当我们在采用WebStorm编写前端页面的时候总会遇到需要调试的地方,不论是跟随debug详细查看源码中每一步的跳转,还是修复研发中所存在的bug问题,因此配置一个完善的debug环境对于研发效率是有很大的提升的.因此给大家推荐一个基于谷歌浏览器的调试插件JetBrains IDE Support
JetBrains IDE Support是什么:JetBrains IDE Support是一款webstorm网页开发调试工具,支持HTML/CSS/JavaScript编辑和JavaScript调试。
如何安装: 谷歌浏览器–>更多工具 --> 拓展程序(在这里面可以看到我们所有安装的插件信息) --> 打开网上应用商店进入插件搜索页面 --> 搜索JetBrains IDE Support–>添加至Chrome
和Webstorm配合进行debug调试
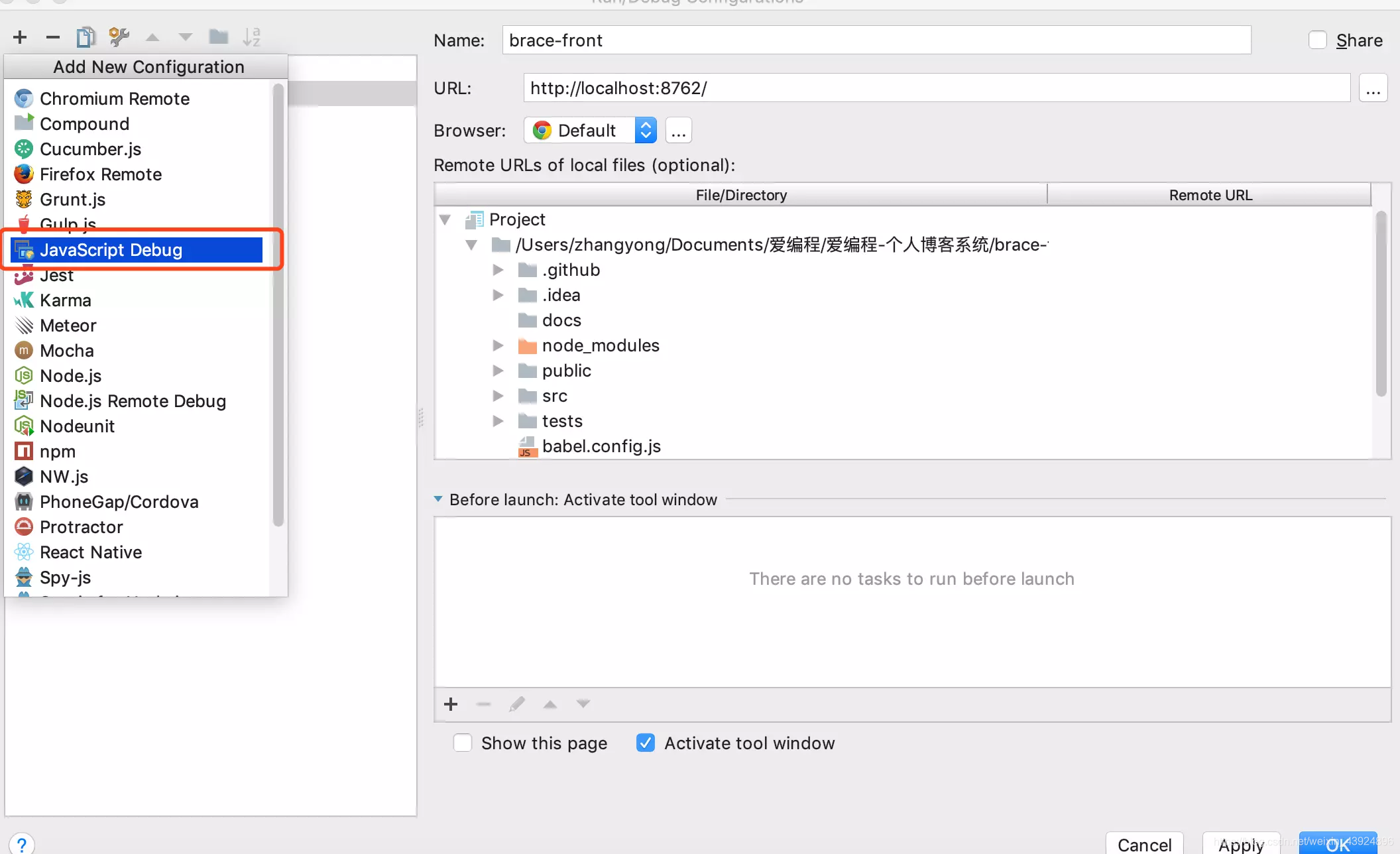
- 配置debug环境 在webstorm中 --> run --> Edit Configurations --> 点击+号
