大家好,我是 Java陈序员。
今天,给大家介绍一个前后端分离的在线考试系统。
关注微信公众号:【Java陈序员】,获取开源项目分享、AI副业分享、超200本经典计算机电子书籍等。
项目介绍
spring-boot-online-exam —— 一个基于 Spring Boot + Vue 实现的在线考试系统,支持学生、教师、管理员三种角色。
功能特色:
- 支持单选题、多选题、判断题
- 支持学生、教师、管理员三种角色
- 学生:参加考试和查看我的考试
- 教师:学生的所有权限 + 创建/编辑题目 + 创建/编辑考试
- 管理员:教师的所有权限 + 管理用户
技术栈:
- 前后端分离,前段组件化,方便二次开发
- 前端:Vue + AntDesign
- 后端:SpringBoot + JPA + Swagger2 + JWT
功能图示
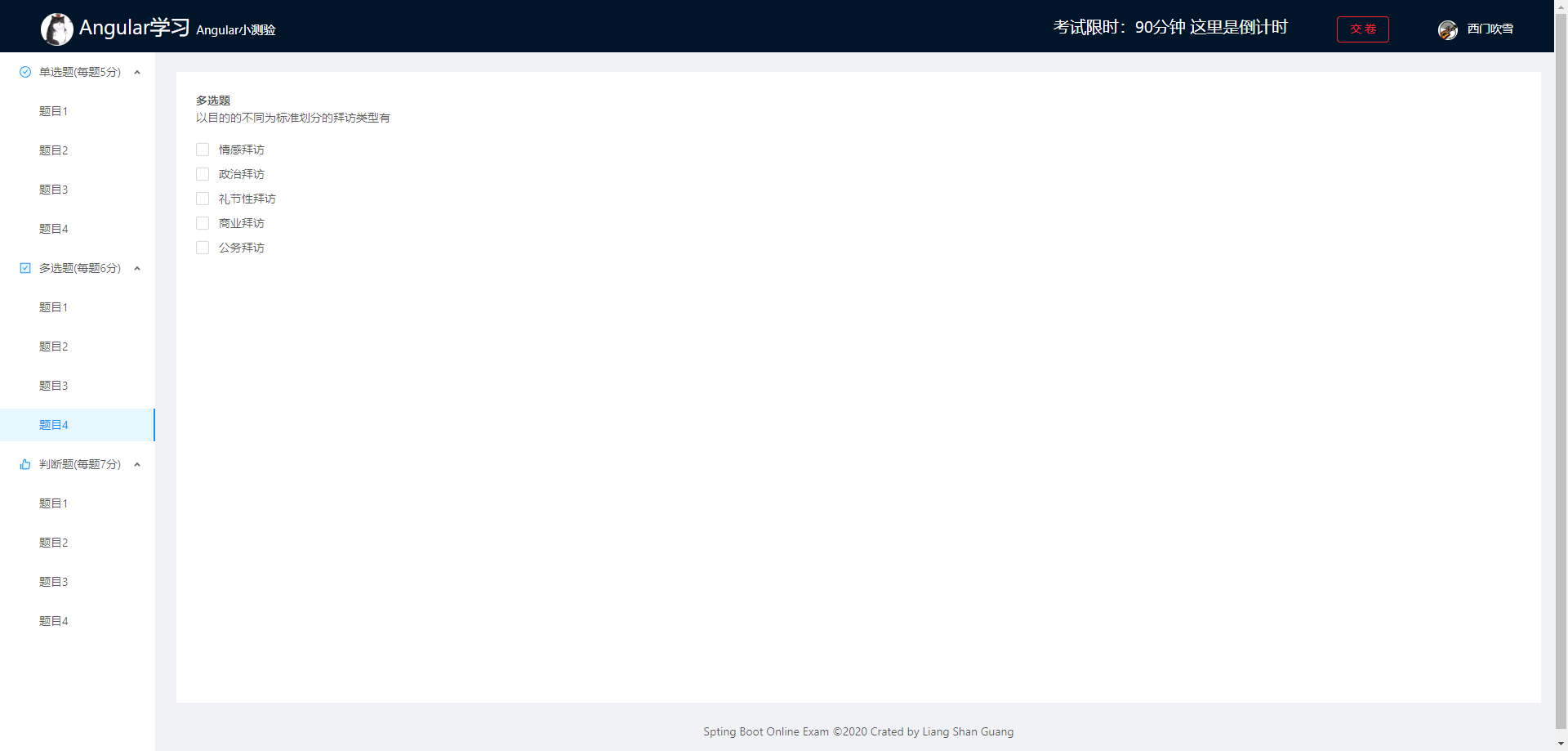
考试卡片


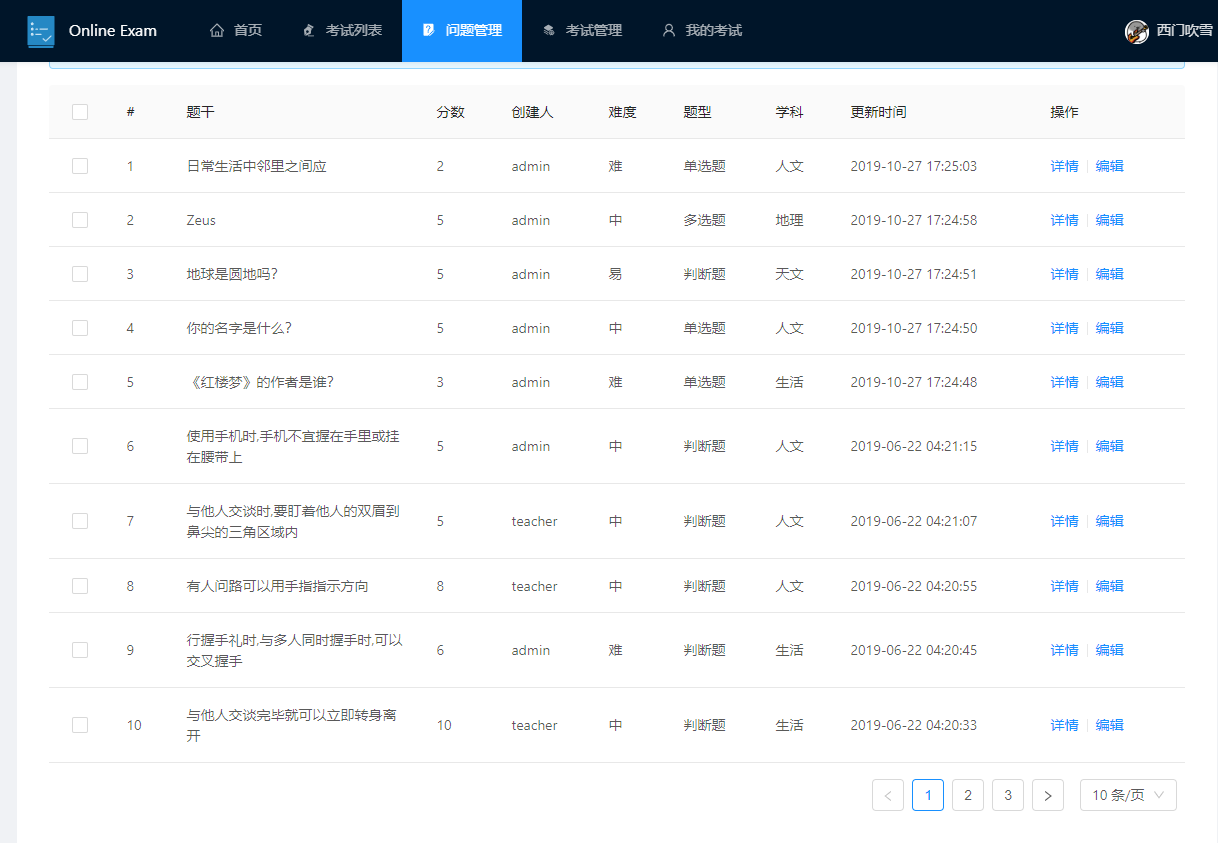
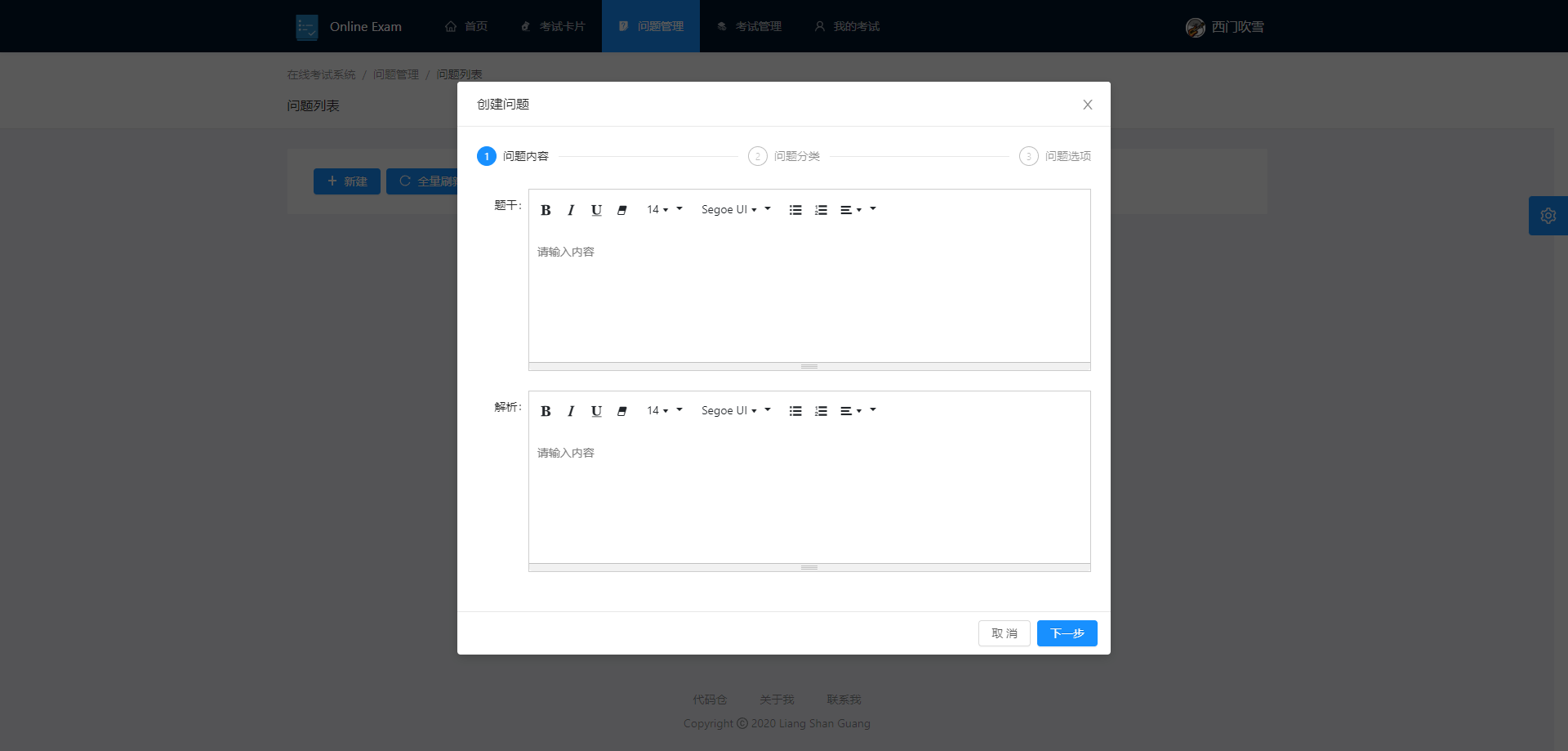
问题管理


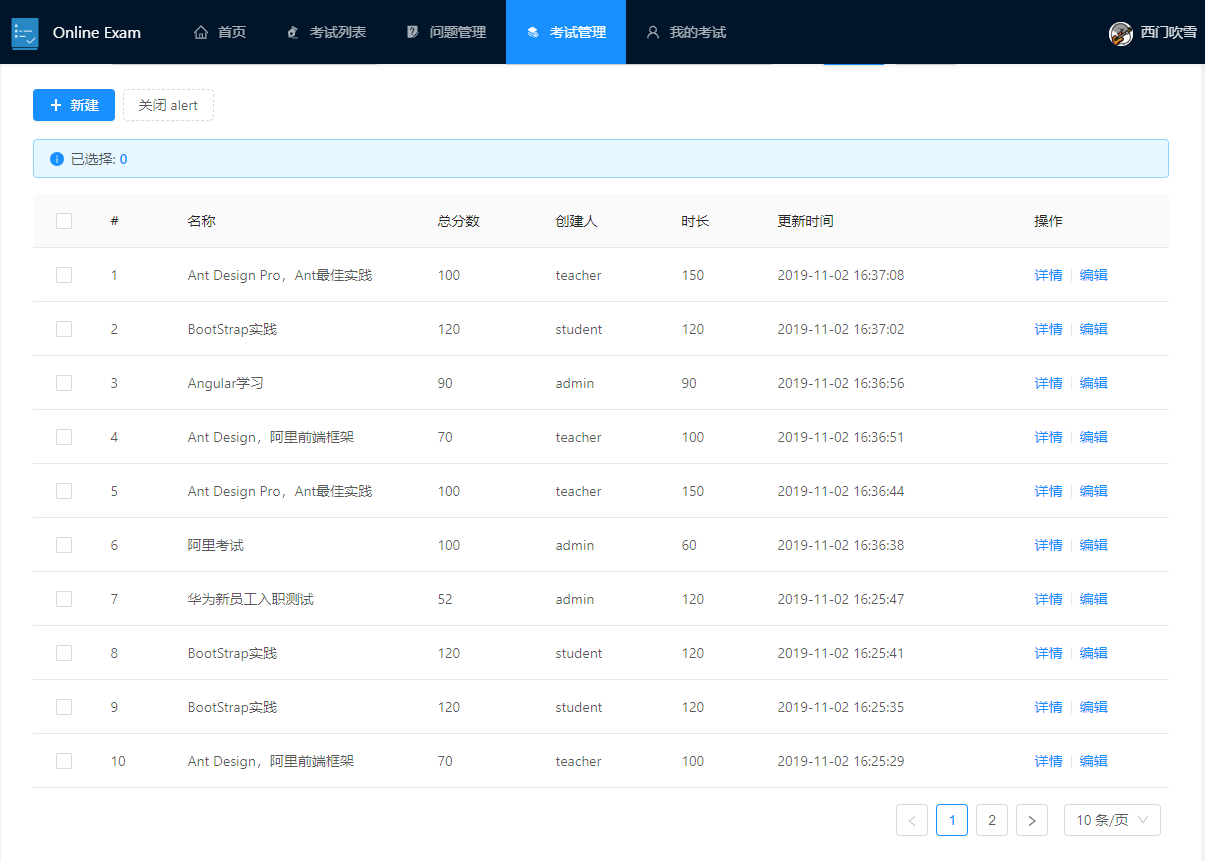
