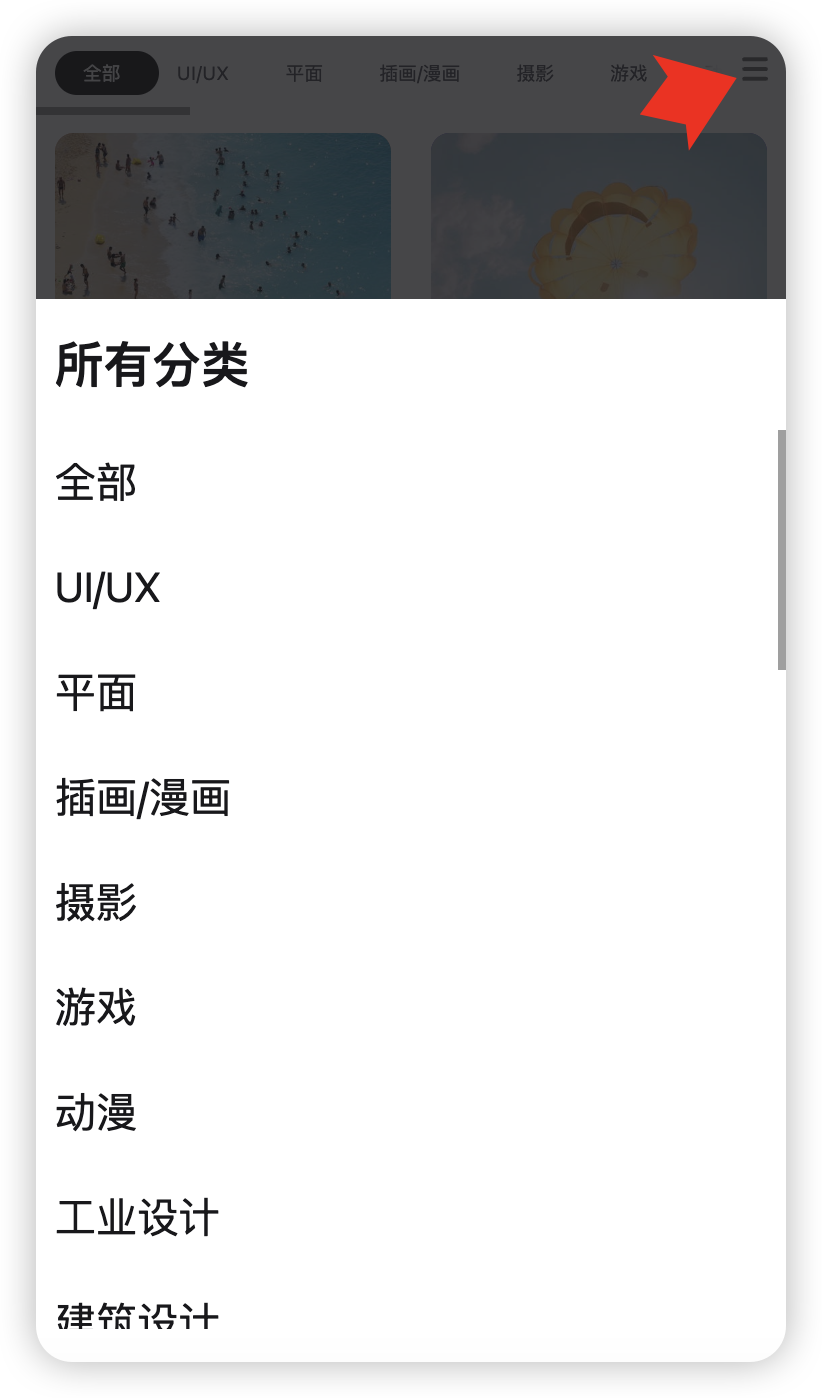
在业务场景中,假设这里我们要实现点击 汉堡 后,会有一个自下而上的popup弹出层

因此这里我们需要先实现这样的一个公共的popup弹出层
那么我们这里的popup弹出层需要具备以下能力:
- 当popup展开时,内容视图应该不属于任何一个组件内部,而应该直接被插入到body下,这里需要用到vue3提供的新组件--Teleport 瞬移组件
- popup应该包含两部分内容,一部分为背景蒙版,一部分为内容的包裹容器
- popup应该通过一个双向绑定进行控制展示和隐藏
- popup展示时,滚动应该被锁定
- 内容区域应该接受所有的attrs,









 订阅专栏 解锁全文
订阅专栏 解锁全文
















 6683
6683

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










