中文输入法触发input事件
compositionstart
当浏览器有非直接的文字输入时, compositionstart事件触发.
compositionend
当浏览器是直接的文字输入时, compositionend事件触发
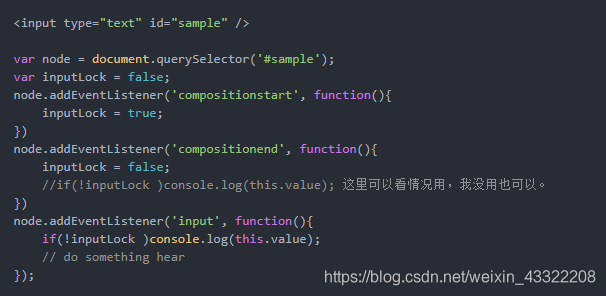
解决方法:

这里还有一个问题:
在有些浏览器如谷歌中,先响应input后响应compositionend,此时状态inputLock为true导致input内部方法无法执行。
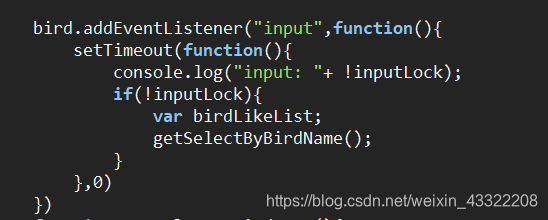
若要解决这个问题:
可以在compositionend中也加上input方法体,但是这样太繁琐。
另一种方法是给input内部方法设置了setTimeout,0.

这些方法均有可能导致在其他环境下input内部方法被执行两次。
input事件中文触发多次问题研究








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








