代码调试:你知道哪些断点方式
断点的分类
DOM 节点断点
DOM 节点断点有三种:
subtree modificationsattribute modificationsnode removal
例:下面是 attribute modifications 断点,点击按钮会移除当前按钮的 icon 类名:

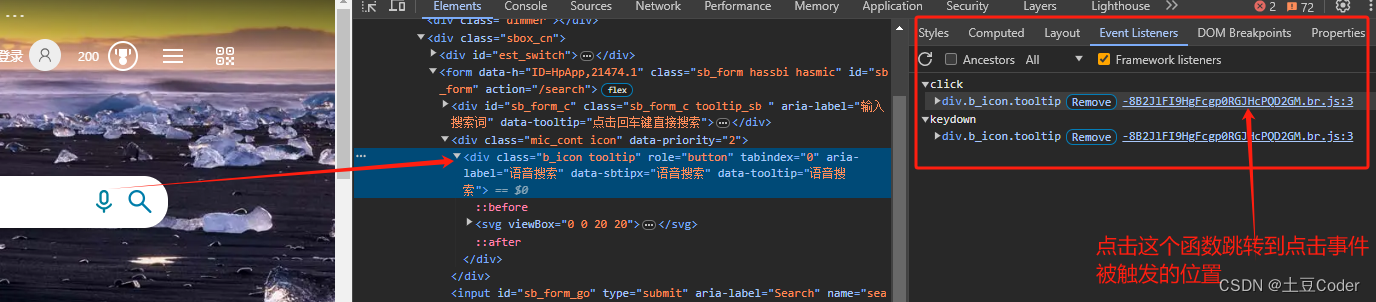
DOM 事件断点


代码行断点
在 DOM 事件断点中,点击函数跳转到对应的函数执行的地方,在你想断点代码行前面点击出现蓝色图块样式就表示下断成功。
代码断点
在代码中想下断的地方输入 debugger; 即可下断。
xhr断点
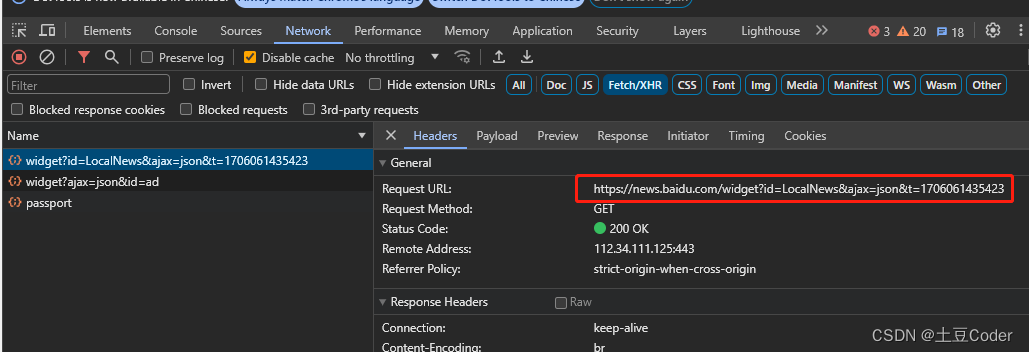
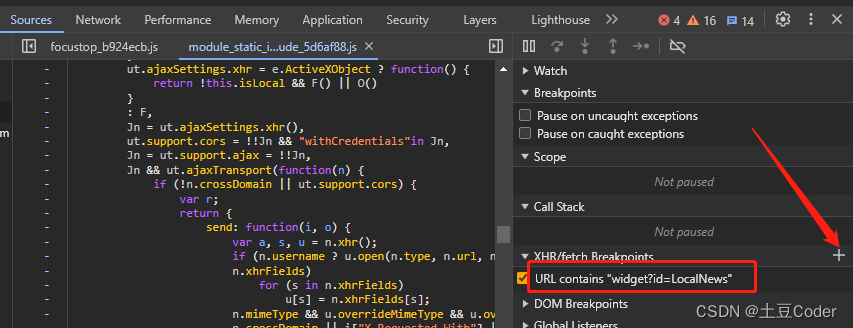
只能对 xhr 进行下断,具体步骤如下:
- 找到发送请求的 URL 之后,截取 URL 的一部分

