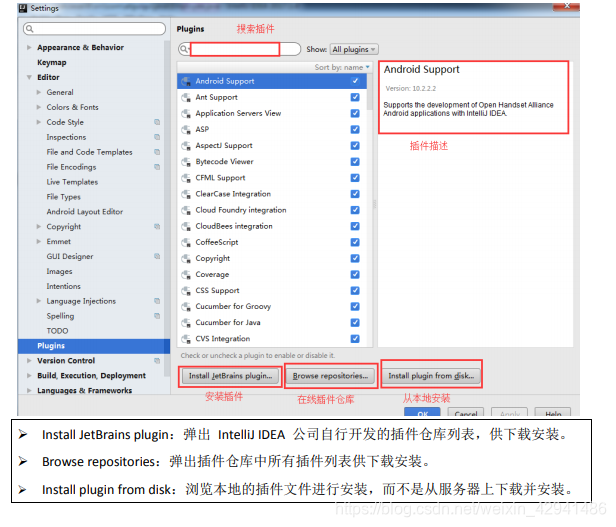
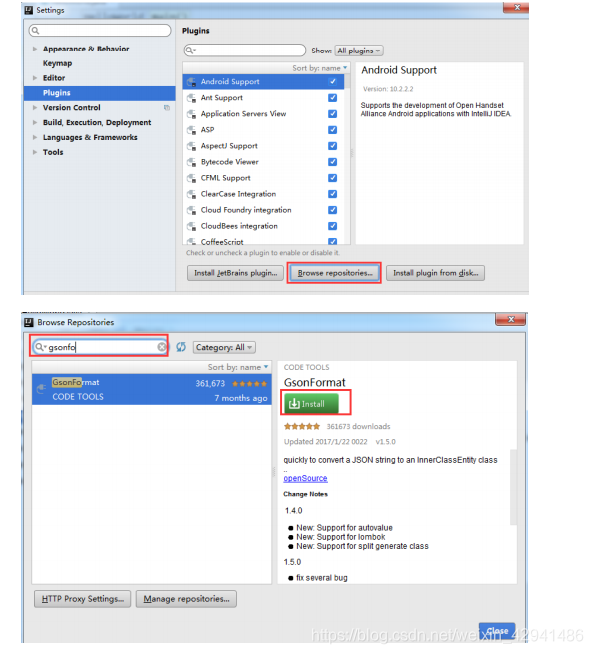
4.插件的使用
在 IntelliJ IDEA 的安装讲解中我们其实已经知道,IntelliJ IDEA 本身很多功能也都
是通过插件的方式来实现的。
官网插件库:https://plugins.jetbrains.com/

需要特别注意的是:在国内的网络下,经常出现显示不了插件列表,或是显示了插件列表,无法下载完成安装。这时候请自行打开 VPN,一般都可以得到解决。

如上图演示,在线安装 IntelliJ IDEA 插件库中的插件。安装完以后会提示重启,
才可以使用插件。
插件名称 插件介绍 官网地址
Key promoter 快捷键提示 https://plugins.jetbrains.com/plugin/4455?pr=idea
CamelCase 驼峰式命名和下划线命名交替变化 https://plugins.jetbrains.com/plugin/7160?pr=idea
CheckStyle-IDEA 代码样式检查 https://plugins.jetbrains.com/plugin/1065?pr=idea
FindBugs-IDEA 代码 Bug 检查 https://plugins.jetbrains.com/plugin/3847?pr=idea
Statistic 代码统计 https://plugins.jetbrains.com/plugin/4509?pr=idea
JRebel Plugin 热部署 https://plugins.jetbrains.com/plugin/?id=4441
CodeGlance 在编辑代码最右侧,显示一块代码小地图 https://plugins.jetbrains.com/plugin/7275?pr=idea
Eclipse Code Formatter 使用 Eclipse 的代码格式化风格 https://plugins.jetbrains.com/plugin/6546?pr=idea
GsonFormat 把 JSON 字符串直接实例化成类 https://plugins.jetbrains.com/plugin/7654?pr=idea























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








