Vue-cli的安装搭建- -基于交互式命令行的方式
基于交互式命令行的方式(cmd),搭建新版vue项目。
- cmd中运行vue create 项目名
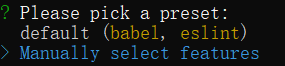
1. 选择安装配置方式

- default (babel, eslint) ->默认
- Manually select features -> 手动安装 选择手动安装
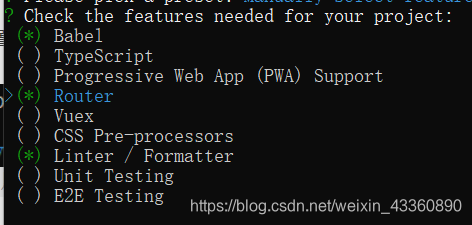
2. 选择需要安装的插件功能(按空格选择)

我选择了Babel,Router,Linter / Formatter插件
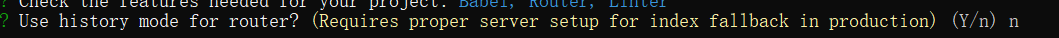
3. 是否安装历史模式的router?

选择 n
4








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1070
1070











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