- 在
Source面板右侧中找到XHR/fetch Breakpoints,并添加截取的 URL 片段

- 此时刷新页面就会发现已经下断成功,当请求到该 URL 时,就会在该请求处被断住

- 点击调用栈
Call Stack中的函数就可以查看请求流程。
Tips: 如果你想知道在发送
xhr之前代码是如何对参数进行加密的,可以通过给xhr下断的方式并往回溯源它的调用栈来查找加密函数实现的位置。
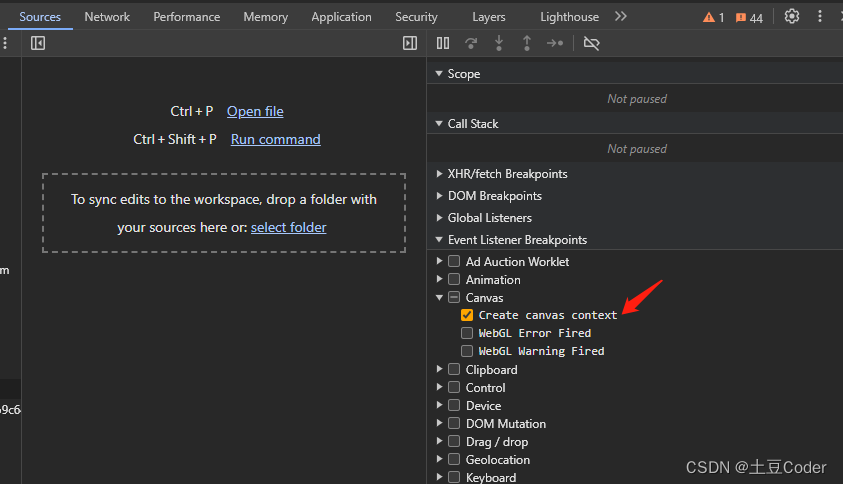
全局事件断点
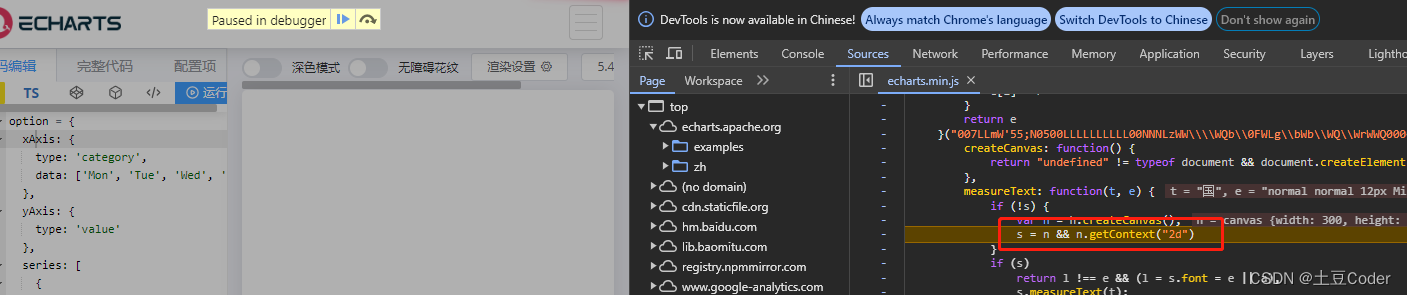
- 在
Source面板右侧的Event Listener Breakpoints中勾选你希望下断的事件

- 刷新页面,如果页面中有创建
canvas上下文的事件就被断住

异常捕获
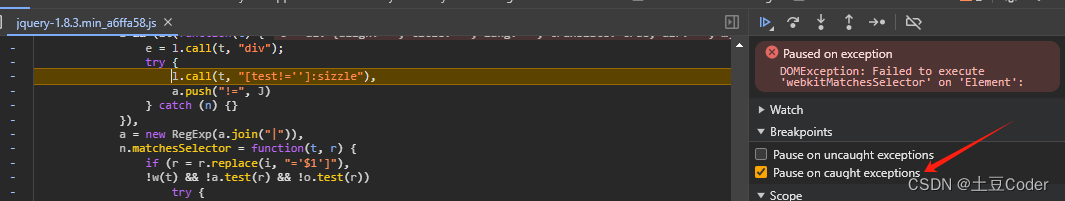
- 勾选上
Pause on caught exceptions选项,发生错误时就会被下断

