css设置子盒子水平垂直居中(四种方式)
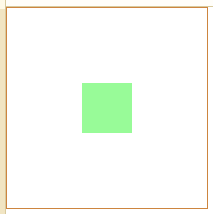
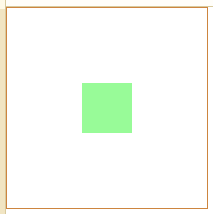
1. 使用绝对定位
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
div {
position: relative;
width: 200px;
height: 200px;
border: 1px solid peru;
}
p {
position: absolute;
top: 50%;
left: 50%;
width: 50px;
height: 50px;
margin: -25px 0 0 -25px;
background-color: palegreen;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
</body>
</html>

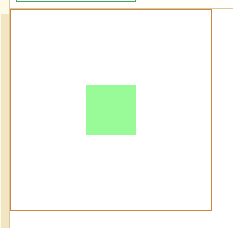
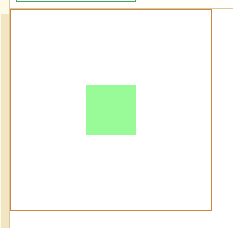
2. 使用margin
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
div {
position: relative;
width: 200px;
height: 200px;
border: 1px solid peru;
}
p {
width: 50px;
height: 50px;
margin: 75px auto auto auto;
background-color: palegreen;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
</body>
</html>

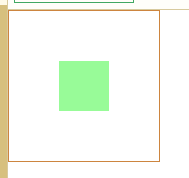
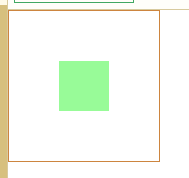
3. 使用父标签 padding
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
div {
position: relative;
width: 50px;
height: 50px;
padding: 50px;
border: 1px solid peru;
}
p {
width: 50px;
height: 50px;
background-color: palegreen;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
</body>
</html>

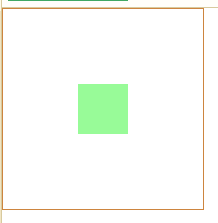
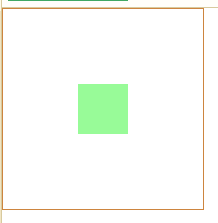
4. 父标签使用flex弹性盒子布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
div {
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;
width: 200px;
height: 200px;
border: 1px solid peru;
}
p {
width: 50px;
height: 50px;
background-color: palegreen;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
</body>
</html>


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








