目录
uni-app之基础篇
安装HBuilder X软件
- HBuilder X链接

- 运行:
打开解压后的文件夹,找到一个叫做“Hbuilder.exe”的可执行文件,这个可执行文件就是Hbuilder的启动文件。 - 解压之后,要进行邮箱登录注册账号等操作!
创建uni-app项目
目录介绍
- pages 页面
- static 静态资源(img等)
- App.vue 应用的入口文件 和 小程序的app.js类似
- main.js 应用的入口文件 注册Vue.js挂载
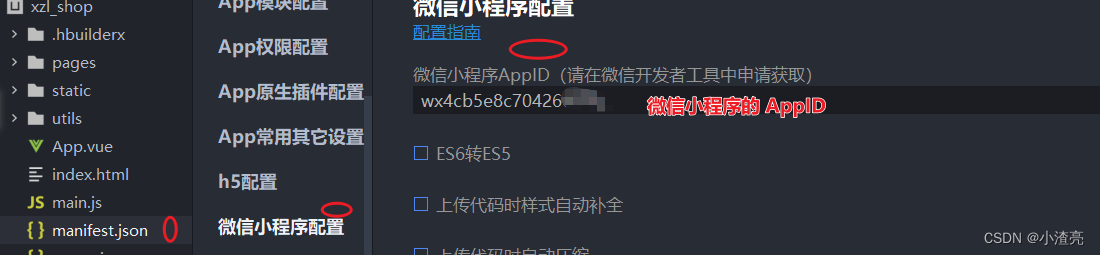
- manifest.json 项目配置
- 配置应用名称、appid、logo、版本等打包信息
- pages.json 页面配置
- common 公告文件(css、js等)
- components 组件目录
- store vuex目录
- unpackage 项目打包后的目录
运行项目
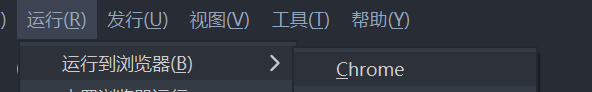
- 运行在谷歌浏览器

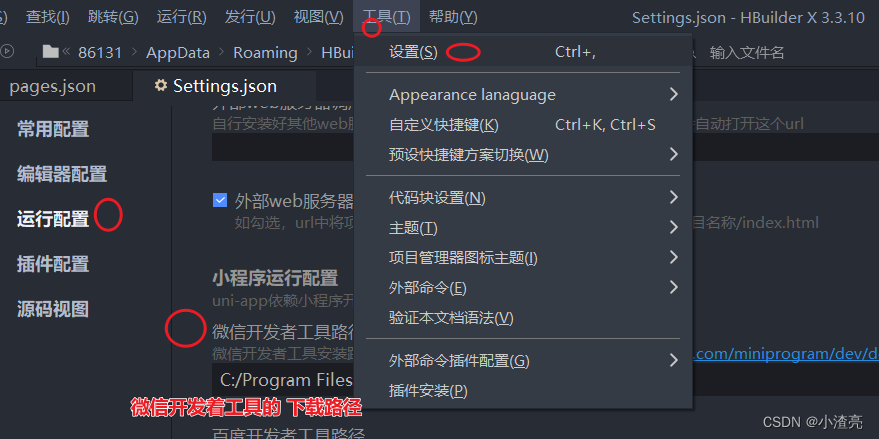
- 运行在 微信开发者工具 需要配置路径
- 微信开发者安装路径
C:\Program Files (x86)\Tencent\微信web开发者工具
- 微信小程序的设置
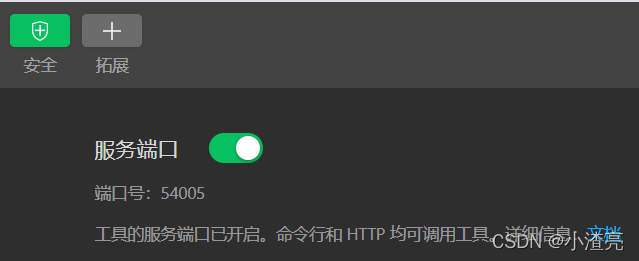
- 设置 - 安全设置 - 弹窗
- 弹窗里面 在安全里面 开启服务端口

- 微信开发者安装路径
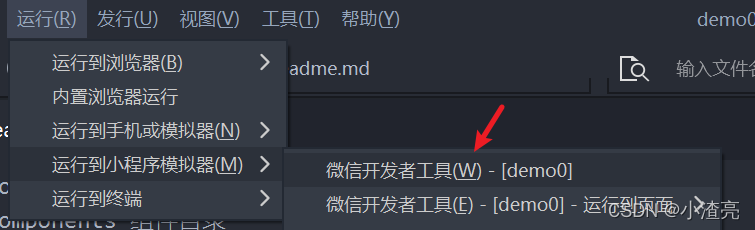
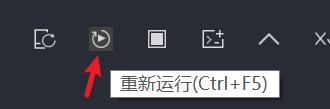
- 运行在 微信开发者模式

