在当前的项目中会涉及到将网页直接放在本项目里面前后端不分离
原理:
spring boot框架里面包括了很多spring框架大家族的默认配置文件,其中的springmvc配置文件中有对静态资源的限制和拦截。如果静态文件没有放在框架默认的或者自己之后手动添加的扫描路径下,那么框架是会对这些静态资源进行拦截从而导致页面找不到相关的资源

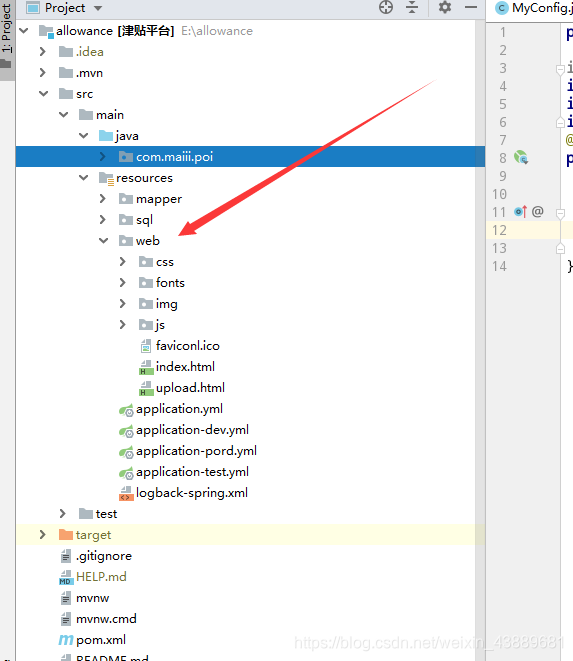
springboot读取网页的默认的路径是在resource下面的static里面的。
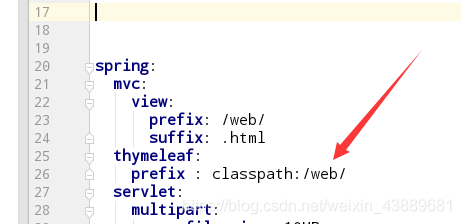
我的页面是放在resource下面的web里面的,需要在配置文件里面进行一个配置:

接下来比较重要的第一点就是要在代码中加一个代码把里面的路径统一放在web下面配置:
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
@Configuration
public class MyConfig extends WebMvcConfigurerAdapter{
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/jintie/**").addResourceLocations("classpath:/web/");
}
}
这样前端网页就可以引用里面的参数了。





















 254
254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








