以Vue3 Ts为例:
开发环境vue.config.js增加配置
devServer: {
port: 8080,
allowedHosts: "all",
proxy: {
'/api': {
target: "http://localhost:5000/",//这里只有开发模式才会生效
changeOrigin: true,
pathRewrite:{
'^/api':'/api',
}
}
}
}
因为所有api接口统一以:‘域名+/api/具体接口’ 这种格式组成 所以匹配api开始的地址

注:以上仅适用开发模式,生产环境不生效
生产环境
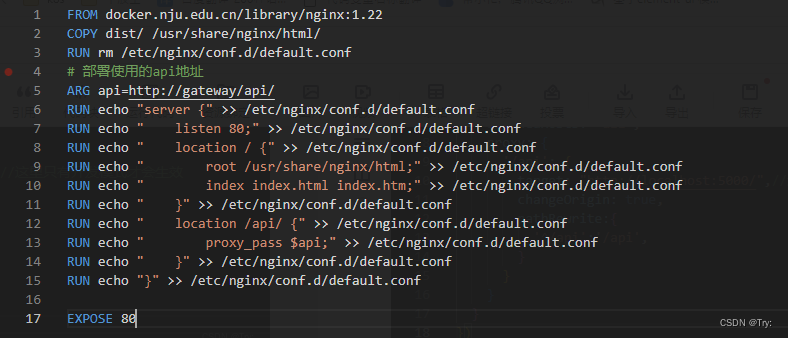
以docker为例,docker中使用nginx部署,配置:
# 部署使用的api地址
ARG api=http://gateway/api/
RUN echo "server {" >> /etc/nginx/conf.d/default.conf
RUN echo " listen 80;" >> /etc/nginx/conf.d/default.conf
RUN echo " location / {" >> /etc/nginx/conf.d/default.conf
RUN echo " root /usr/share/nginx/html;" >> /etc/nginx/conf.d/default.conf
RUN echo " index index.html index.htm;" >> /etc/nginx/conf.d/default.conf
RUN echo " }" >> /etc/nginx/conf.d/default.conf
RUN echo " location /api/ {" >> /etc/nginx/conf.d/default.conf
RUN echo " proxy_pass $api;" >> /etc/nginx/conf.d/default.conf
RUN echo " }" >> /etc/nginx/conf.d/default.conf
RUN echo "}" >> /etc/nginx/conf.d/default.conf























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








