需要修改两个配置,修改后要重启!
首先我们先打开【设置】,windows和mac不同
windows:【文件File】---【首选项Preferences】---【设置Setting】
mac:【code】---【首选项Preferences】---【设置Setting】
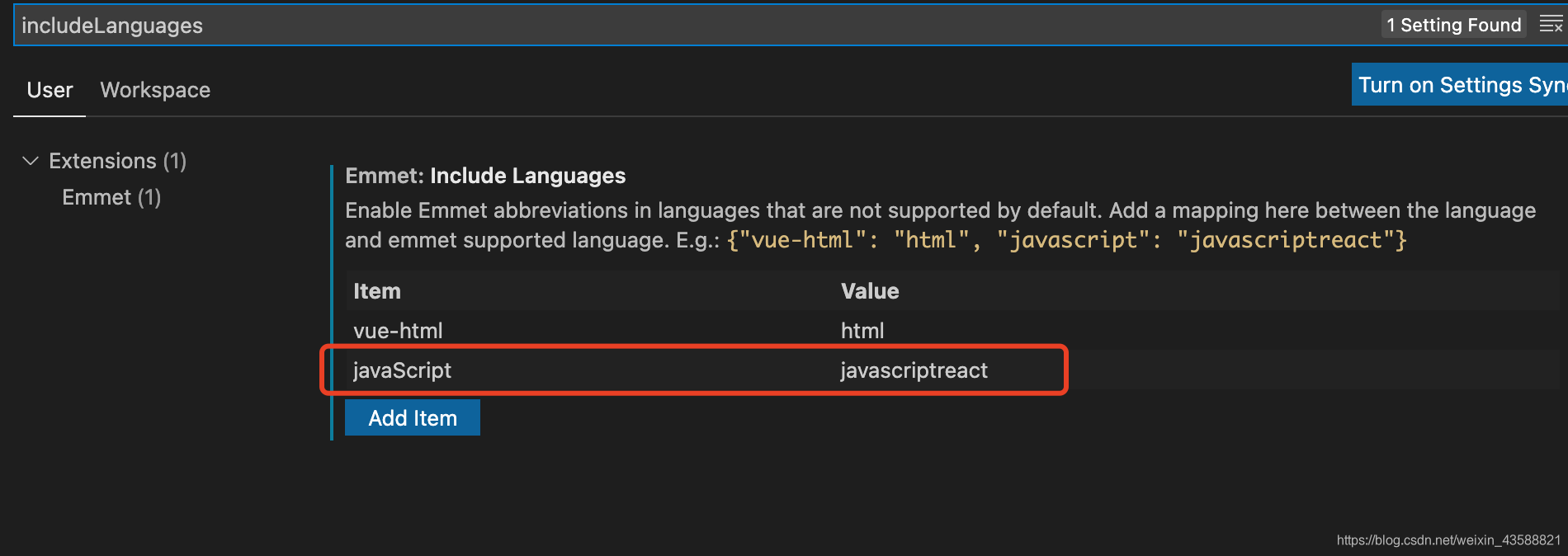
第一步:在设置里搜索includeLanguages,将javascript后面的Value修改为javascriptreact;

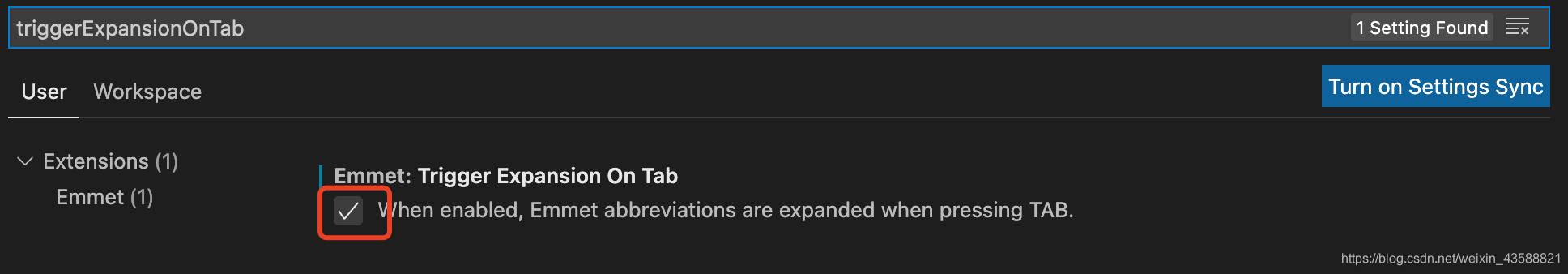
第二步:在设置里搜索triggerExpansionOnTab,勾选选择框;

最后重启vscode,即可生效!
【以上截图来自mac,windows界面可能稍有不同,但是修改内容相同。】





















 4186
4186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








