项目需求要求可以拖拽重新排序,又因为前面项目中表格都是使用的bootstrap
所以今天给大家分享一下快速使用bootstrap进行表格拖动排序
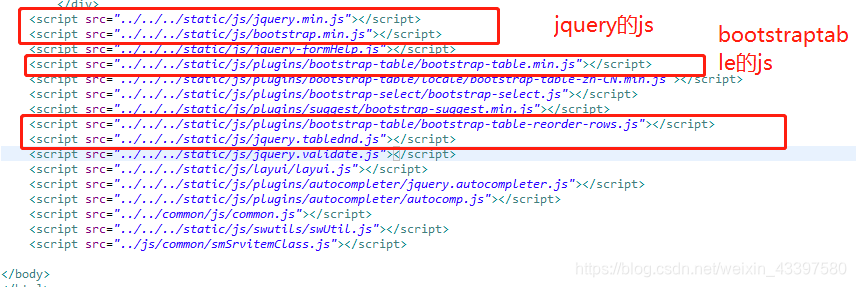
首先引入js和css,js需要先引入jquery的和bootstrap-table的然后在引入拖动的2个js即可

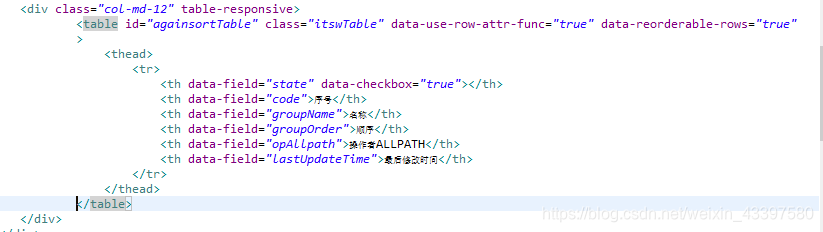
在这里定义一个表格即可,害怕朋友们打错,那2个设置为大家复制了出来,大家可以copy
data-use-row-attr-func="true" data-reorderable-rows="true"

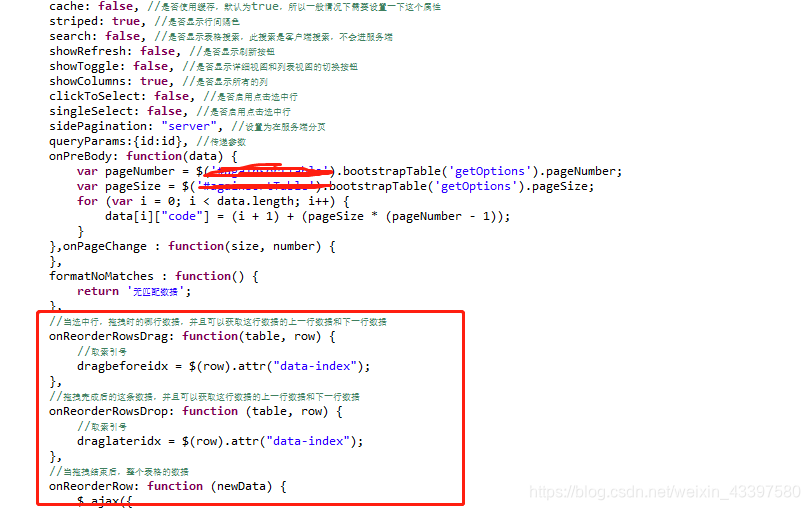
完了之后,在js中也就是bootstrap配置表格属性那里加下面这些

方便大家操作,我将下面这3行复制了出来
//当选中行,拖拽时的哪行数据,并且可以获取这行数据的上一行数据和下一行数据
onReorderRowsDrag: function(table, row) {
//取索引号
dragbeforeidx = $(row).attr("data-index");
},
//拖拽完成后的这条数据,并且可以获取这行数据的上一行数据和下一行数据
onReorderRowsDrop: function (table, row) {
//取索引号
draglateridx = $(row).attr("data-index");
},
//当拖拽结束后,整个表格的数据
onReorderRow: function (newData) {
}
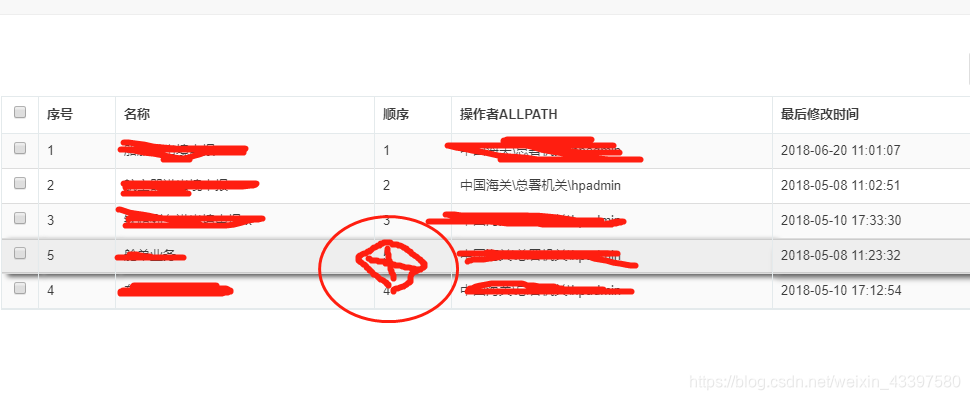
这样的话就可以实现表格排序了。大家可以试试,很方便很快捷。
当点击拖拽时,也会有一个小米字类型的小标记。效果也不错,拖拽结束后,整个表格的数据发给后台按新的排序修改一下即可。

























 4151
4151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