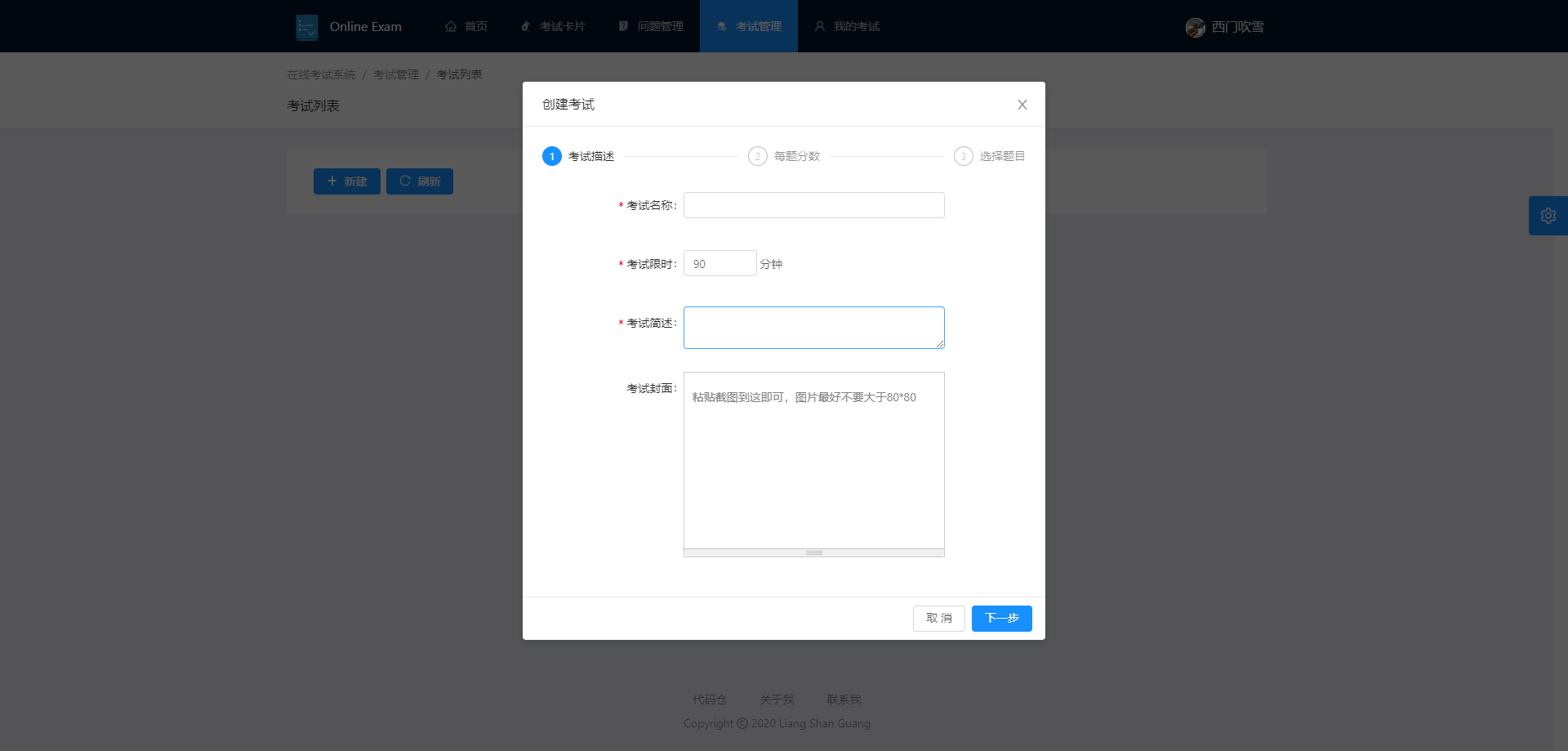
考试管理


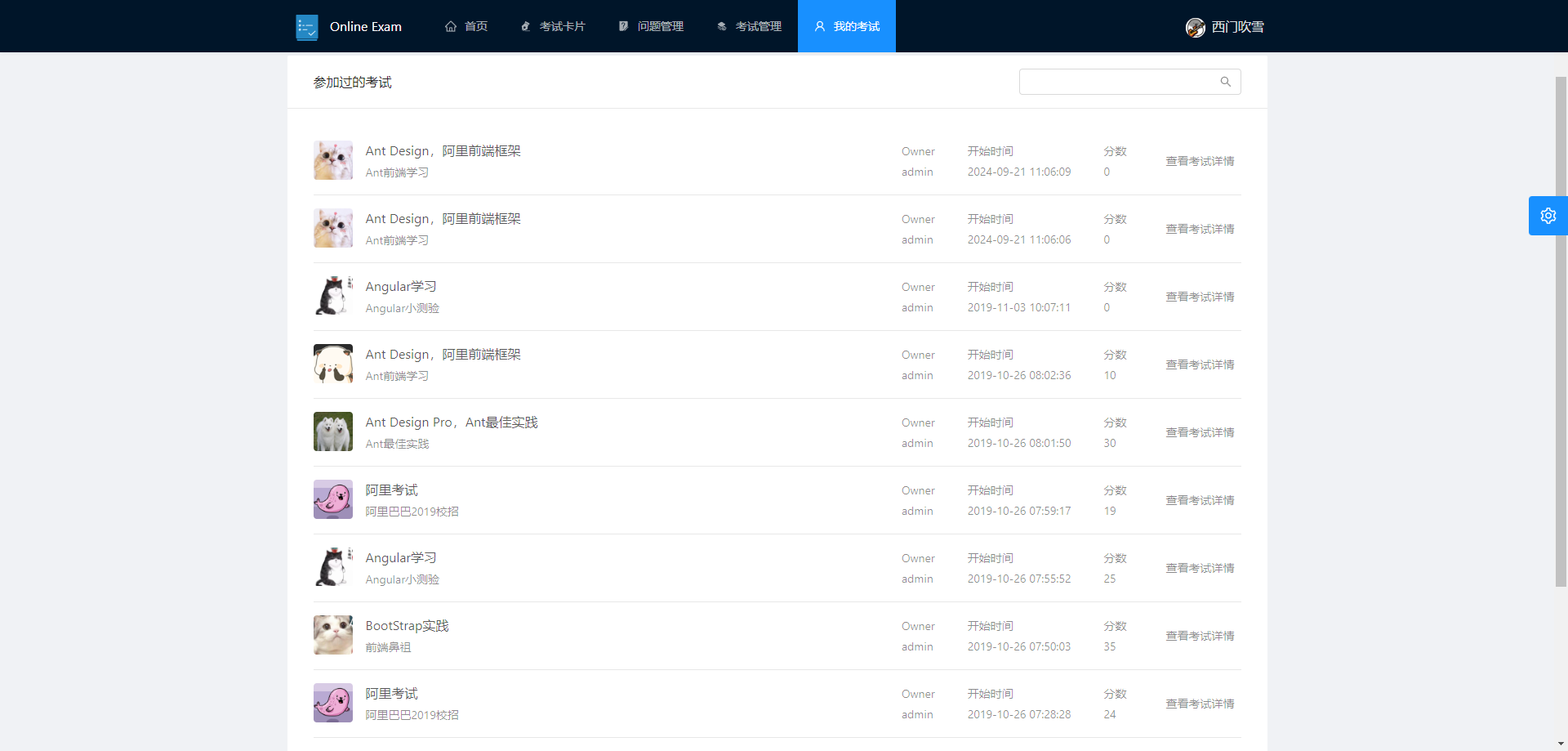
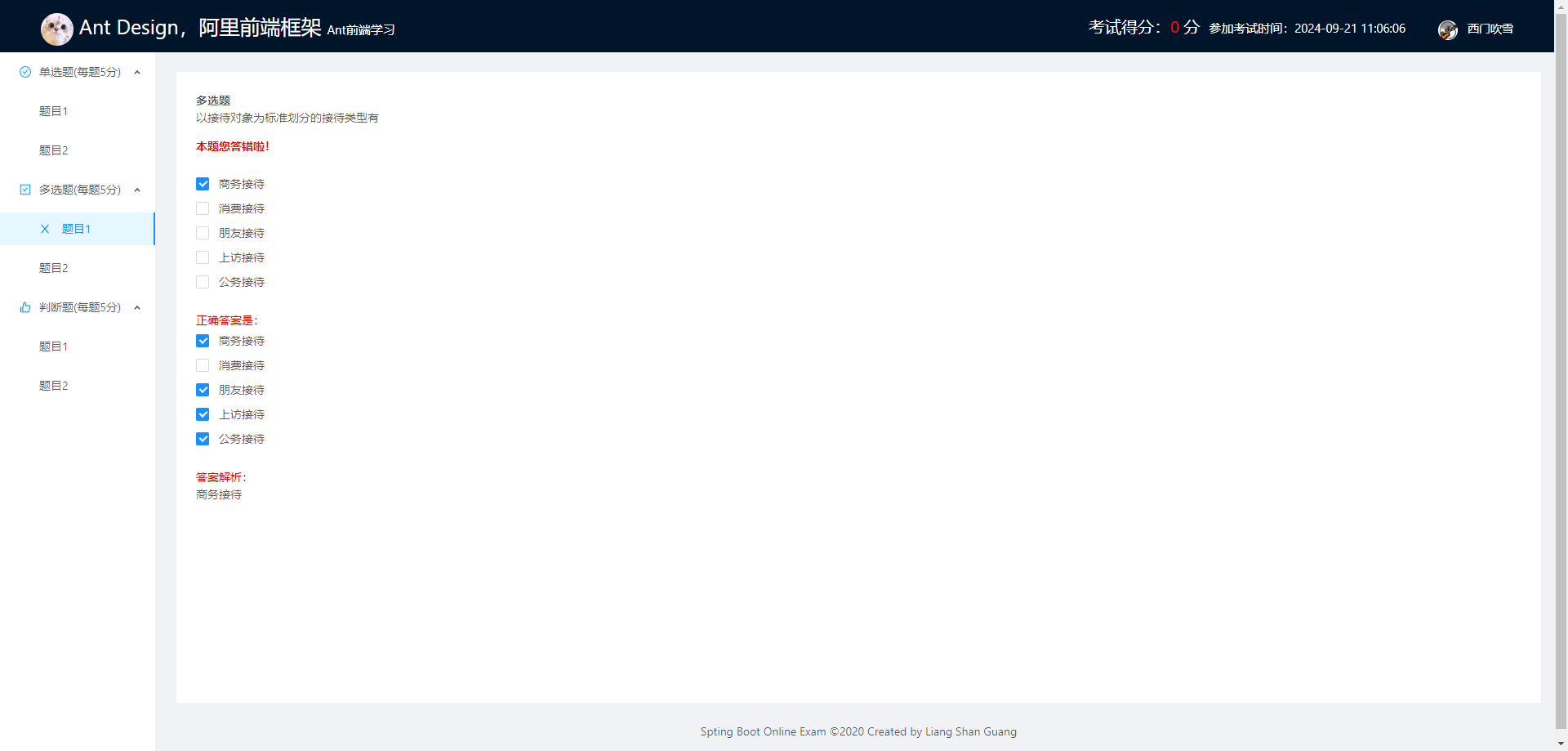
我的考试


快速上手
1、下载代码
git clone https://github.com/19920625lsg/spring-boot-online-exam.git
2、初始化数据库
- 创建数据库
