6.5 监听焦点改变事件
1.源代码
import 'package:flutter/material.dart';
void main () => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
FocusNode focusNode1 = new FocusNode();
FocusNode focusNode2 = new FocusNode();
@override
void initState() {
focusNode1.addListener((){
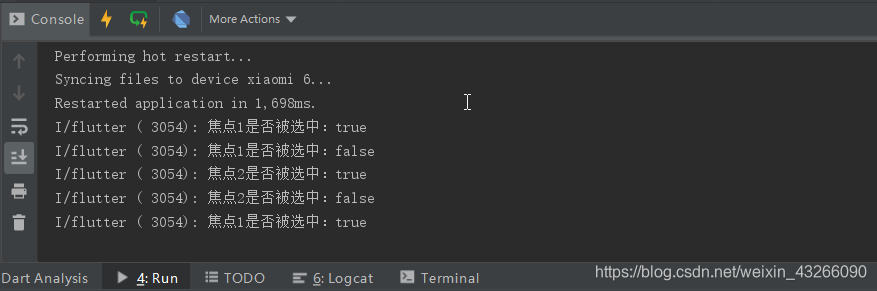
print("焦点1是否被选中:"+focusNode1.hasFocus.toString());
});
focusNode2.addListener((){
print("焦点2是否被选中:"+focusNode2.hasFocus.toString());
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
TextField(
autofocus: true,
focusNode: focusNode1,
decoration: InputDecoration(
prefixIcon:Icon(Icons.perm_identity),
labelText: "用户名",
hintText: "请输入用户名",
),
),
TextField(
obscureText: true,
focusNode: focusNode2,
decoration: InputDecoration(
prefixIcon:Icon(Icons.lock),
labelText: "密码",
hintText: "请输入密码",
),
),
],
),
)
)
);
}
}
2.解释源代码
import 'package:flutter/material.dart';
void main () => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
//声明焦点(1/4)
FocusNode focusNode1 = new FocusNode();
FocusNode focusNode2 = new FocusNode();
//设置监听(2/4)
@override
void initState() {
focusNode1.addListener((){
print("焦点1是否被选中:"+focusNode1.hasFocus.toString());
});
focusNode2.addListener((){
print("焦点2是否被选中:"+focusNode2.hasFocus.toString());
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
TextField(
autofocus: true,
//绑定焦点(3/4)
focusNode: focusNode1,
decoration: InputDecoration(
prefixIcon:Icon(Icons.perm_identity),
labelText: "用户名",
hintText: "请输入用户名",
),
),
TextField(
obscureText: true,
//绑定焦点(4/4)
focusNode: focusNode2,
decoration: InputDecoration(
prefixIcon:Icon(Icons.lock),
labelText: "密码",
hintText: "请输入密码",
),
),
],
),
)
)
);
}
}
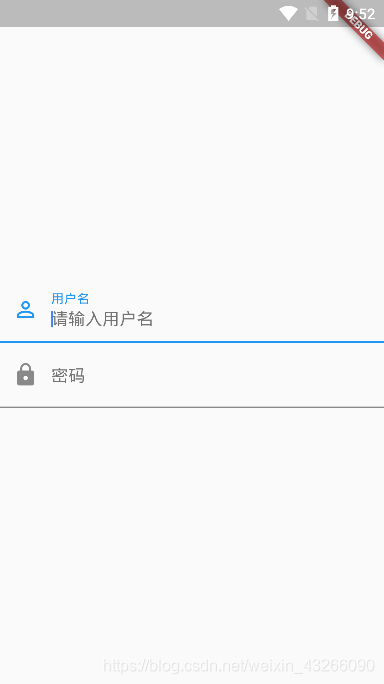
3.效果图























 5562
5562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








