点击上方 前端阳光,关注公众号
回复加群,加入技术交流群交流群
前言
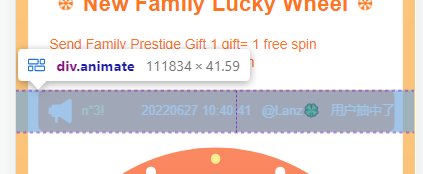
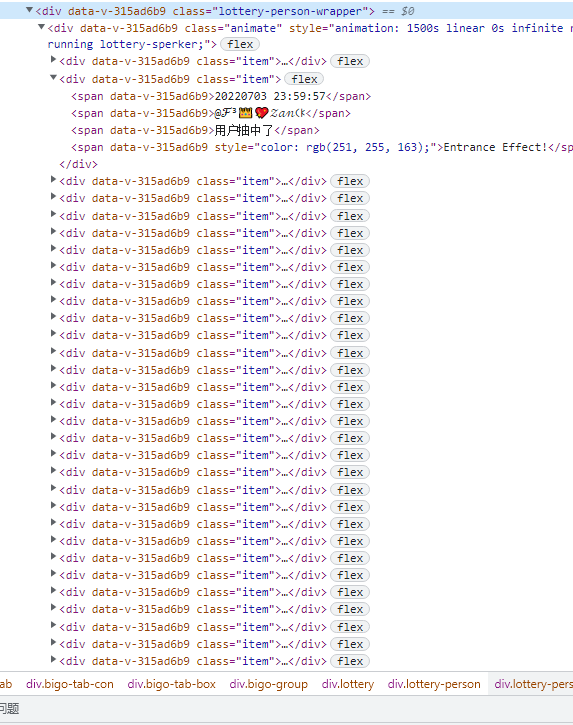
上周优化了个跑马灯,原因是跑马灯的长度太长了,每个item的节点比较多,所以即使限制最多只有50个item,也还是很长很长,有多长可以看看下面


怎么优化呢?看看之前的跑马灯
优化前的写法



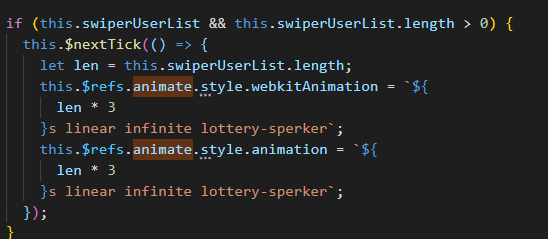
之前的写法很简单,其实就是让很长很长的class="animate"的div在lottery-person-wrapper中滚动。用的是css 中的animation属性。
用animation虽然好,但是不能控制跑马灯的长度,即我不想让50个item一起滚动,最好是让只需要出现在屏幕中的item滚动就好了。于是就将滚动改成了item为绝对定位,然后利用transform来改变位置,然后利用transition来实现动画的过渡。
优化后的写法

可以看到没有那么多的item节点了,这是怎么办到的呢?
首先获取lottery-person-wrapper的宽度








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2342
2342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








