将移动设备相机快速集成到Web应用程序中
介绍
近年来,随着智能移动设备的普及,网站的设计必须要平衡传统桌面浏览器(包括三个最常见的系统Windows,macOS和Linux)和移动设备浏览器(通常包括iOS和Android)。本文主要分享如何设计考虑桌面和移动浏览器的Web应用程序。
准备
下载以下文件。
Dynamic Web TWAIN v14.2 (.exe)
Mobile Browser Capture v2.0 (.zip)
环境
Dynamic Web TWAIN可以在桌面平台上使用。
Mobile Browser Capture目前仅支持.NET和Java。在本文中我们将使用Java。
JDK: 1.8.0_172
Eclipse: Oxygen.3a Release (4.7.3a)
64位Tomcat: Tomcat v9.0
步骤
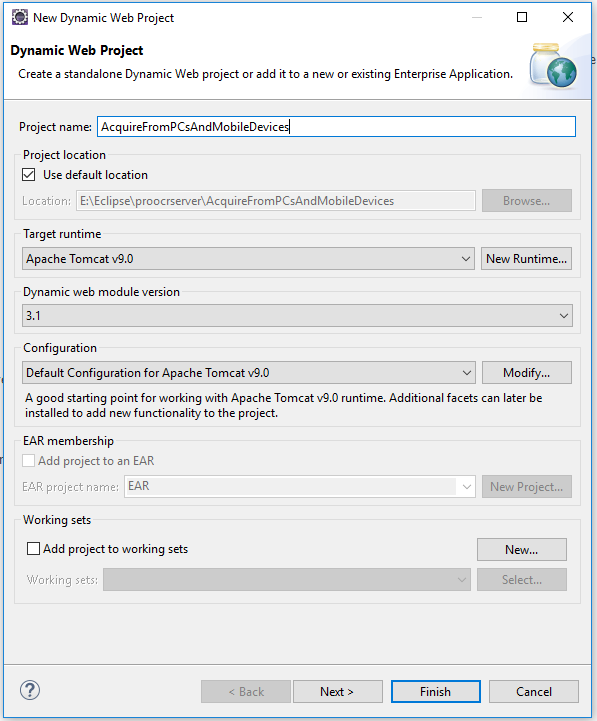
步骤1 创建一个Dynamic Web Application(动态Web应用程序),将其命名为AcquireFromPCsAndMobileDevices并选择Apache Tomcat v9.0作为运行时环境

步骤2 从样本开始
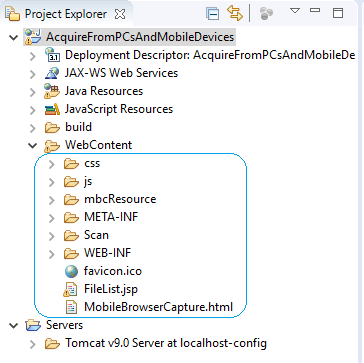
解压Mobile Browser Capture,将src和WebContent从MobileBrowserCaptureSDK2.0\MobileBrowserCaptureSDK2.0\samples\javaDemo复制到应用程序AcquireFromPCsAndMobileDevices并替换所有conflicts。
安装Dynamic Web TWAIN并导航到C\Program Files(x86\Dynamsoft\Dynamic Web TWAIN SDK 14.1试用版。将Samples\Scan复制到AcquireFromPCsAndMobileDevices\WebContent。
在Eclipse中,刷新以查看文件更改。

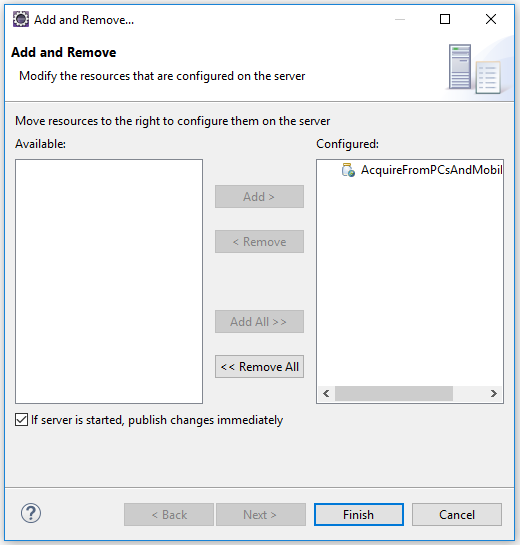
步骤3 在Eclipse中添加“server”并向其添加AcquireFromPCsAndMobileDevices。然后启动Tomcat

在浏览器中检查应用程序。
对于移动浏览器
http://localhost:8080/AcquireFromPCsAndMobileDevices/MobileBrowserCapture.html
对于桌面浏览器
http://localhost:8080/AcquireFromPCsAndMobileDevices/Scan/CustomScan.html
下篇文章会继续介绍,敬请期待~






















 751
751

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








