在博客搭建完成之后,要显示图片,把图片直接引用之后发现无法显示,查了好多文章试了都不起作用,其实他们的内容都是对的,但是少了一步,所以导致了图片加载不出来。
那么我们就来看一下如何操作:
1.要添加图片,先npm install 一个hexo-asset-image的依赖
npm install https://github.com/CodeFalling/hexo-asset-image --save2.然后把_config.yml中的post_asset_folder设为true,这个配置的意思是每次new post一个博客,会增加一个和博客同名的文件夹。
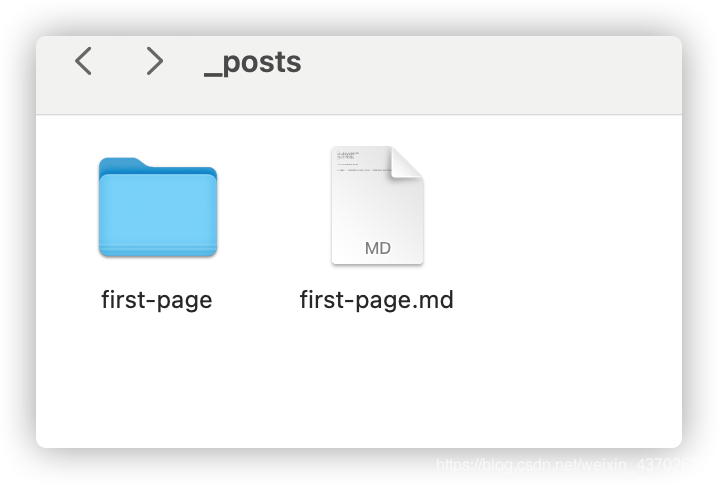
比如我将post_asset_folder设为true之后hexo new post "first-page"之后新建了一篇文章,就会同时在hexo/source/_post文件夹下生成一个.md文件和一个同名文件夹,文件夹存放文章中的图片

3.把图片放到.md文件的同名文件夹"first-page"里,最后在.md文件中引用图片
比如我就引用作
4.保存文件的修改之后,在命令行输入hexo clean,接着输入hexo g --d。在浏览器输入域名后查看相关文章,显示图片成功!!!






















 136
136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








