一、基础知识
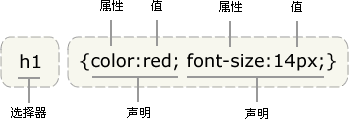
1.语法

2.引用方式
(1)行内样式
<span style="width:200px;height:100px;border:1px solid red;"></span>
(2)内嵌样式
<style>
#test{width:200px;height:100px;border:1px solid red;}
</style>
(3)外部样式
<link rel="stylesheet" type="text/css" href="样式地址">
3.css选择器
(1)标签选择器
html标签:P标签、div标签、span标签…
p{color:red;}
(2)Class选择器
以**"."**开头的为Class选择器
.test{color:red;}
(3)ID选择器
以**"#"**开头的为ID选择器;注意,一个ID选择器在一个页面中具有唯一性,有且只存在一次
#test{color:red;}
(4)后代选择器
例:给h2标签中的em标签添加样式
html:<h2>This is a <em>interesting</em> thing</h2>
css:h2 em{color:red;}
(5)子元素选择器
例:给h1标签的子元素(strong)添加样式
html: <h1>This is <strong>very</strong> <strong>very</strong> important.</h1>
<h1>This is <em>really <strong>very</strong></em> important.</h1>
css: h1 > strong {color:red}
二、技巧
1.如何让单行文本在容器内垂直居中?
#test{height:30px;line-height:30px;}
2.如何让块级元素居中显示?
#test{width:600px;height:300px;margin:0 auto;}
3.如何清除图片下方出现的几像素空白间隙?
方法1:img{display:block;}
方法2: img{vertical-align:top;}
4.常见的链接样式
a:link - 普通的、未被访问的链接
a:visited - 用户已访问的链接
a:hover - 鼠标指针位于链接的上方
a:active - 链接被点击的时刻当为链接的不同状态设置样式时,请按照以下次序规则:
a:hover 必须位于 a:link 和 a:visited 之后;a:active 必须位于 a:hover 之后
5.将一个容器设为透明
#test{
filter:alpha(opacity=50);
-moz-opacity:0.5;
-khtml-opacity: 0.5;
opacity: 0.5;
}
在这四行CSS语句中,第一行是IE专用的,第二行用于Firefox,第三行用于webkit核心的浏览器,第四行用于Opera。
6.CSS3阴影
外阴影:
.shadow {
-moz-box-shadow: 5px 5px 5px gold;
-webkit-box-shadow: 5px 5px 5px gold;
box-shadow: 5px 5px 5px gold;
}
内阴影:
.shadow {
-moz-box-shadow:inset 0 0 10px blue;
-webkit-box-shadow:inset 0 0 10px blue;
box-shadow:inset 0 0 10px blue;
}
7.表单部分
(1)禁止textarea文本域的缩放
resize:none;
(2)去除初始化textarea下拉条
overflow:auto;
(3)如何让表单中的选项按钮,点击文字也能选中?
< lable >< input type=“radio” name=“sex” value=“女” checked=“checked”/ >女< /lable >
(4)如何让文本垂直对齐文本输入框?
input{vertical-align:middle;}
(5)如何做1像素细边框的table?
#test{border-collapse:collapse;border:1px solid #ddd;}
#test th,#test td{border:1px solid #ddd;}
< table id=“test”>
< tr >< th >姓名< /th >< td >少年< /td >< /tr >
< tr >< th >年龄< /th >< td >20< /td >< /tr >
8.子元素浮动,父元素自动撑开
方案一:给父元素设置固定宽高;
方案二:给父元素用overflow:hidden
9.在给图片设置透明度悬停时,需给父容器设置相对定位,子容器设置绝对定位
10.虚线样式
使用border-style:dashed;
11.数字字母不换行问题
div{ word-wrap: break-word; word-break: normal; }






















 1130
1130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








