web知识
- HTML
(1)什么是 HTML
理解HTML本质是超文本标记语言,能表现如文字、视频、音频、程序等复杂元素。
(2)什么是标签
理解什么是标签,标签对的组成:标签名、属性(名值对)、内容
属性类似是给这个标签的内容加了个装备,让这些标签具有一些特殊的能力
重要标签说明
(1)表格标签 table
thead tr th
tbody tr td
建议定义表格的时候,把 tbody,thead 都描述出来。
(2)表单标签 form
action:submit 操作执行的请求地址
method:指定请求的类型 get/post
- form 表单提交是不一定要通过 submit 操作的,可以通过 AJAX 请求序列化表单(serialize())的
方式完成表单数据的提交。(AJAX 序列化就是将 form 中的数据构建为明值对的字符串统一的提
交到后台) - 通过 form 表单提交和 AJAX 请求方式提交数据是两个原理完全不一样的设计方式。
表单元素标签
通过submit提交,浏览器会把表单元素的数据以名值对的方式提交给服务器。
例如:百度
表头1 表头2 内容1 内容2
关于 select 如何在 JS 中获取选中的值和选中的文本内容,在提交数据的时候,默认只会将select中选中option的value值传递过去。
form 是个什么样的概念?在Web 编程中,可以把 form 理解为一个数据集合(组),我们把这一
组数据包裹在 form 中,统一提交后台,进行业务逻辑的处理,在一个页面中可以有多个 form 存在。
但是在 AJAX 请求中,可以不要求有 form 存在。
标签的语义
(1)H1/H2/H3 表现大纲级别
(2)div/span/p 表现布局
使用带语义的标签可以让搜索引擎快速的进行收录
虽然不同的标签也许能够达到相同的显示效果,但是强烈建议使用语义化标签+CSS样式去控制
关于浏览器
浏览器就是能解析HTML、CSS、JavaScript、图片、音视频等内容的运行环境。
我们一般说的浏览器是指包括:IE/Firefox/Chrome/Opera等等,其中Firefox/Chrome我们称之为标准
浏览器,最符合W3C组织定义的相关技术规范。
如果没有一个规范定义,为了迎合不同厂商的浏览器,程序员将为此付出沉重的代价。但是即便
如此,不同的浏览器之间还是有些细微的差异的,这个一般是前段开发要注意的问题,要考虑浏
览器的兼容性。
- CSS
层叠样式表:元素样式可以通过多种方式进叠加。
本身HTML 元素是不具备样式的,但是在不定义样式的情况下,不同的标签也能表现不同的显示
样式,原因是浏览器对不同的标签是有个默认样式的。
如何书写定义元素样式
在开发过程中,一般都是通过外链的样式表去定义页面的样式,减低代码之间的耦合,让美工专业去做页面。
简单的理解就是,可以让不同的人不在同一个页面修改文件,自己关心自己的工作。
需要掌握的内容
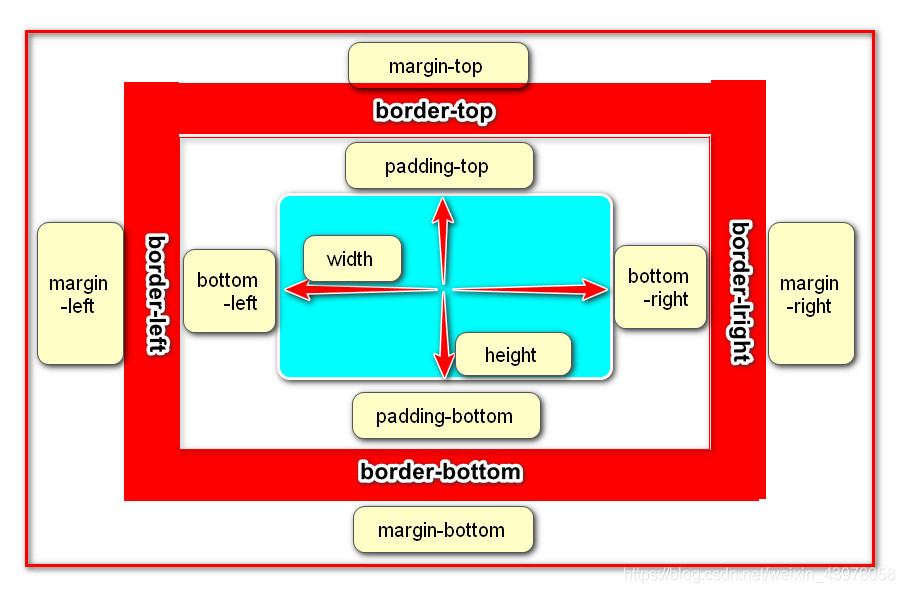
(1)DIV + CSS 布局基础,充分理解盒子模型
所谓盒子模型(Box Model)就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容**(content)、内边距(padding)、边框(border)和外边距(margin)**组成。
所有的文档元素(标签)都会生成一个矩形框,我们成为元素框(element box),它描述了一个文档元素再网页布局汇总所占的位置大小。因此,每个盒子除了有自己大小和位置外,还影响着其他盒子的大小和位置。
盒子模型特性:
- 每个盒子都有:边界、边框、填充、内容 4个属性;
- 每个属性都包括4个部分:上、右、下、左。属性的4部分可以同时设置,也可以分别设置。

(2)样式选择器:ID(#) Class(.) 标签(A DIV SPAN)

- JavaScript
对于编程语言的认识:
一门成熟的编程语言应该具备:变量、数据类型、运算符、控制语句(顺序结构、分支结构、循环
结构)、自成体系的 API。
JavaScript 的作用
(1) 业务逻辑处理
(2) 对 DOM 进行操作(DOM : Document Object Model):通过事件驱动页面模型发生变化(DOM
树中元素的增删改查,特别是改:改内容,改样式),JavaScript 能操作 DOM 的原因在于
(3)JavaScript 实现了 DOM 相关操作的接口,能满足对 DOM 的操作。
需要掌握的内容
JavaScript 是弱类型语言,而且书写是比较随意的。
弱语言体现在变量是没有准确的数据类型定义。通过 var 关键字定义。
关于 JavaScript 的判断条件
- 在条件表达式中,数字0和非0也可以表现为false和true
- 分支结构的三种表示方式
- 三目运算符是需要熟练掌握的,其本质就是个表达式
// 动态类型,随值的变化而变化
var flag = ‘abc’; flag = 12; flag = true; flag = {name : ‘Tom’};
flag = function() {
alert(“Hello,JavaScript”); }
var age = 20;
var str = age >= 18 ? ‘成年’ : ‘未成年’; console.log(str);































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








