
// 修改简称
providerSysNameEdit() {
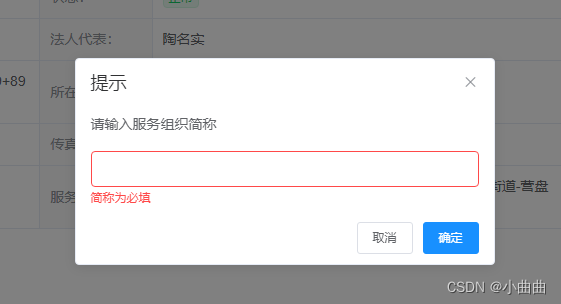
this.$prompt('请输入服务组织简称', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
// inputPattern:/使用正则表达式或检验函数/,
inputValidator: value => {
if (!value || !value.trim()) {
return false;
} else {
return true
}
},
inputErrorMessage: '简称为必填'
}).then(({ value }) => {
updateProvider({
providerId: this.id,
providerSysName: value.trim(),
}).then((res) => {
this.$message.success("修改简称成功");
this.info.providerSysName = value.trim()
});
}).catch(() => {
this.$message({
type: 'info',
message: '取消输入'
});
});
}
























 5362
5362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










