前言
最近做了一个地图项目,用的技术是vue-baidu-map,临近收尾的时候被告知要做离线版本,真的憋屈。而网上近乎所有的技术博客都是对于原生地图api的,对于vue-baidu-map这个组件的技术博客是没有的(我没找到),难道要我重新写这个项目?不可能!呕心沥血之下,花了小半天时间整出来了,这里记一下,供之后的参考。(不想看教程的直接拉到底,下资源安排)
技术
vue-baidu-map
实现步骤
1、安装vue-baidu-map
npm install vue-baidu-map --save
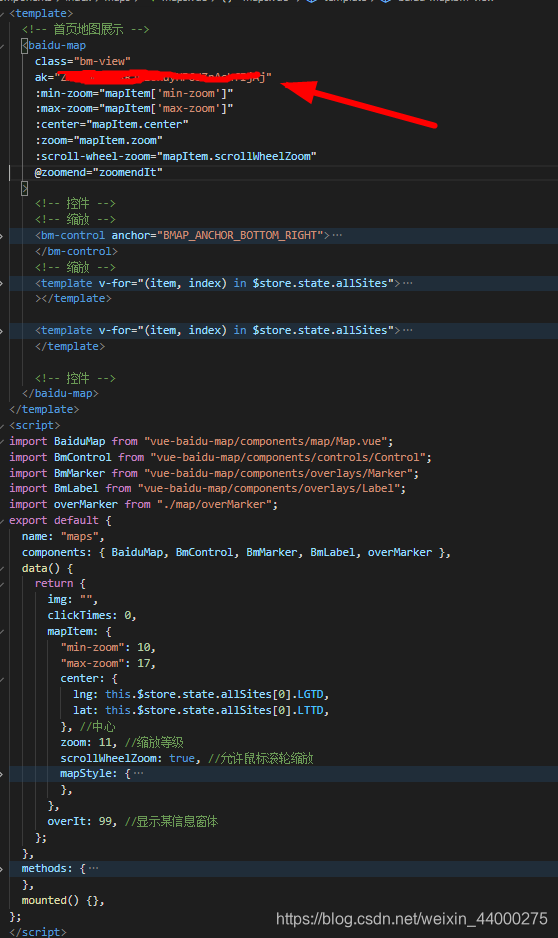
2、全局或局部使用(这里展示局部使用的)

图中箭头所指为百度api的秘钥
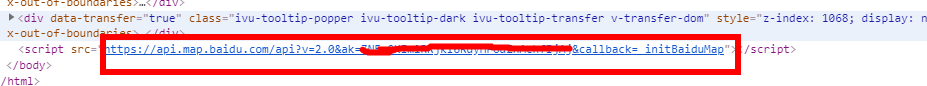
3、下载百度api的js文件,并引入到项目中去(与传统的有所区别)
- 打开项目,按F12,找到如图链接:

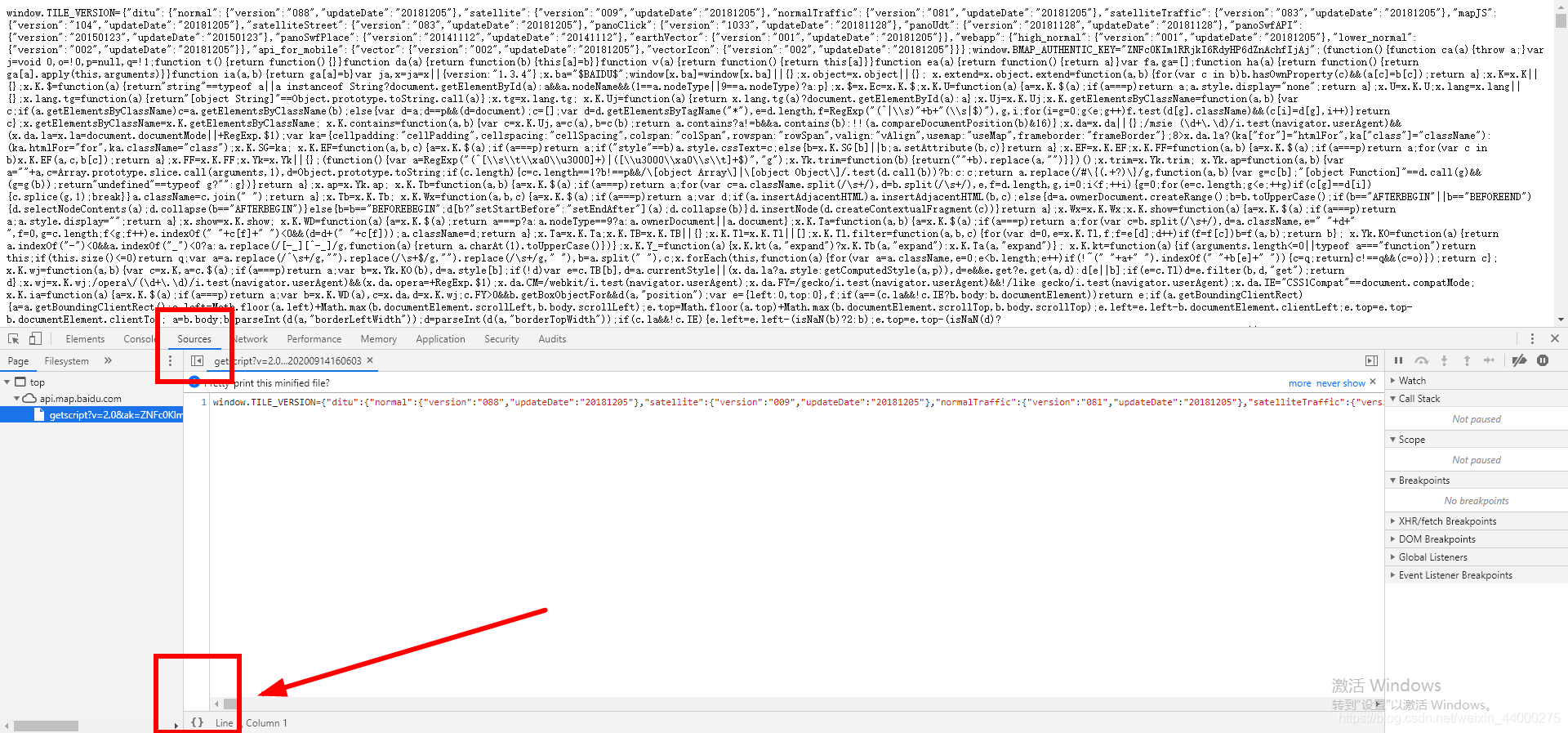
- 复制链接在新标签页打开,再按F12打开控制台,点击source,再点击下面的
{},整理格式
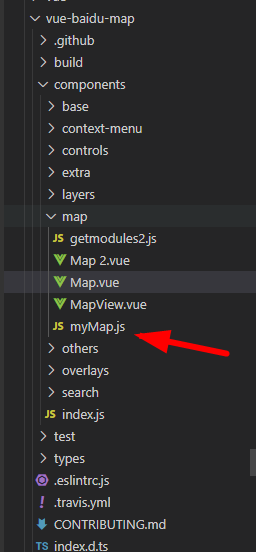
- 找到/node_modouls中,图中的文件夹map,创建myMap.js文件,将第二步整理好格式的代码复制到myMap.js文件中去:

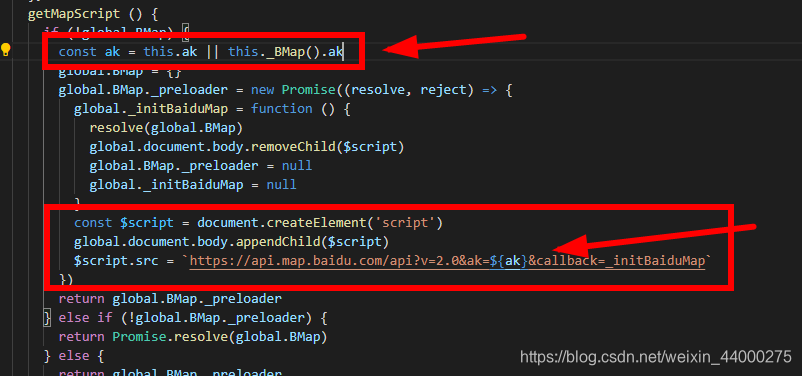
- 打开第三步图中的Map.vue,找到下图中的函数:getMapScript,注释掉框选的
4条语句
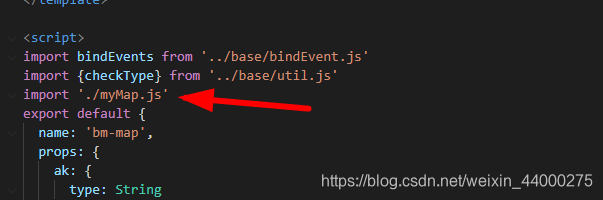
- 还是在Map.vue文件的上面引入刚刚的myMap.js文件
import './myMap.js',至此API文件引入就完成看了
注意:这里引入api只能用require或者import的方式引入,不能再刚刚注








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








