一、环境
1、操作系统:公司用的是阿里云服务器,选择的镜像是Windows操作系统,查询Windows服务器版本的方式如下:

2、搭建dotnet core环境
首先下载.NET Core Runtime,我项目的环境是core3.1,所以下载相应的,如下图


下载完成后,执行exe文件,勾选同意安装,然后等待安装完成就行了

3、然后回到我们之前的项目中,右键项目,选择发布。

选取发布目标,选择文件夹,选择路径(我用的默认路径),因为是部署到Windows服务器,所以目标运行时选择可移植的,点击发布

发布成功后,拷贝到服务器上

二、程序部署
微软官网上提供了部署的文档,可以看下,下面是我实际部署的过程。有两种部署方法,第一种是执行命令行运行;第二种是通过IIS部署。推荐使用第二种常用的IIS部署方式
1、第一种方式
定位到发布文件中,按住Shift键不松,鼠标右键空白处,弹出的右键菜单有【在此处打开命令窗口】,点击它打开命名窗口。

会发现我们cmd的路径直接在该文件夹里,然后执行下面的命令(HyDataMiddleground.Admin是我的项目名)。
dotnet HyDataMiddleground.Admin.dll
会发现有一个地址,监听本地的5000端口(该端口是默认的,有时间总结下如何自定义绑定端口号的方法)

然后在服务器浏览器上输入该地址就能访问了

但这个是localhost本地的,我们想要在外网访问需要改一下代码,打开我们的项目,点击Program文件。

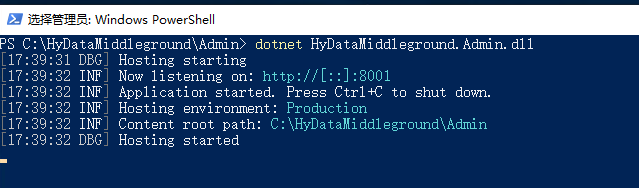
然后重新生成将dll文件拷贝到服务器上覆盖,按照之前的方式运行

输入在自己电脑上输入公网ip加上端口,就能成功访问了(这里一定注意端口号要开放,不然外网通过IP访问不到,除非使用域名的方式,有时间总结下这块)

2、第二种方式,通过IIS部署
首先,打开服务器管理器。在管理里点击【添加角色和功能】

到选择服务器角色,勾选【Web服务器(IIS)】。

然后选择角色服务器,根据需求勾选。(我都勾上了,为了避免出现问题,反正用不用都先加上没多大坏处 )。

安装完成之后,打开我们的IIS管理器。

右键网站,选择添加网站。输入网站名称,选择文件路径,输入端口。

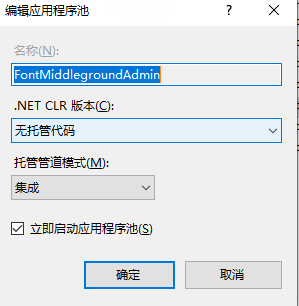
然后点击【应用程序池】,点开编辑我们刚刚创建的。

将.NET CLR版本的下拉框选择为【无托管代码】,确定。

然后打开网站,报错了,查了一下是缺少了【AspNetCoreModule】托管模块。

选择根节点的服务器,打开【模块】这一项。

发现没有找到叫做【AspNetCoreModule】的托管模块,emmmmm好像是漏掉了。重新打开我们下载的安装程序,点击【Repair】重新安装。

等待重新安装完成之后,重启IIS管理器,再次打开【模块】,发现已经有了。

然后我们访问网站,成功出现Swagger文档页面,大功告成。
三、netcore部署IIS总结
1、netcore项目在IIS部署,可以部署为网站和应用程序,不能部署成虚拟目录
2、netcore部署为应用程序
(1)出现的问题:netcoreapi无法加载出swagger
(2)原因:应用程序虚拟路径/admin导致
(3)解决方法:在注入swagger服务的时候加入虚拟路径即可,虚拟路径virtualPath写入配置文件,可修改。如下:
c.SwaggerEndpoint($"{virtualPath }/swagger/v1/swagger.json", "1.0.0");
3、vue项目部署为应用程序
(1)出现的问题:出现js/css 404的情况,
(2)原因是:应用程序虚拟路径/web导致
(3)解决方法:在IIS中对web应用程序重写路径即可
原文转载自博客:https://www.cnblogs.com/qtiger/p/13859801.html
有时间大家可以去看下博主的其他内容,相信对你们一定也有帮助。





















 2402
2402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








