1、导入mui之后报错
在刚把mui导入vue项目中,项目会报错 Uncaught TypeError: ‘caller’, ‘callee’, and ‘arguments’ properties may not be accessed on strict mode functions or the arguments objects for calls to them
错误原因:
mui在使用的过程中使用了非严格模式的语法,然而在webpack打包中默认使用了严格模式去打包
解决办法:
取消掉webpack默认的严格模式打包
安装 cnpm install babel-plugin-transform-remove-strict-mode --save-dev
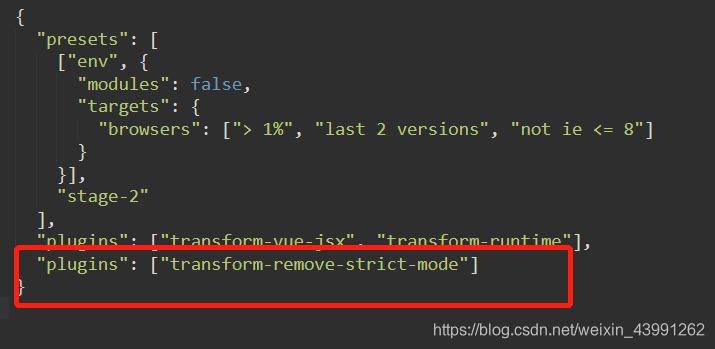
然后在 .bablerc文件中添加以下代码:
"plugins": ["transform-remove-strict-mode"]

这样就不会报错了。





















 1955
1955











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








