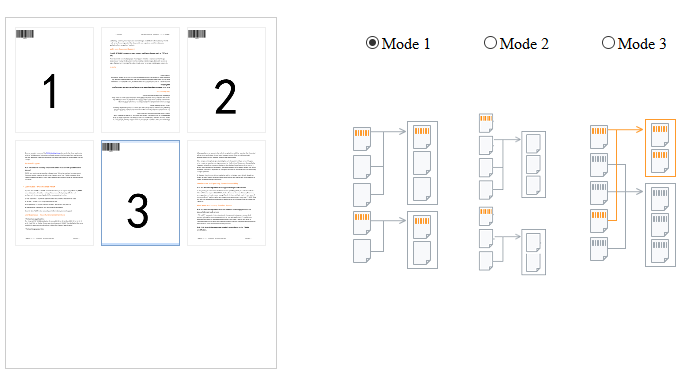
使用条形码识别在文档数字化中自动分类
本篇文章将继续与大家分享如何使用条形码识别在文档数字化中自动分类。
步骤10 添加分类的JavaScript代码
function UploadFiles() {
DWObject.IfShowProgressBar = false;
ProcssedImagesCount = 0;
imageArrays = [];
aryIndicesMode1 = [];
aryIndicesMode2 = [];
aryIndicesMode3 = {
'noBarcode': []
};
Dynamsoft.Lib.showMask();
ReadBarcode(0);
}
function ReadBarcode(i) {
var j, sImageIndex = i,
bBarcodeFound = false,
strSelectedMode = document.getElementsByName('UploadModes');
for (j = 0; j < strSelectedMode.length; j++) {
if (strSelectedMode.item(j).checked == true) {
strSelectedMode = strSelectedMode.item(j).value;
break;
}
}
if (sImageIndex == DWObject.HowManyImagesInBuffer)
return;
if (dbrObject) {
var settings = dbrObject.getRuntimeSettings();
settings.mBarcodeFormatIds = BarcodeInfo[document.getElementById("barcodeformat").selectedIndex].val;
dbrObject.updateRuntimeSettings(settings);
DWObject.CurrentImageIndexInBuffer = sImageIndex;
var barcodeImage = DWObject.GetImageURL(sImageIndex, -1, -1);
dbrObject.decode(barcodeImage).then(function (results) {
ProcssedImagesCount++;
if (results.length == 0) {
console.log("No barcode found on image " + (sImageIndex + 1));
if (bBarcodeFound == true) {
bBarcodeFound = false;
aryIndicesMode1[aryIndicesMode1.length - 1].push(sImageIndex);
if (aryIndicesMode2.length == 0)
aryIndicesMode2.push([sImageIndex]);
else
aryIndicesMode2[aryIndicesMode2.length - 1].push(sImageIndex);
} else {
if (aryIndicesMode1.length == 0)
aryIndicesMode1.push([sImageIndex]);
else
aryIndicesMode1[aryIndicesMode1.length - 1].push(sImageIndex);
if (aryIndicesMode2.length == 0)
aryIndicesMode2.push([sImageIndex]);
else
aryIndicesMode2[aryIndicesMode2.length - 1].push(sImageIndex);
}
aryIndicesMode3.noBarcode.push(sImageIndex);
} else {
bBarcodeFound = true;
console.log("Barcode found on image " + (sImageIndex + 1));
aryIndicesMode1.push([sImageIndex]);
if (aryIndicesMode2.length == 0)
aryIndicesMode2.push([]);
else if (aryIndicesMode2[aryIndicesMode2.length - 1].length != 0)
aryIndicesMode2.push([]);
var barcodeOnThisImage = [],
allKeys = [];
for (j = 0; j < results.length; j++) {
var result = results[j];
var barcodeText = result.BarcodeText;
if (barcodeOnThisImage.indexOf(barcodeText) == -1)
barcodeOnThisImage.push(barcodeText);
console.log("The content for barcode number " + (j + 1) + "is: " + barcodeText);
var imageArray = {
index: sImageIndex,
text: barcodeText
};
imageArrays.push(imageArray);
}
Dynamsoft.Lib.each(aryIndicesMode3, function (value, key) {
allKeys.push(key);
});
for (j = 0; j < allKeys.length; j++) {
var oKey = allKeys[j];
if (barcodeOnThisImage.indexOf(oKey) != -1) {
barcodeOnThisImage.splice(barcodeOnThisImage.indexOf(oKey), 1);
var _value = aryIndicesMode3[oKey];
if (_value.indexOf(sImageIndex) == -1) {
_value.push(sImageIndex);
aryIndicesMode3[oKey] = _value;
}
}
}
for (j = 0; j < barcodeOnThisImage.length; j++) {
aryIndicesMode3[barcodeOnThisImage[j]] = [sImageIndex];
}
}
if (ProcssedImagesCount == DWObject.HowManyImagesInBuffer) {
ProcssedImagesCount = 0;
var aryTemp = [];
Dynamsoft.Lib.each(aryIndicesMode3, function (value, key) {
aryTemp.push(value);
});
aryIndicesMode3 = aryTemp;
Dynamsoft.Lib.hideMask();
switch (strSelectedMode) {
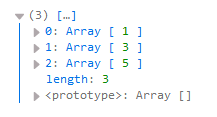
case 'mode1':
console.log(aryIndicesMode1);
break;
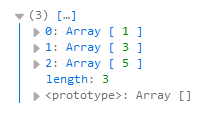
case 'mode2':
console.log(aryIndicesMode2);
break;
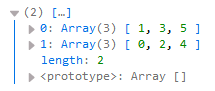
case 'mode3':
console.log(aryIndicesMode3);
break;
}
}
/*
* Read the next image
*/
ReadBarcode(sImageIndex + 1);
}, function (ex) {
console.log("Error reading barcode: " + ex.message);
Dynamsoft.Lib.hideMask();
});
加载一些图像并单击“Separate(分离)”,然后检查浏览器控制台(F12)




