目录
2.使用django-admin startproject 生成项目
Django环境搭建
对于初学django新手,根据以下步骤可以快速进行Django环境搭建
1、虚拟环境创建
使用virtualenv创建并启用虚拟机环境 ,关于virtualenv可参考https://www.yuque.com/binowen/tn8zvy/inscle
pip install virtualenv
virtualenv ./env
source env/bin/activate2、创建project
1.使用pip install 安装django
pip install django2.使用django-admin startproject 生成项目
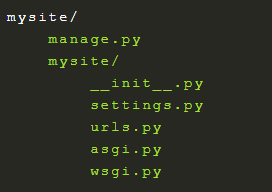
`根目录的mysite/,仅仅是个目录而已,Django不会拿它做什么,它的名字可以随意修改`
注意: startproject不支持直接创建带短横线的项目名,eg. hello-world
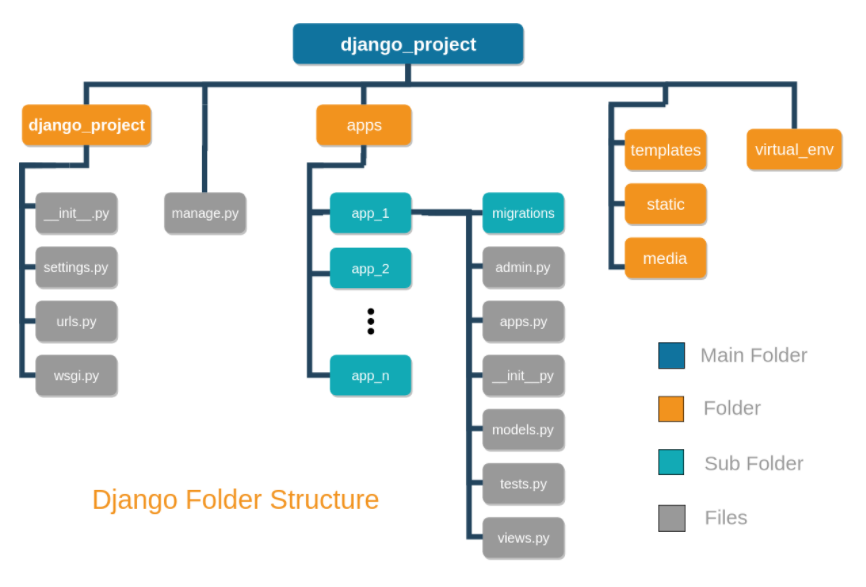
3、项目结构
-
asgi.py
兼容ASGI Web服务器的入口。
-
wsgi.py
兼容WSGI Web服务器的入口。
ASGI和WSGI,都是一种Python的Web服务网关接口协议,是在CGI通用网关接口,Common Gateway Interface)的标准上构建的。
-
urls.py
网址入口,关联到对应的views.py中的一个函数(或者generic类),访问网址就对应一个函数。
-
views.py
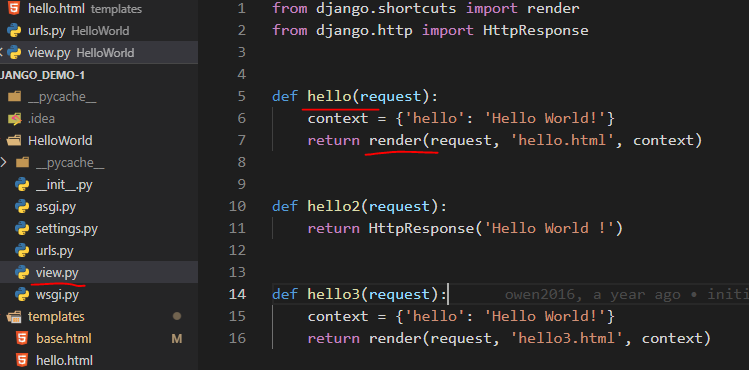
处理用户发出的请求,从urls.py中对应过来, 通过渲染templates中的网页可以将显示内容,比如登陆后的用户名,用户请求的数据,输出到网页。
-
models.py
与数据库操作相关,存入或读取数据时用到这个,当然用不到数据库的时候 你可以不使用。
-
forms.py
表单,用户在浏览器上输入数据提交,对数据的验证工作以及输入框的生成等工作,当然你也可以不使用。
-
templates 文件夹
views.py 中的函数渲染templates中的Html模板,得到动态内容的网页,当然可以用缓存来提高速度。
-
admin.py
后台,可以用很少量的代码就拥有一个强大的后台。
-
settings.py
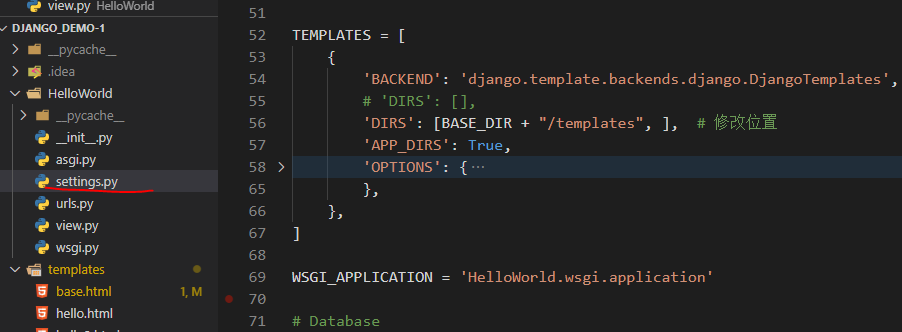
Django 的设置,配置文件,比如 DEBUG 的开关,静态文件的位置等。
4、创建app