选中JavaScript Debug --> 配置项目名称,访问路径,浏览器类型,Remotr URL --> apply

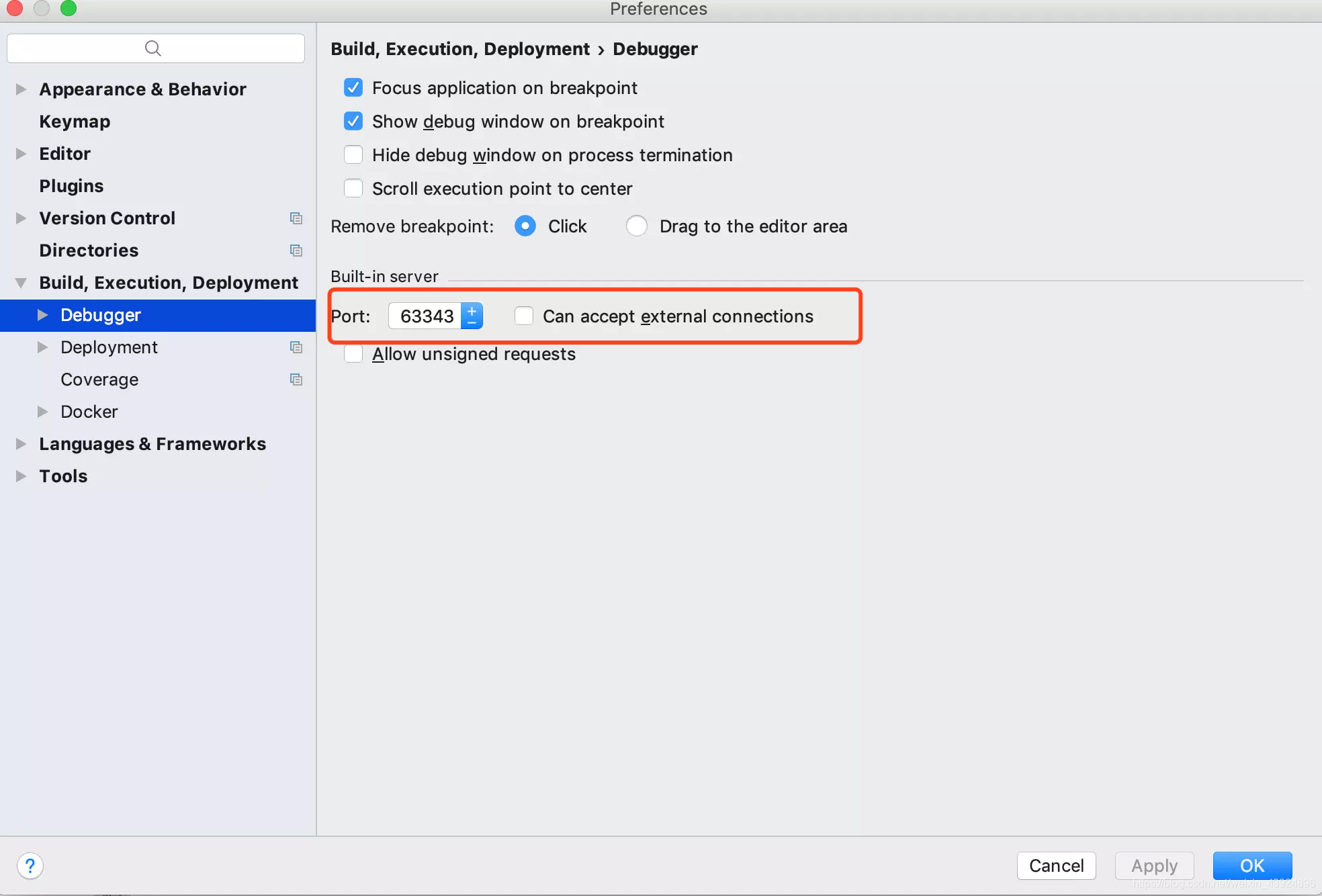
- 配置webstorm 和 插件端口号统一,webstorm默认端口号为63342,如果我们启动多个idea工具的话
端口号会递增,这个时候如果我们需要调试webstorm下的项目而非其他idea的项目情况下需要进行端口号统一配置这里直接配置成63343