CREATE DATABASE `exam` DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_bin;
- 执行脚本
spring-boot-online-exam/doc/sql/exam.sql,初始化数据
3、启动后端
- 将项目以 Maven 项目的形式导入到 IDEA
- 修改配置文件
spring-boot-online-exam/backend/src/main/resources/application.yml中的数据库连接信息
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
username: root
password: aA111111
url: jdbc:mysql://localhost:3306/exam?characterEncoding=utf-8&useSSL=false&serverTimezone=Asia/Shanghai
-
执行主启动类
lsgwr.exam.ExamApplication,启动后端服务 -
浏览器访问
Swagger文档地址http://localhost:9527/swagger-ui.html说明启动成功
4、启动前端
- 进入前端代码
cd spring-boot-online-exam/frontend/exam/
- 安装依赖
npm install
- 启动前端
npm run serve
5、浏览器访问 http://localhost:8000
默认登录用户名:
admin、teacher、student,密码:admin123
项目地址:https://github.com/lsgwr/spring-boot-online-exam
最后
推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
https://github.com/chenyl8848/great-open-source-project
或者访问网站,进行在线浏览:
https://chencoding.top:8090/#/

大家的点赞、收藏和评论都是对作者的支持,如文章对你有帮助还请点赞转发支持下,谢谢!






















 1615
1615

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








