首先我们先来了解一下什么是Vue:
Vue.js(它类似于 view) 它是一套构建用户界面的渐进式框架。Vue 只关注视图层, 采用自底向上增量开发的设计。Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。Vue 学习起来非常简单。
如果要安装它的话可以采用下方建议:
第一种方法可以从 Vue.js 的官网上直接下载 vue.min.js来使用。
第二种方法使用 CDN 方法的方法,但是这种方法建议下载到本地来使用。
第三种方法使用NPM 方法,由于 npm 安装速度慢,建议使用淘宝NPM镜像。
第四种方法,命令行工具,Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。
下面来讲解一下Vue的里的监听属性的简单实例:
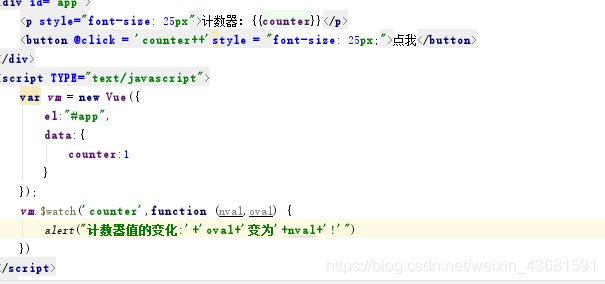
1.例如:通过使用 watch 实现计数器::

我们运行这段代码就可以得到一个简单的计数器,他用到了点击事件,点击加一,来实现计数。
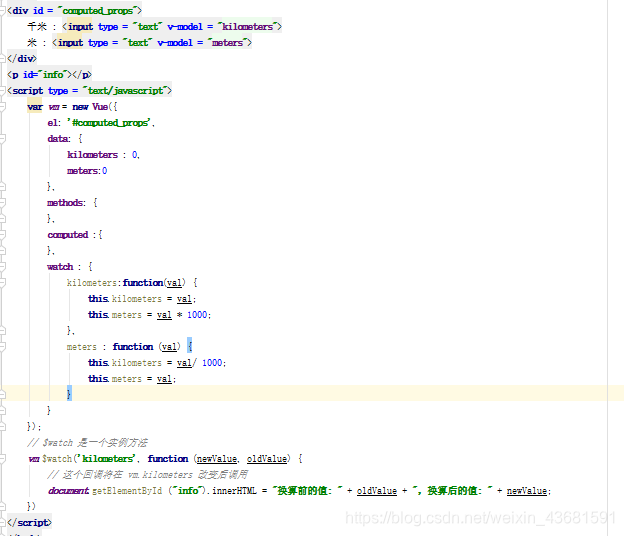
2.例如:进行千米与米之间的换算:

我们运行这段代码就可以实现千米与米之间的换算。





















 1079
1079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