步骤11 添加上传代码和后端代码(在C#中)以接收分离的文件
function UploadImagesSeparatedByBarcode(ary) {
var i, Digital, uploadfilename, CurrentPathName = unescape(location.pathname),
CurrentPath = CurrentPathName.substring(0, CurrentPathName.lastIndexOf("/") + 1),
strActionPage = CurrentPath + "SaveToFile.aspx";
DWObject.IfSSL = Dynamsoft.Lib.detect.ssl;
var _strPort = location.port == "" ? 80 : location.port;
if (Dynamsoft.Lib.detect.ssl == true)
_strPort = location.port == "" ? 443 : location.port;
DWObject.HTTPPort = _strPort;
strFullActionPagePath = location.protocol + "//" + location.hostname + ":" + DWObject.HTTPPort + strActionPage;
for (i = 0; i < ary.length; i++) {
if (ary[i].length == 0) {
ary.splice(i, 1);
i--;
continue;
}
Digital = new Date();
uploadfilename = 'Doc_' + i + '_' + Digital.getMilliseconds() + '_' + (Math.floor(Math.random() * 1000 + 1)).toString() + '.pdf';
DWObject.HTTPUpload(strFullActionPagePath, ary[i], EnumDWT_ImageType.IT_PDF, EnumDWT_UploadDataFormat.Binary, uploadfilename, function () { }, function () { });
}
}
HttpFileCollection files = HttpContext.Current.Request.Files;
HttpPostedFile uploadfile = files["RemoteFile"];
String Path = System.Web.HttpContext.Current.Request.MapPath(".") + "/ImageScanned/";
if (!Directory.Exists(Path))
{
Directory.CreateDirectory(Path);
}
uploadfile.SaveAs(Path + uploadfile.FileName);
步骤12 更改代码以上传文件
更新以下内容
switch (strSelectedMode) {
case 'mode1': console.log(aryIndicesMode1); break;
case 'mode2': console.log(aryIndicesMode2); break;
case 'mode3': console.log(aryIndicesMode3); break;
}
至
switch (strSelectedMode) {
case 'mode1': UploadImagesSeparatedByBarcode(aryIndicesMode1); break;
case 'mode2': UploadImagesSeparatedByBarcode(aryIndicesMode2); break;
case 'mode3': UploadImagesSeparatedByBarcode(aryIndicesMode3); break;
}
步骤13 刷新页面,再次加载图像,单击“Separate”。然后,你可以检查服务器上的上传图像

对于模式2,3


本篇文章到此结束~ 你还可以在线测试代码。






















 1725
1725

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