- 重新运行项目时
设置微信小程序的 AppID 与 运行微信开发者工具


hbuilder的快捷键
- clog 自动补全为 console.log()
hbuilder配置
- tab设置为2个字符
- 工具 - 设置 - 制表符长度设置为2即可!
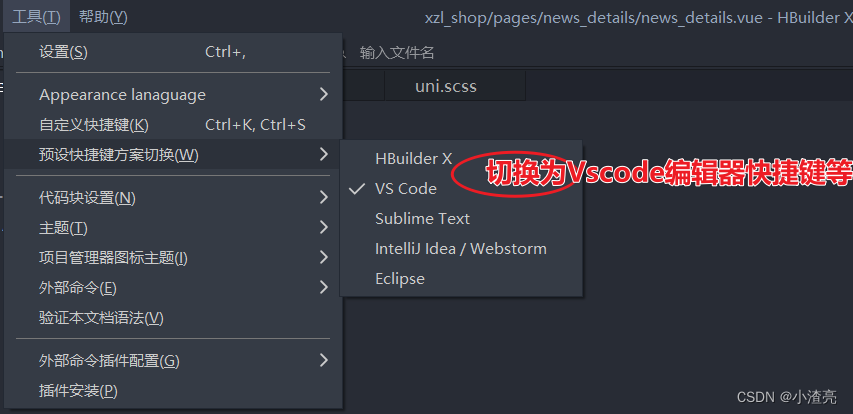
hbuilder配置 VScode的模式

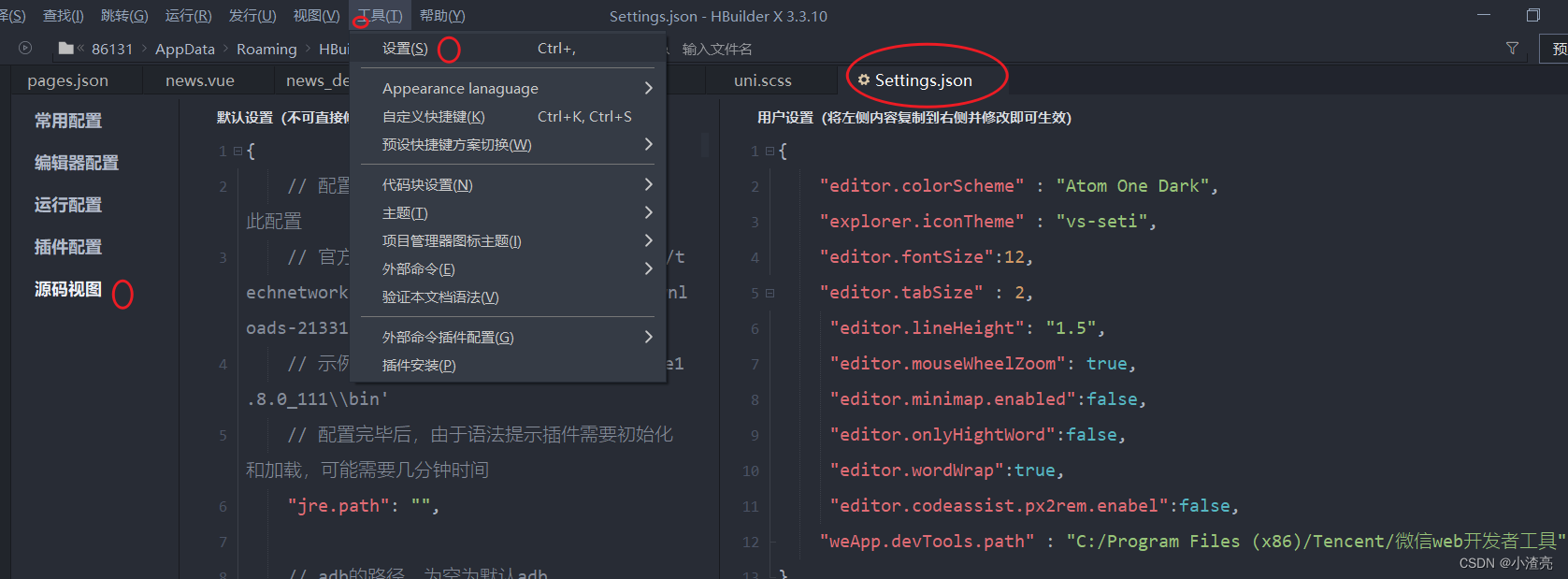
hbuilder配置 Setting.json 文件配置

{
"editor.colorScheme" : "Atom One Dark",
"explorer.iconTheme" : "vs-seti",
"editor.fontSize":12,
"editor.tabSize" : 2,
"editor.lineHeight": "1.5",
"editor.mouseWheelZoom": true,
"editor.minimap.enabled":false,
"editor.onlyHightWord":false,
"editor.wordWrap":true,
"editor.codeassist.px2rem.enabel":false,
"weApp.devTools.path" : "C:/Program Files (x86)/Tencent/微信web开发者工具"
}























 7833
7833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








