移除数组中的元素(返回新的数组)

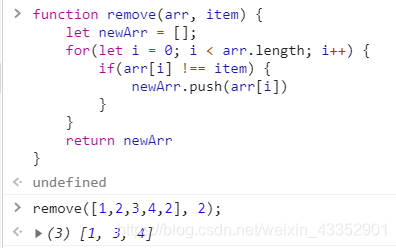
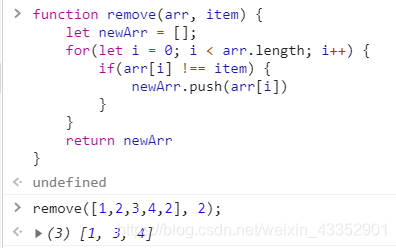
方法一:for循环+push
function remove(arr, item) {
let newArr = [];
for(let i = 0; i < arr.length; i++) {
if(arr[i] !== item) {
newArr.push(arr[i])
}
}
return newArr
}

方法二:filter过滤
function remove(arr, item) {
return arr.filter(function check(value) {
return value != item
})
}

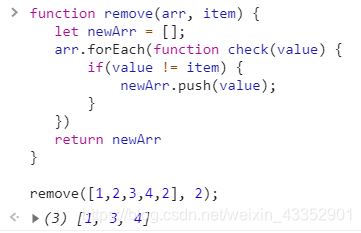
方法三:forEach+push(效率高于for循环)
function remove(arr, item) {
let newArr = [];
arr.forEach(function check(value) {
if(value != item) {
newArr.push(value);
}
})
return newArr
}

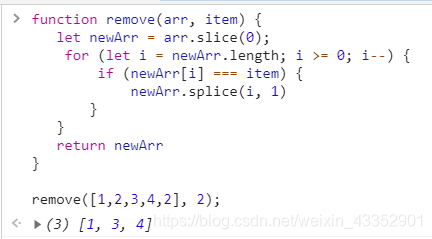
方法四:for循环+splice
function remove(arr, item) {
let newArr = arr.slice(0);
for (let i = newArr.length; i >= 0; i--) {
if (newArr[i] === item) {
newArr.splice(i, 1)
}
}
return newArr
}




























 1037
1037











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








