静态定位
position: static- 是标准流
- top、left、bottom、right属性都不起作用
- 除 static 以外的都是定位

相对定位
-
position: relative -
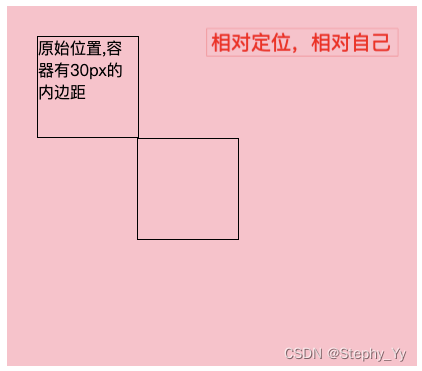
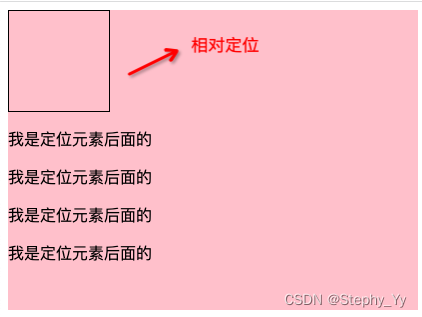
元素先放置在未添加定位时的位置,再在不改变页面布局的前提下调整元素位置(因此会在此元素未添加定位时所在位置留下空白)
-
没有脱离标准流
-
层级高于标准流和浮动的盒子,top、left、bottom、right属性都会起作用
-
相对自己在标准流中的位置进行偏移



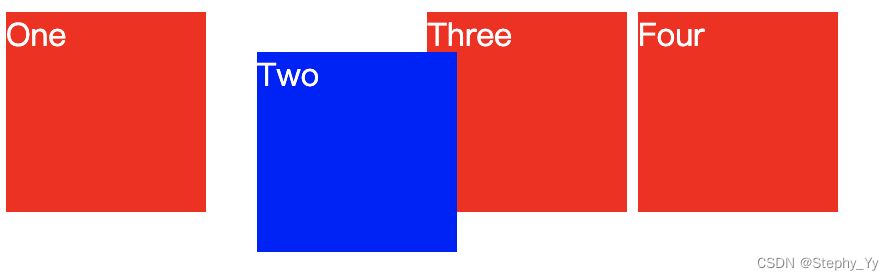
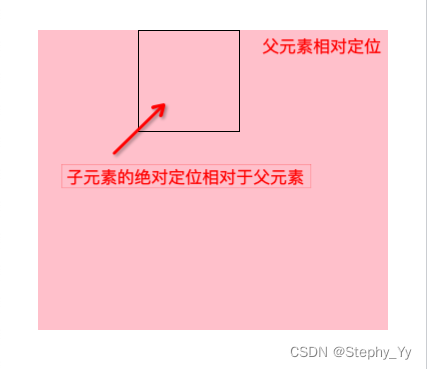
绝对定位
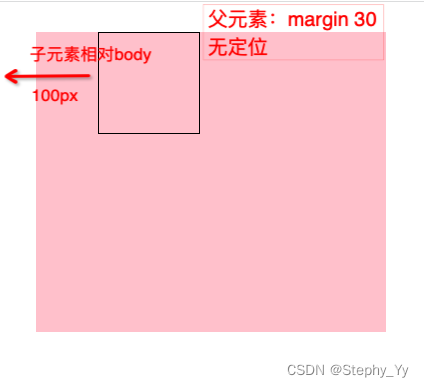
position: relative- 相对最近的非 static;若无则相对body
- 绝对定位的元素可以设置外边距(margins),且不会与其他边距合并。

固定定位
position: fixed- 元素会被移出正常文档流,并不为元素预留空间
- 相对于屏幕
- 元素的位置在屏幕滚动时不会改变。打印时,元素会出现在的每页的固定位置。
- fixed 属性会创建新的层叠上下文。当元素祖先的 transform、perspective、filter 或 backdrop-filter 属性非 none 时,容器由视口改为该祖先。
- 固定在某个位置的效果
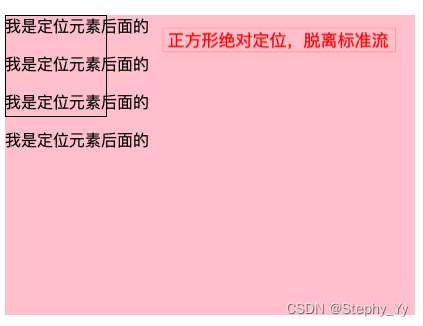
如何理解
- 脱离标准流(后面的元素当它不存在,影响了原先布局)