- 因为这个错误是在
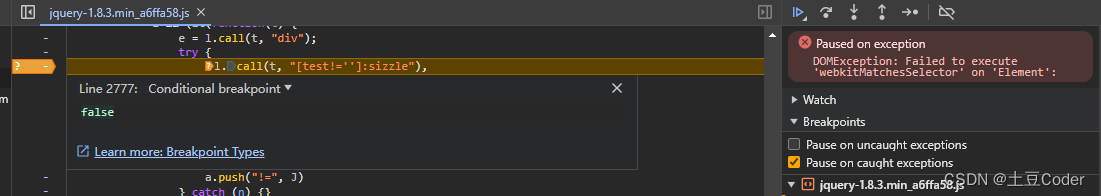
jquery中,不是我们的业务代码中的错误,我们希望能跳过这个断点,可以手动给这个断点设置值为false,表示跳过这个断点。或者右键勾选Never pause here。

点击断点的第一个三角图标表示跳到下一个断点处,如果页面有很多异常就会下很多异常断点,点击这个按钮就会跳转到下一个异常断点
Resume:跳到下一个断点处Step over:运行下一条指令,但不会进入到函数中Step into:和Step类似,但在异步函数中会进入到代码中等待异步函数执行Step out:继续执行到当前函数的末尾(方便查看函数执行完最终变量数据)Step:逐句执行,会忽略异步行为
其他调试技巧
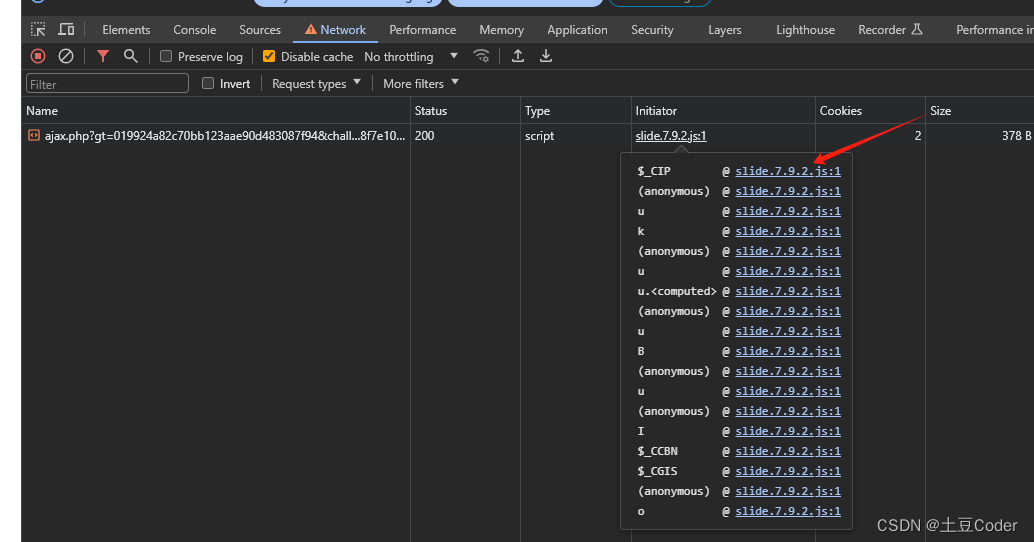
从网络请求直接进入代码
点击网络请求中某个请求的 Initiator 进入函数体,进入的地方就是当前请求发起的地方

若在此处打上断点,重新请求一次,就可以看到当前这个动作的整条调用栈

如果这里的
Initiator是Other表示它是浏览器自己发起的请求,比如一个.html页面
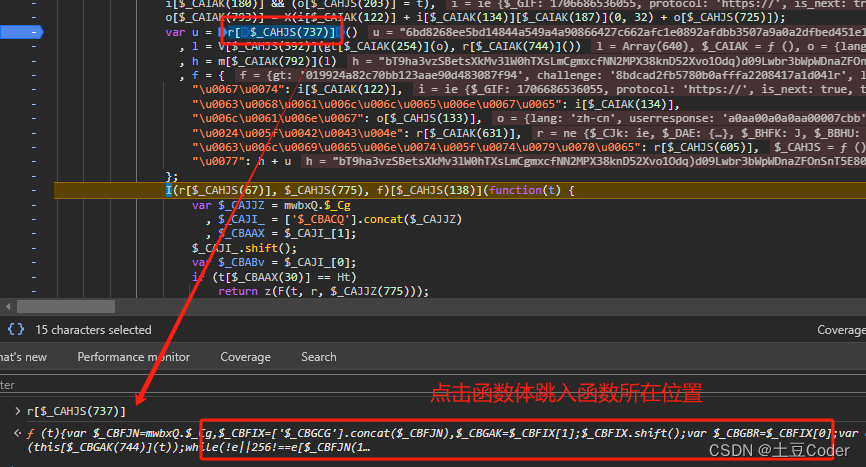
进入函数体
在混入后的代码中想进入函数体查看函数具体执行流程,选中函数并复制到控制台,打印处函数体以后点击函数体内容可以直接跳入到代码中定义该函数的位置。

