🍓npm install报错以及各种错误的含义
⚪10054错误码
报错,Error while executing
造成这个错误很有可能是网络不稳定,连接超时导致的,
如果再次尝试后依然报错,可以执行下面的命令。
打开Git命令页面,执行git命令脚本:
修改设置,解除ssl验证
git config --global http.sslVerify "false"
重新执行即可
⚪-4048错误码
npm -errno -4048
问题:
错误记录:
npm ERR! code EPERM
npm ERR! errno -4048
npm ERR! syscall scandir
npm ERR! Error: EPERM: operation not permitted,
解决:
权限不够
npm cache verify 清除缓存
npm 错误 -errno -128
问题:
解决:
① 通过修改git配置,将URL从ssh更换为https,这种方法使用时,需要先关闭ssl认证,否则可能导致执行不成功
git config --global http.sslverify "false"
git config --global url."https://".insteadOf git://
npm install
② 使用淘宝镜像,然后设置ssl,之后再重新安装依赖,执行命令如下
1> 查看当前项目镜像
npm get registry
2> 切换淘宝镜像
npm config set registry https://registry.npm.org(官方已废弃)
npm config set registry http://registry.npmmirror.com(官方最新--使用这个)
3> 关闭ssl认证
git config --global http.sslverify "false"
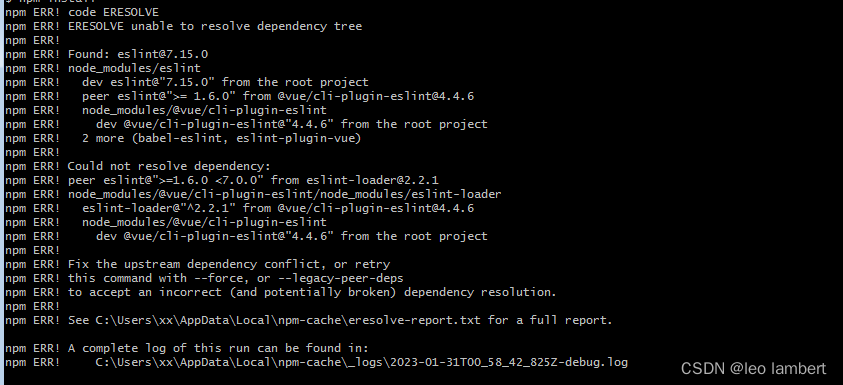
⚪Eslint 报错

npm init --yes初始化项目
○ 安装ESLint模块
npm add eslint --dev,node-modules/.bin目录生成eslint的cli程序
○ 查看eslint的版本
使用npm eslint --version
○ 使用yarn eslint ./index.js
当代码中出现语法错误时,eslint无法检查问题代码和代码风格
使用命令yarn eslint .\index.js --fix,自动修正风格代码
原因:本地的npm版本太高
- 解决方法:删除掉package.json配置 [×]
// “eslint”: “7.15.0”,
// “eslint-plugin-vue”: “7.2.0”,
// 7.15.0 5.15.3
//7.2.0 5.2.2
- 解决办法:–force[√]
–force 会无视冲突,并强制获取远端npm库资源,即使本地有资源也会覆盖掉
- 解决办法:对npm进行降级
–legacy-peer-deps:安装时忽略所有peerDependencies,忽视依赖冲突,采用npm版本4到版本6的样式去安装依赖,已有的依赖不会覆盖
对npm进行降级 –legacy-peer-deps 暗装
npx -p npm@6 npm i --legacy-peer-deps 命令详情:
用于绕过peerDependency里依赖的自动安装;它告诉npm忽略项目中引入的各个依赖模块之间依赖相同但版本不同的问题,以npm v4-v6的方式去继续执行安装操作(默认使用npm 4-6版本的安装模式,安装过程中会跳过对等依赖项)
注意:
运行完后会生成一个 package-lock.json 的文件,该文件主要作用就是锁定安装包的版本号,以确保项目其他成员在npm install时大家的依赖一致。
操作完以上步骤重新npm i 就能安装成功了
备注:
在NPM v7中,现在默认安装peerDependencies。
在很多情况下,这会导致版本冲突,从而中断安装过程。
–legacy-peer-deps标志是在v7中引入的,目的是绕过peerDependency自动安装;它告诉 NPM 忽略项目中引入的各个modules之间的相同modules但不同版本的问题并继续安装,保证各个引入的依赖之间对自身所使用的不同版本modules共存。
- 解决办法:关闭 eslint 功能[×]
vue.config.js(vue 项目的配置文件)
npm install --save
⚪安装显示依赖过期
依赖过期
npm WARN deprecated @npmcli/move-file@1.1.2: This functionality has been moved to @npmcli/fs
npm WARN deprecated rimraf@3.0.2: Rimraf versions prior to v4 are no longer supported
npm ERR! code ENOLOCAL
npm ERR! Could not install from "node_modules\html-pdf-adaptive\node_modules\jspdf\file-saver@github:eligrey\FileSaver.js#1.3.8" as it does not contain a package.json file.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Administrator\AppData\Roaming\npm-cache\_logs\2024-11-20T03_28_32_165Z-debug.log
解决方法
移除依赖并且删掉锁定依赖文件package-lock.json
命令不可用的话直接手动删除也可以
rm -rf node_modules package-lock.json





 文章讲述了在遇到npmEslint报错时,可能的原因是npm版本过高导致的依赖冲突。提供了三种解决方案:使用--force选项强制安装,降级npm版本,或者使用--legacy-peer-deps参数来忽略依赖冲突。特别提到--legacy-peer-deps选项可以允许不同版本的依赖共存,以避免安装中断。最后,提到了package-lock.json文件的作用是锁定依赖版本。
文章讲述了在遇到npmEslint报错时,可能的原因是npm版本过高导致的依赖冲突。提供了三种解决方案:使用--force选项强制安装,降级npm版本,或者使用--legacy-peer-deps参数来忽略依赖冲突。特别提到--legacy-peer-deps选项可以允许不同版本的依赖共存,以避免安装中断。最后,提到了package-lock.json文件的作用是锁定依赖版本。


















 1125
1125

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










