笔者今天写博客的时候,遇到一个问题就是我在写表格内容的时候,某一列里面的内容过多的时候就导致全都挤在一起非常难看。如下所示:

一、换行与文本对齐
我们的解决办法就是在里面添加代码<br />。这样我们就可以想在哪里换行就在哪里换行了!【笔者不仅仅做了换行处理,也设置了文本对齐方式。】
效果如下:

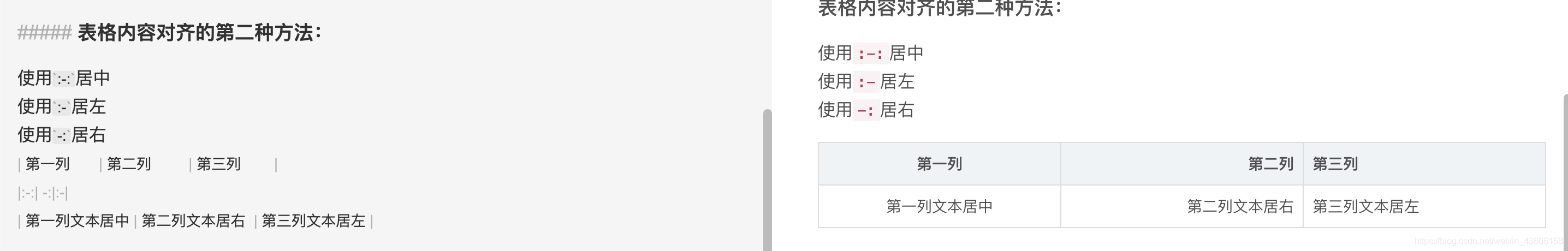
表格内容对齐的第二种方法:
使用:-:居中
使用:-居左
使用-:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |

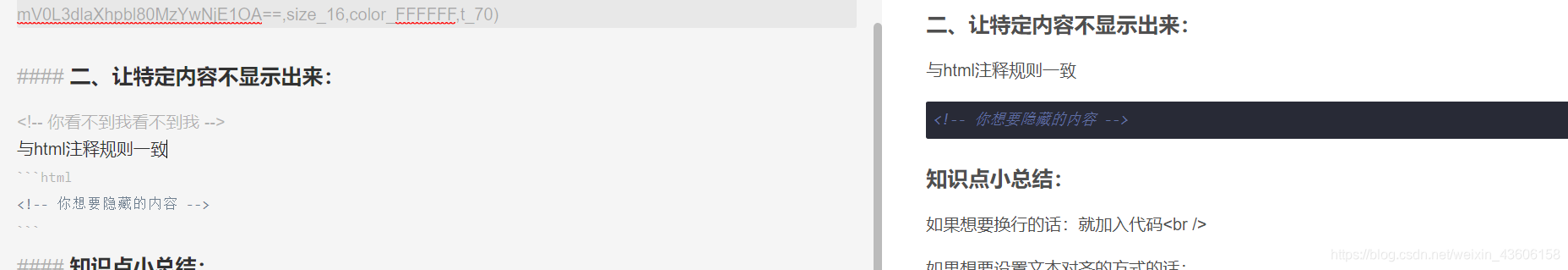
二、让特定内容不显示出来:
与html注释规则一致
<!-- 你想要隐藏的内容 -->

知识点小总结:
-
如果想要换行的话:就加入代码<br />
-
如果想要设置文本对齐的方式的话:
| 代码 | 对齐方式 |
|---|---|
| <center>你的代码</center> | 居中 |
| <p align=left>你的代码</p> | 左对齐 |
| <p align=right>你的代码</p> | 右对齐 |
表格也可以使用如下方法:
使用:-:居中
使用:-居左
使用-:居右
- 如果想要特定内容不显示的话:<!-- xx -->






















 5885
5885











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








