构造函数
概念介绍:构造函数 ,是一种特殊的函数。主要用来在创建对象时初始化对象, 即为对象成员变量赋初始值,总与new运算符一起使用在创建对象的语句中。
- 构造函数用于创建某一大类对象,首字母要大写。
- 构造函数要和new一起使用才有意义
例子一:
function Student(name,age) {
this.name = name;
this.age = age;
this.sayHi = function() {
alert('你好,我叫' + this.name);
}
};
var stu = new Student('张三', 18);
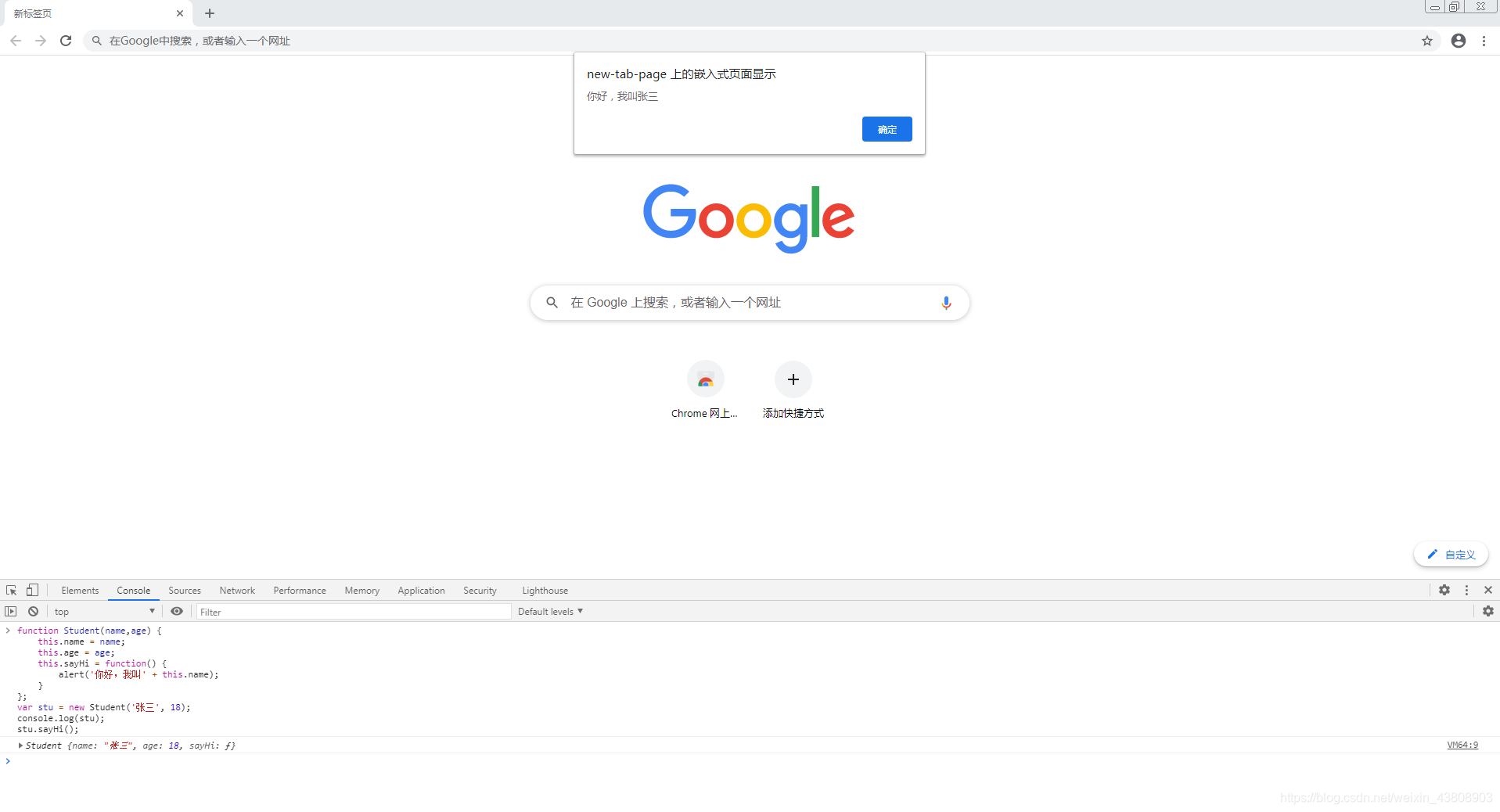
console.log(stu);
stu.sayHi();
页面效果:
new关键字
在上述例子中,有new关键字,而这个关键字在代码执行过程中做了四件事情:
1.new会在内存中创建一个新的空对象
2.new 会让this指向这个新的对象
3.执行构造函数里面的代码 目的:给这个新对象加属性和方法
4.new会返回这个新对象 (所以构造函数里面不需要return)
this关键字
this无法赋值
- 在全局作用域中,this关键字固定指向全局对象
- 在函数作用域中,取决于函数是如何被调用的
- 函数直接调用(通过window调用),this指向全局对象
- 通过一个对象的属性调用,格式
对象.属性名()或对象['属性'](),this指向该对象
例子二:
function Person(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
var lydia = new Person("Lydia", "Hallie");
var sarah = Person("Sarah", "Smith");
console.log(lydia);
console.log(sarah);
执行效果如下:
那为什么第二个对象sarah输出的结果是undefined,而第一个对象lydia输出的结果是一个对象呢?