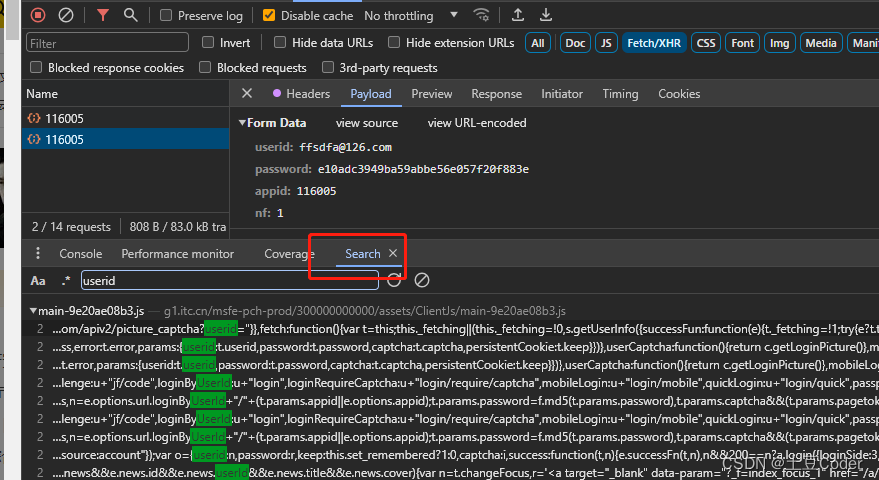
快速搜索代码关键字
在 Search 中可以过滤出当前页面所有所有文件中的关键字及其所在文件位置

浏览器中运行一段代码或文件
当你想试运行一大段代码在浏览器中执行的效果,此时 console 会显得比较不那么方便,你可以使用 Source 面板中的 Snippets 直接创建一个文件在里面写入你想运行的代码,完成后点击右下角的 Ctrl+Enter 即可查看运行效果。此时这个文件对当前这个页面是有效的,比如可以在这里修改关于当前页面的 DOM 元素的相关操作。

重写某个线上文件
如果你的 .js 代码上线后结果不尽如人意,你想用你本地的一个 .js 文件去替换你线上对应的那个文件,你可以选择重写网络请求获取到的 .js 文件内容,这样可以保证你本地的 .js 文件是运行在线上的环境中的。
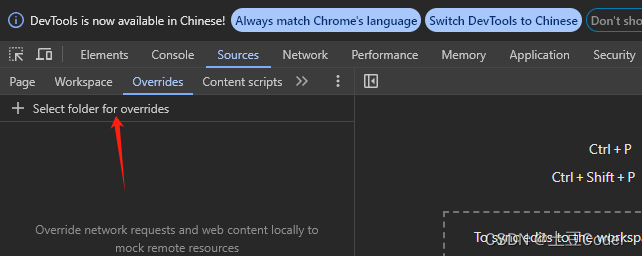
-
首先在资源面板中找到下面按钮,选择一个文件夹用来存放你将要重写的文件

-
选择后浏览器会提示你是否允许访问你的本地文件,选择
允许

-
在网络面板找到你想重新的那个文件,右键选择
Override content按钮

-
点击后会自动跳转到刚刚你选择的本地文件夹,并在其中创建一个文件,你可以更改这个文件内容,刷新内容就会请求你这个重写后的内容了

-
更改重写文件的内容

-
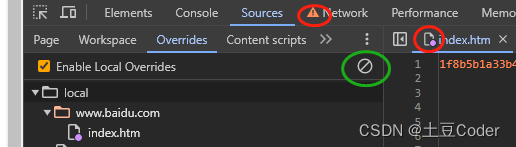
刷新网页会发现请求刚才的
index.htm网络请求内容现在直接被我们修改后的文件内容替换了,页面也发生了相应的变化