- 绝对定位的元素可以设置外边距(margins),且不会与其他边距合并。
定位元素
父元素有内/外边距的情况,先确定子元素原本应该在什么位置;再根据定位类型判断相对什么元素
- 在不设置偏移属性的情况下,受父元素的padding限制
- 父元素未设置padding,也会限制在父元素的区域内


对比总结
| 定位 | 脱离文档流 | 相对元素 |
|---|---|---|
| 相对定位 | 否 | 自己 |
| 绝对定位 | 是 | 最近的非static 或 body |
| 固定定位 | 是 | 屏幕 |
一些应用
- 【绝对定位元素内容填充空间】height和width 被设定为 auto 的绝对定位元素,按其内容大小调整尺寸
- height未指定(即auto)
- 【绝对定位元素填充可用空间】绝对定位的元素可以通过指定top和bottom ,保留height未指定(即auto),来填充可用的垂直空间。它们同样可以通过指定left 和 right并将width 指定为auto来填充可用的水平空间。
- 定位的边距合并
脱标的定位元素tblr全0
top、bottom、left、right 全设为 0 有 2 种应用场景:
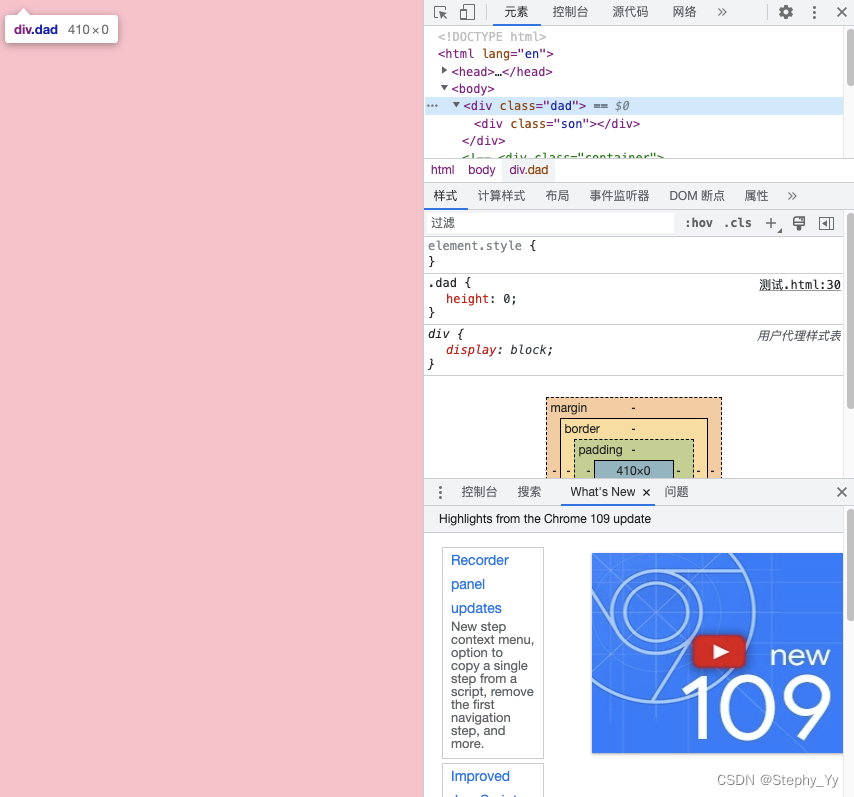
让无宽高的盒子填满父容器
- 如果父容器也没有高度?则会占满可视窗口
- 它的子元素/孙子元素,若为脱标定位且tblr全0,则又会撑满,否则不会
div.son {
position: absolute; // 或者设置为 fixed,也有相同效果
left: 0;
right: 0;
top: 0;
bottom: 0;
background: pink;
}


让有宽高的盒子垂直水平居中






















 6256
6256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