-
我们能发现两个变量的声明表达式中都调用了Person函数,唯一的区别在于第一个变量声明中使用了new关键字
-
第二个变量声明中没有new关键字,而这两个变量声明中同样调用了Person函数,而Person函数中没有return,所以直接调用这个函数得到的返回值是undefined
-
第一个变量声明表达式中使用了new关键字,而new关键字在代码执行中会做我上面所述的四件事情,而其中第四件事情是new会返回这个新对象 (所以构造函数里面不需要return)
例子三:
function Person(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
var member = new Person("Lydia", "Hallie");
Person.getFullName = function() {
return this.firstName + this.lastName
};
console.log(member.getFullName());
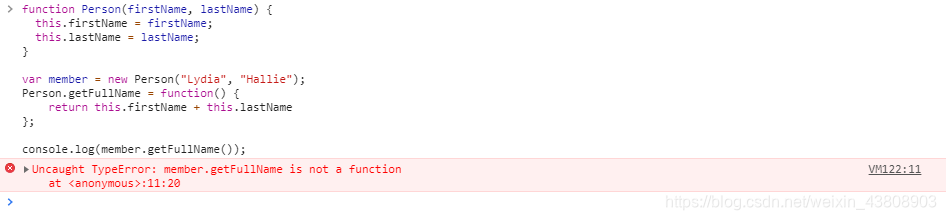
效果如下:
代码执行的最后结果会报错,那为什么会报错呢?
- new关键字,调用Person函数,会创建一个新的对象储存在内存中
- 函数之间都是一个个独立的作用域,所以在Person函数中添加的getFullName属性不会再已经创建了的member对象中也添加,member是一个新构建的对象,没有getFullName属性,也不是一个函数无法调用
例子四:
var color = 'green';
var test={
color:'blue',
g etColor:function(){
var color = "red";
console.log(this.color);
}
}
var getColor = test.getColor;
getColor();
test.getColor();
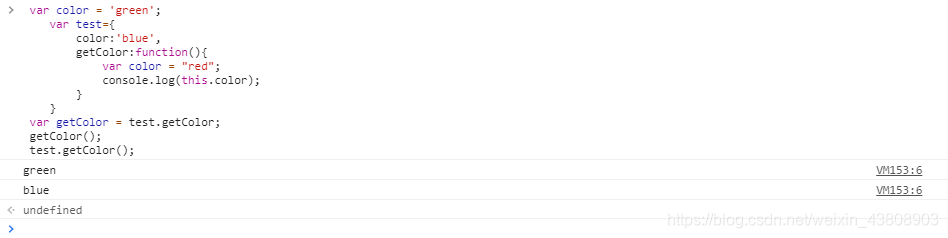
效果如下:
这也是一个构造函数的问题,其中是this关键字的指向问题
-
this在函数作用域中的指向,取决于函数是如何被调用的
- 函数直接调用(通过window调用),this指向全局对象
- 通过一个对象的属性调用,格式
对象.属性名()或对象['属性'](),this指向该对象
-
getColor();调用可视为window. getColor();所以this.color中的this指向的是window下面的color属性值‘green’
-
test.getColor();调用是test对象调用,this指向的是test对象,其中test对象下有color属性,值为‘blue’
总结
函数的本质::
本质是对象
所有的对象都是通过关键字new出来的 new 构造函数()
所有的函数,都是通过new Function()创建
Function
olor属性,值为‘blue’**
总结
函数的本质::
本质是对象
所有的对象都是通过关键字new出来的 new 构造函数()
所有的函数,都是通过new Function()创建
Function
由于函数本身就是对象,因此函数中,可以拥有各种属性
























 649
649











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








