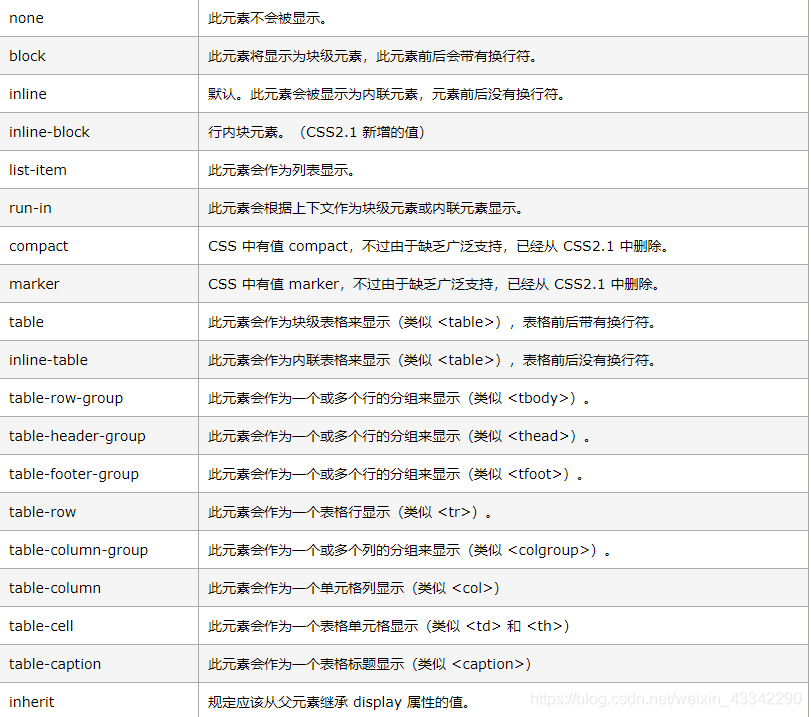
display 属性规定元素应该生成的框的类型。继承属性
属性值列表如下:

