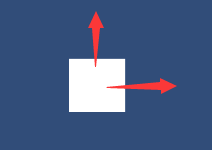
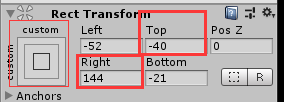
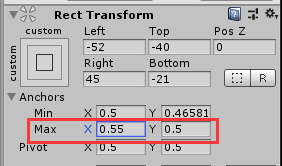
public Vector2 offsetMax { get; set; }
以UI左下角为参考,往上缩放和往右缩放
就是说在左下角的两个边都不动,只会缩放右上角的两个边

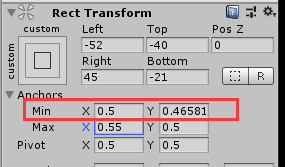
在锚点是custom模式下
修改的是right 和 top

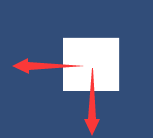
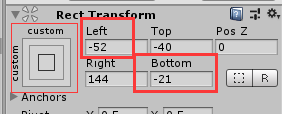
public Vector2 offsetMin { get; set; }
以UI右上角为参考,往左缩放和往下缩放。
就是说在右上角的两个边都不动,只会缩放左下角的两个边

在锚点是custom模式下
修改的是left 和 button

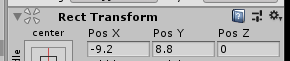
public Vector3 anchoredPosition { get; set; }
改变RectTransform的PosX,Y
public Vector3 anchoredPosition3D { get; set; }
改变RectTransform的PosX,Y,Z.
是以设置的 anchors 为中心的,默认如果不设置 anchors 中心点是在屏幕中间

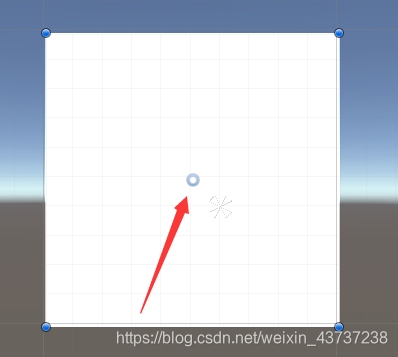
public Vector2 pivot { get; set; }
是这个UI自身的中心位置,就是ui上默认在中间的哪个小圆圈,在做鼠标跟随的时候可以把它设置在ui的左上角或者左下角,如果不设置那么这个ui的中心位置会跟着鼠标移动

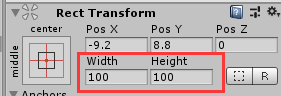
public Vector2 sizeDelta { get; set; }
修改的是width和height.
但是受锚点的影响,如果锚在父级左上角,那么修改这个只能是往右和往下,或者说是由下角缩放。锚在父级上面只能是往左右和往下缩放。

public Vector2 anchorMax { get; set; }
自定义锚点,修改的是Anchors 下的 Max

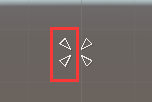
调整右半边的上下两个花瓣
public Vector2 anchorMin { get; set; }
自定义锚点,修改的是Anchors 下的 Min

调整左半边的上下两个花瓣

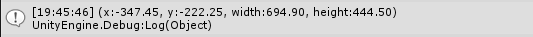
public Rect rect { get; }
返回创建的这个UI中心点的x,y 和宽高width,height






















 426
426











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