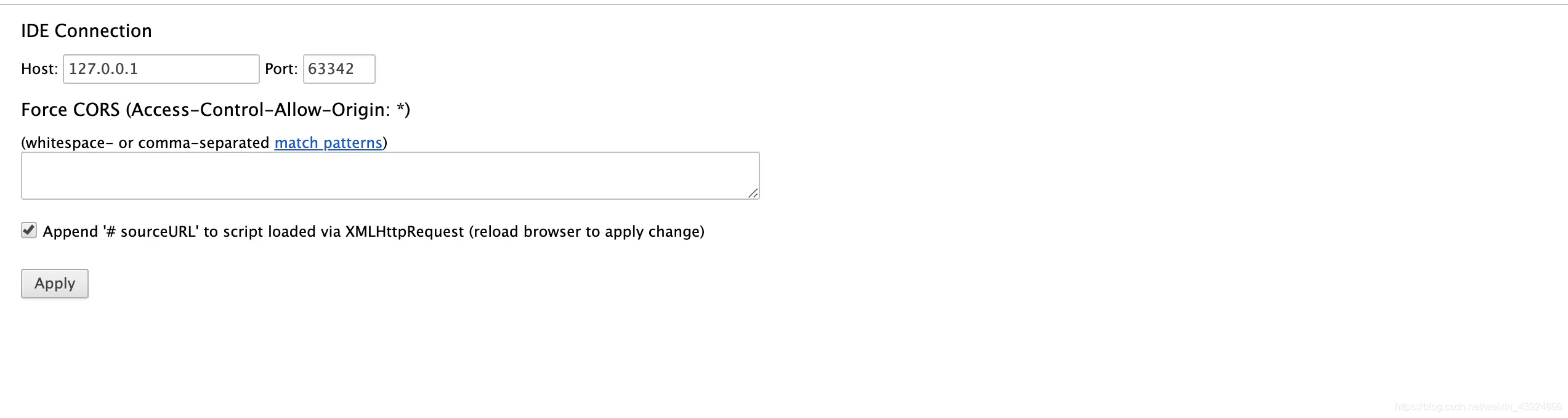
JetBrains IDE Support 默认监听端口号为63342,如果希望改变监听端口号信息可以在JetBrains IDE Support 选项中进行配置

以上我们针对webstorm和JetBrains IDE Support的配置完毕我们去进行下测试
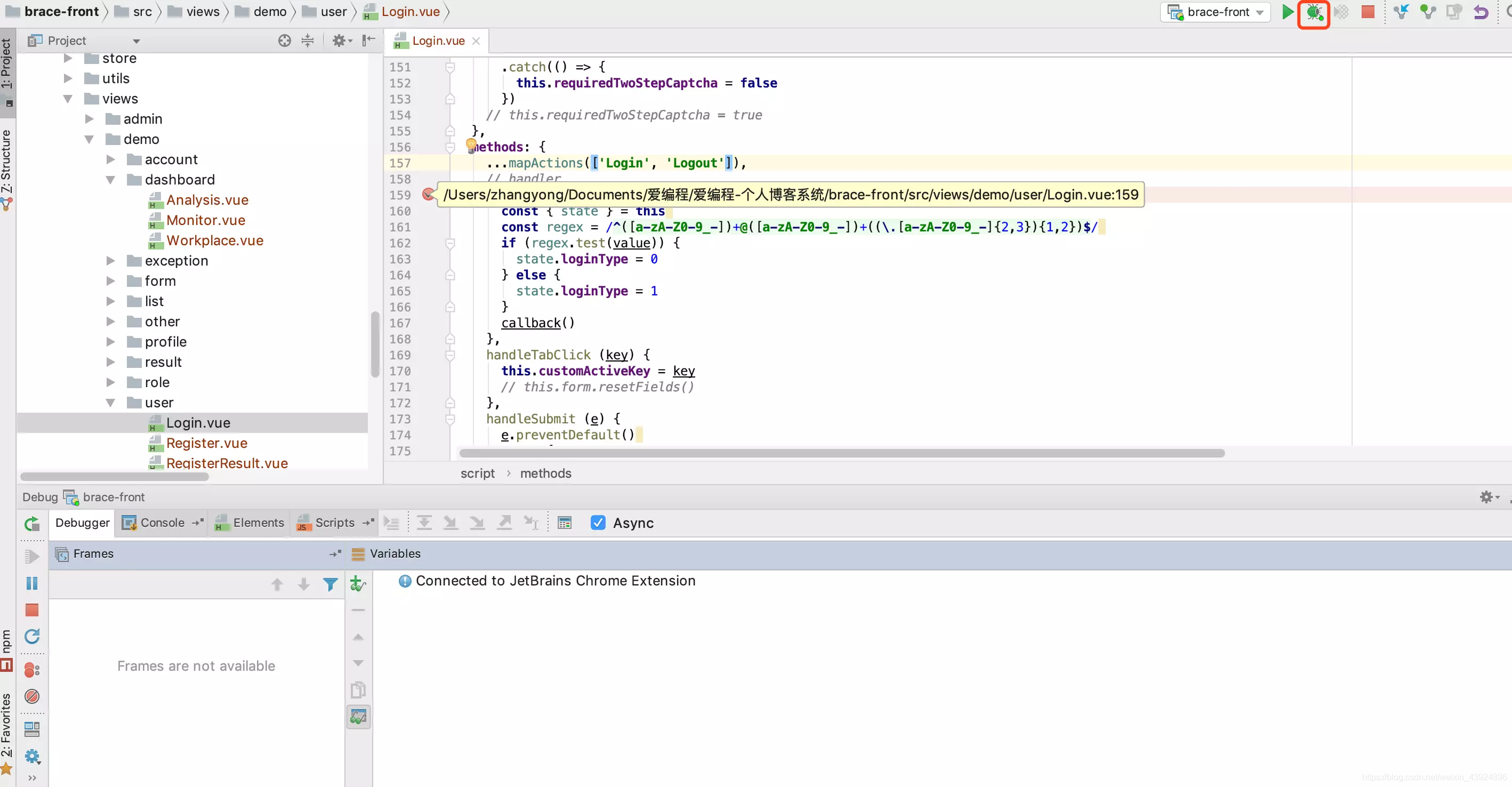