vue的if-show的底层代码就是通过display:none实现
和 visibility 属性区别在:把 display 设置成 none 元素不会占据它本来应该显示的空间,但是设置成 visibility: hidden; 还会占据空间。
使用display:table清除浮动
应用
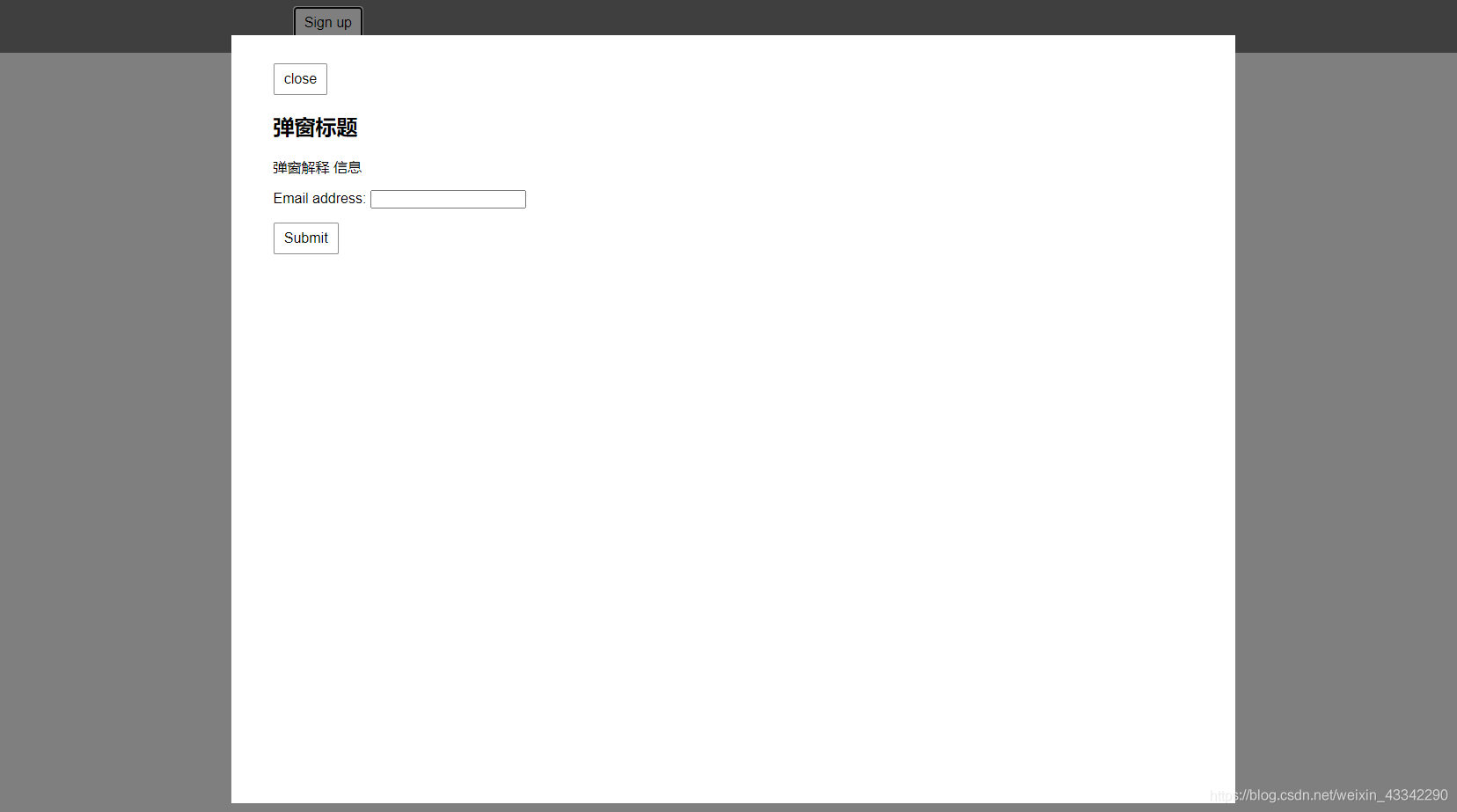
创建模态框即弹窗
有重叠的时候注意考虑
浏览器绘制顺序,时序:先绘制非定位元素再绘制定位
所以注意模态窗一般放在最后
z-index只对定位元素起作用;会创建一个层叠上下文
根是在最下面的

<!doctype html>
<head>
<style>
body {
font-family: Helvetica, Arial, sans-serif;
min-height: 200vh;
margin: 0;
}
button {
padding: .5em .7em;
border: 1px solid #8d8d8d;
background-color: white;
font-size: 1em;
}
.top-banner {
padding: 1em 0;
background-color: rgba(0, 0, 0, 0.5);
}
.top-banner-inner {
width: 80%;
max-width: 1000px;
margin: 0 auto;
}
/*弹窗*/
.modal {
display: none;
}
/*弹窗de 用来遮住剩余页面,将用户注意力集中*/
.modal-backdrop {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.5);
}
.modal-body {
position: fixed;
top: 3em;
bottom: 3em;
right: 20%;
left: 20%;
padding: 2em 3em;
background-color: white;
overflow: auto;
}
.modal-close {
cursor: pointer;
}
</style>
</head>
<body>
<header class="top-banner">
<div class="top-banner-inner">
<button id="open">Sign up</button>
</div>
</header>
<div class="modal" id="modal">
<div class="modal-backdrop"></div>
<div class="modal-body">
<button class="modal-close" id="close">close</button>
<h2>弹窗标题</h2>
<p>弹窗解释
信息</p>
<form>
<p>
<label for="email">Email address:</label>
<input type="text" name="email"/>
</p>
<p><button type="submit">Submit</button></p>
</form>
</div>
</div>
<script type="text/javascript">
var button = document.getElementById('open');
var close = document.getElementById('close');
var modal = document.getElementById('modal');
button.addEventListener('click', function(event) {
event.preventDefault();//阻止元素发生默认的行为
modal.style.display = 'block';//显示弹窗
});
close.addEventListener('click', function(event) {
event.preventDefault();
modal.style.display = 'none';
});
</script>
</body>





















 2156
2156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