-
结束后点击绿色按钮删除重写文件,重新刷新网页就可以获取线上资源了。红色圈圈圈出的标识表示你正在重写。

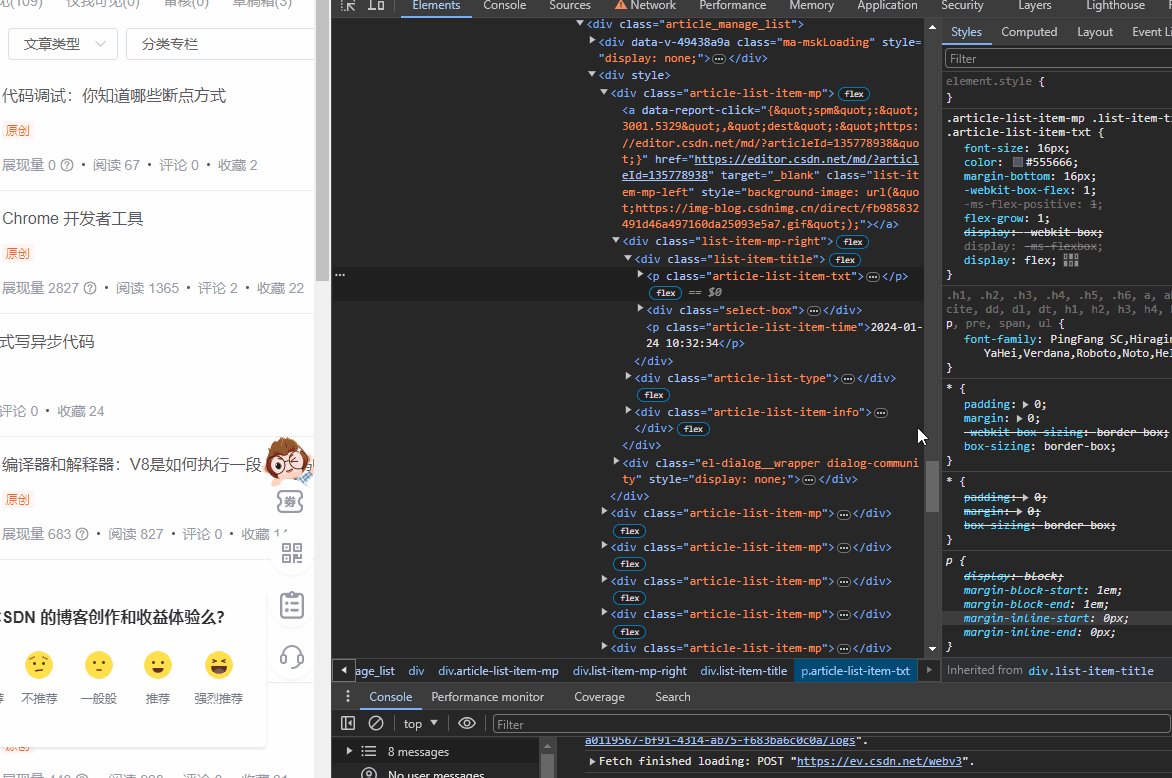
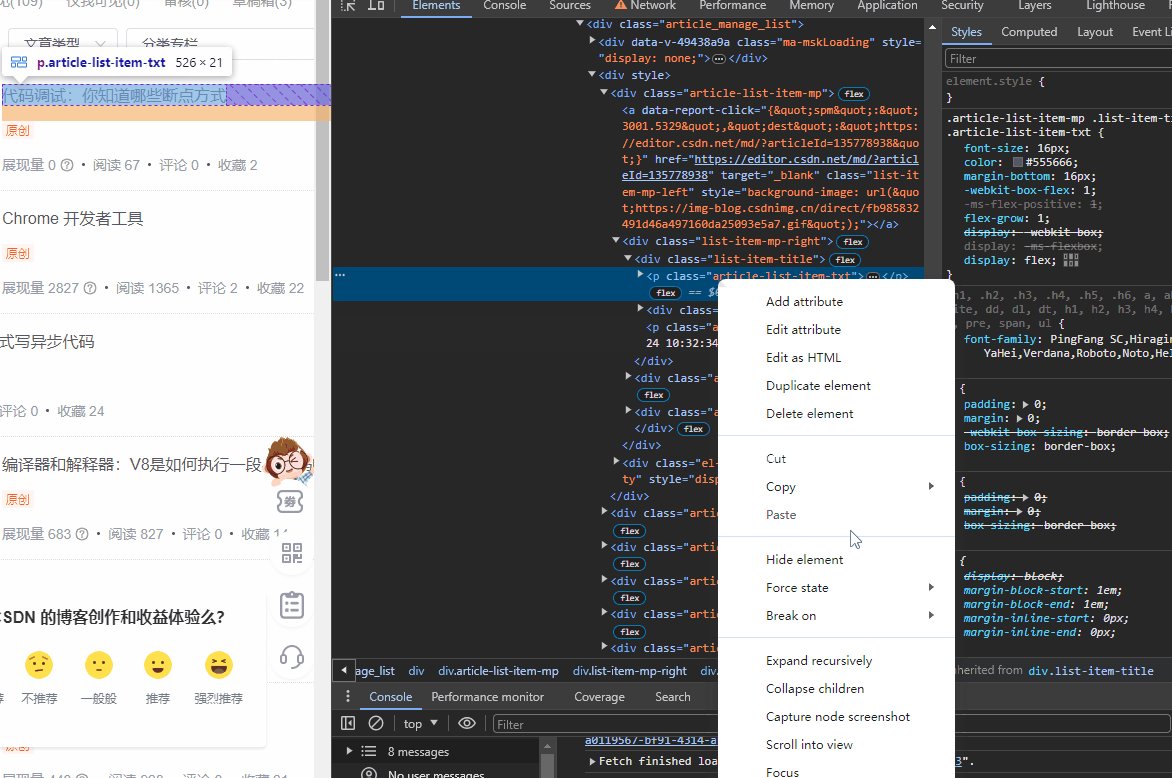
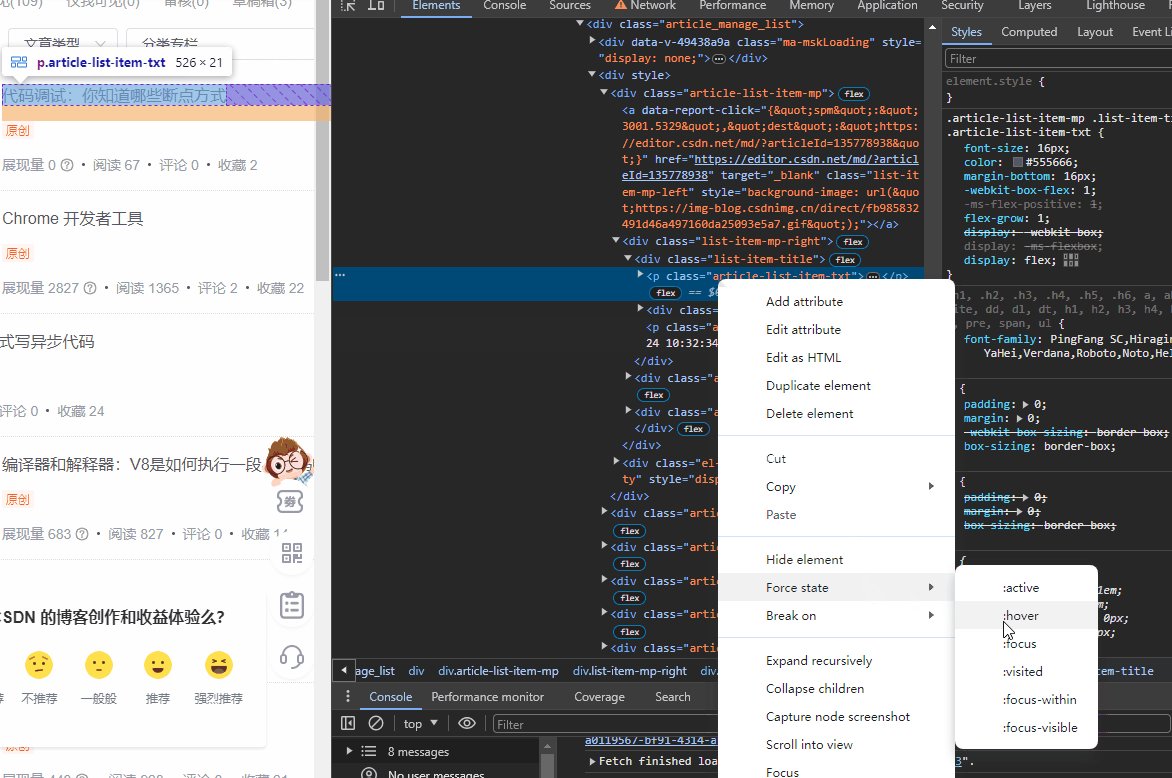
DOM元素设置指定伪元素样式
选中某个元素右键将其设置为某个状态,例如 hover 等,如果这个元素本身被设置了 hover 的样式,此时就会显示它的 hover 状态样式,不用再去 CSS 中去设置了。























 474
474











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








