业务需求:
使用jqGridt添加功能时实现文件的上传及表格刷新和文件的回显
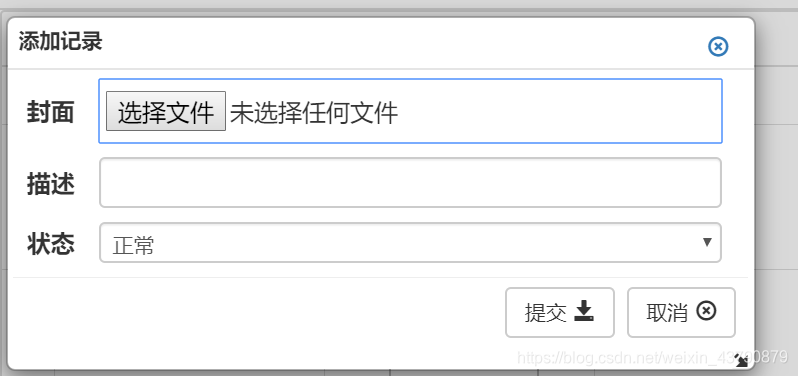
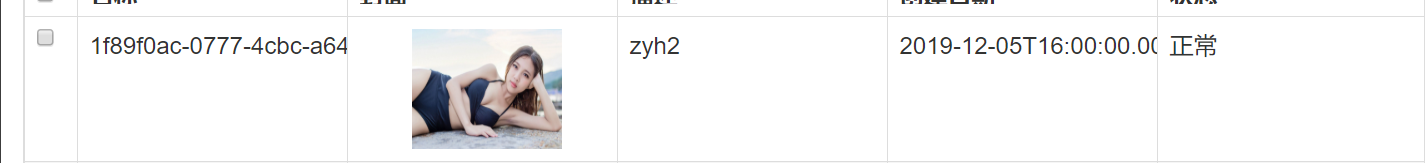
实现实例图:


实现步骤:
前台代码:
<%--
Created by IntelliJ IDEA.
User: 15757
Date: 2019/12/5
Time: 11:49
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<div class="col-md-12 row" id="bt" style="background-color:#F5F5F5;height:70px;margin-left: 0px;display:block">
<font class="col-md-3 col-md-offset-5" style="margin-top: 20px;font-size: 25px;font-weight: bold">轮播图详情</font>
</div>
<script>
$("#tt").jqGrid(
{
url:'${pageContext.request.contextPath}/lbt/findLbt',
datatype : "json",
styleUI:'Bootstrap',// 用于整合bootstrap的样式
colNames:['名称','封面','描述','创建日期','状态'],
colModel : [
{
name:'id'},
{
name:'src',
align:'center',//居中
editable: true,//可编辑
formatter:showPicture,//添加事件回显文件
edittype:'file',//类型为文件
editoptions:{
enctype:"multipart/form-data"}//设置文件的传输机制以二进制
},
{
name:'title',
editrules:{
required : true},
editable:true
},
{
name:'addTime'},
//editrules:{required : true} 非空验证
{
name:'state',
editable:true,
editrules:{
required : true},//非空验证
edittype:'select',//添加下拉框
editoptions:{
value:"1:正常;2:禁用"}//添加下拉框值
},
],
multiselect:true,//指定复选框
height:290,
autowidth:true,//数据表格是否自适应父容器的大小宽度
page:1, // 默认显示第几页
rowNum : 3,
rowList : [ 3, 6, 9,12],
pager : '#pg',
/*editrules:{
required : true,
custom:true,},*/
//sortname : 'id',
viewrecords : true,//总条数





 本文记录了一个业务需求,即通过jqGrid实现文件上传功能,并在编辑时回显已上传文件。主要分为前台和后台两个部分,重点讲解了前台文件上传的关键代码和后台判断文件是否为空的逻辑。
本文记录了一个业务需求,即通过jqGrid实现文件上传功能,并在编辑时回显已上传文件。主要分为前台和后台两个部分,重点讲解了前台文件上传的关键代码和后台判断文件是否为空的逻辑。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 699
699

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