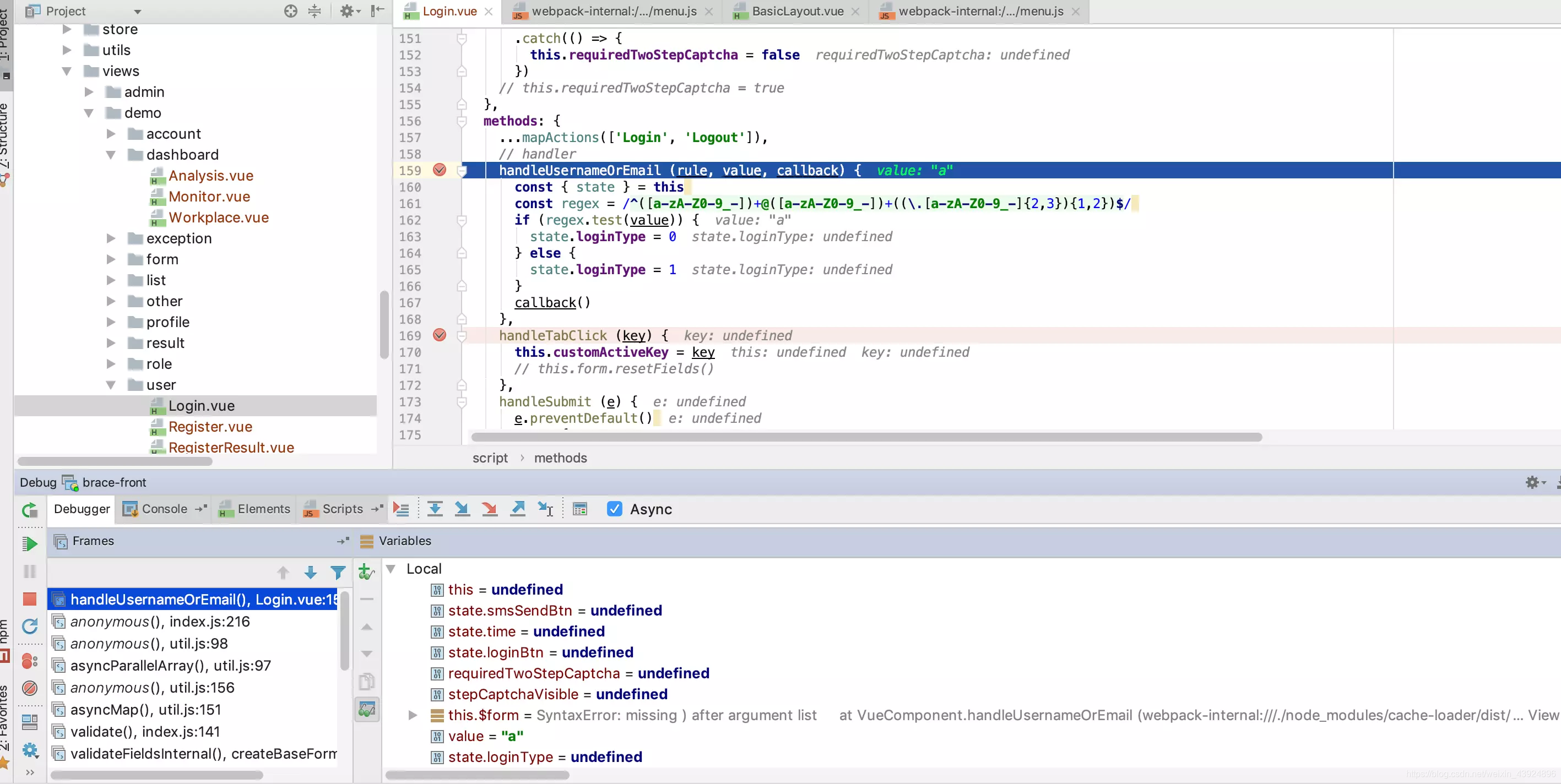
- 以vue项目为例:先启动项目然后点击webstorm下小虫子(debug)图标,会自动跳转到调试页面

效果如下:


以上关于小工具JetBrains IDE Support介绍及使用大体如此,如有不对的地方欢迎纠正





















 3267
3267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








