background-origin相对于内容框来定位背景图像
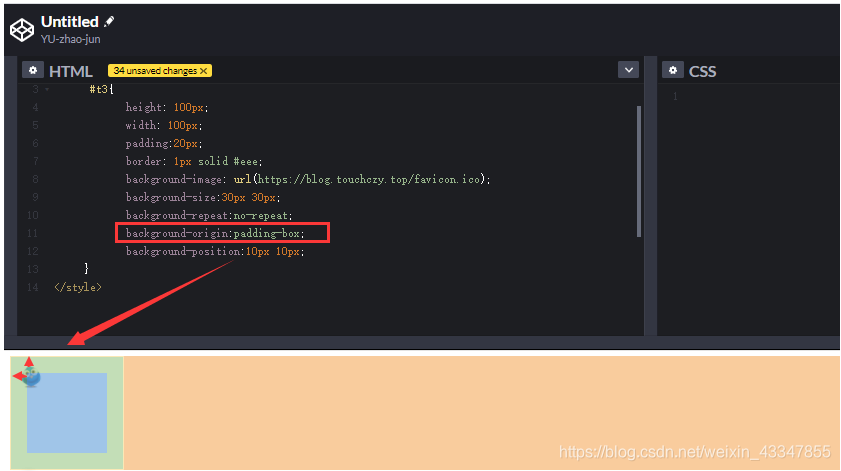
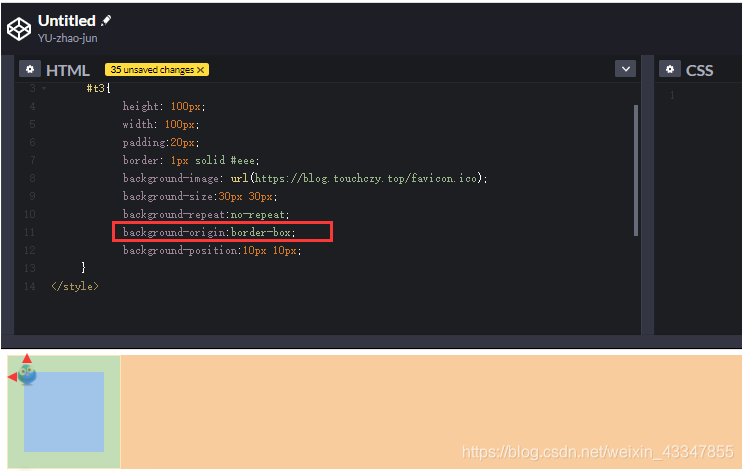
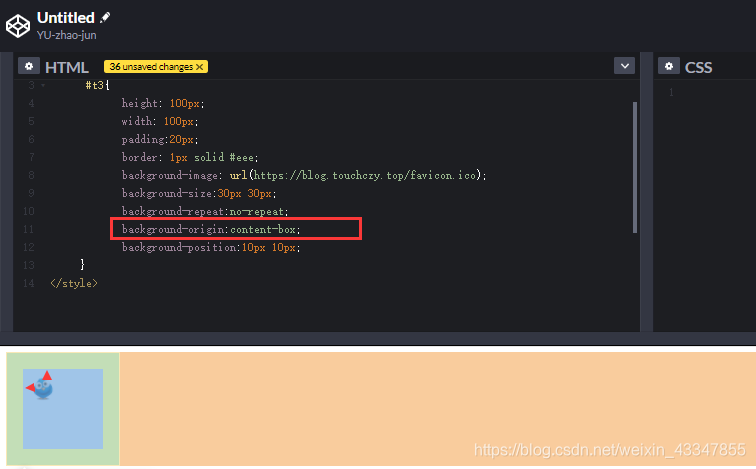
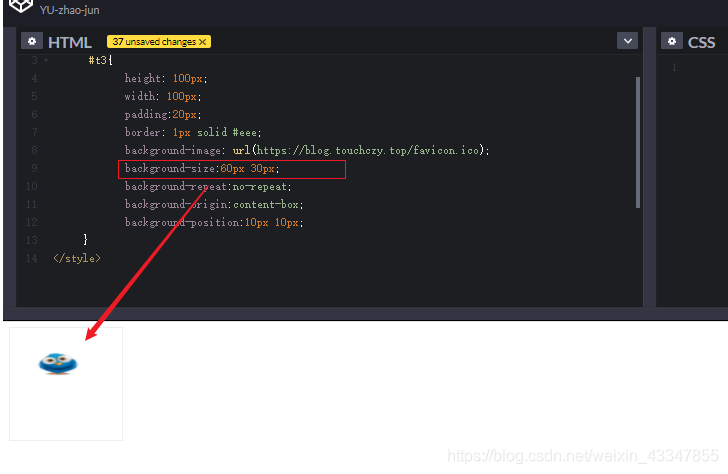
这句话很笼统,举个例子,下面的代码,background-position是 10px 10px,意思是距离左边10px,上边10px,那应该是距离这个容器的border,还是padding,还是content10px呢,所以background-origin有三个值
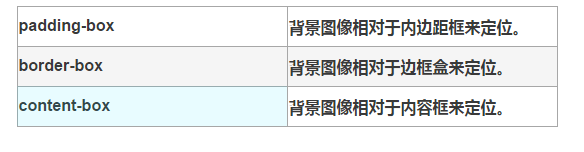
padding-box 背景图像相对于内边距框来定位。
border-box 背景图像相对于边框盒来定位。
content-box 背景图像相对于内容框来定位。



这里还有一个要注意的,就是background-size,不是指容器的大小,应该是指背景图片的大小,如下,这里我把背景图片的宽度设置了60px






















 549
549











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