- 使用python manage.py startapp 创建****app。
- app是Django项目的应用,一个project可以包含多个app。
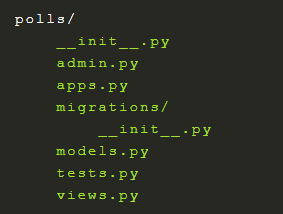
- 在使用django-admin startapp命令后就会创建这样的目录文件,如下:
-
1. polls/
app的Python包,可以放在任意路径。修改存放路径,相关配置中的路径也需要修改。
-
admin.py
存放Django自带后台管理的models。
-
apps.py
app配置信息,例如:from django.apps import AppConfig
class PollsConfig(AppConfig):name = 'polls'
存放路径不同,name的值也不同。
-
2. migrations/
Django数据迁移生成的迁移记录文件。
-
models.py
存放app的models。
-
tests.py
单元测试。
-
views.py
视图函数(类)。
-
urls.py
app的路由配置,需要手动添加,可通过include()函数导入到mysite/urls.py中,例如:
from django.contrib import adminfrom django.urls import include, path
urlpatterns = [path('admin/', admin.site.urls),path('polls/', include('polls.urls')),]
3. polls/urls.py
from django.urls import path
from . import views
urlpatterns = [path('', views.index),]
访问xxx/polls/就会路由到views.index
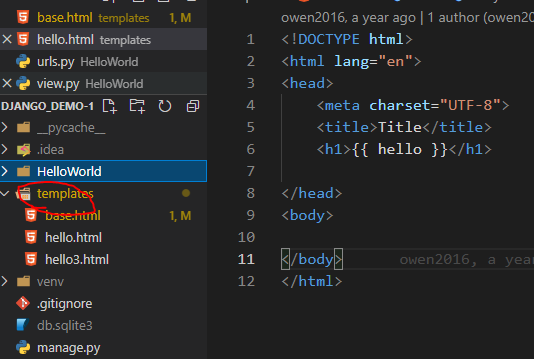
5、创建Template
-
创建templates文件夹,并把所有网页模板(.html)文件都放在此文件夹中。
-
创建static文件夹,并把所有静态文件(图像文件、CSS文件及.js等)都放在此文件夹中。
6、创建Model/View/Url
-
修改settings.py,把相关的文件夹加入,也把生成的app名称加入INSTALLED_APPS序列中。
-
编辑models.py,创建数据库表格。
-
编辑views.py,先import在models.py中创建的数据模型。
-
编辑admin.py,把models.py中定义的数据模型加入,并使用admin.site.register注册新增的类,让admin界面可以处理数据库内容。
-
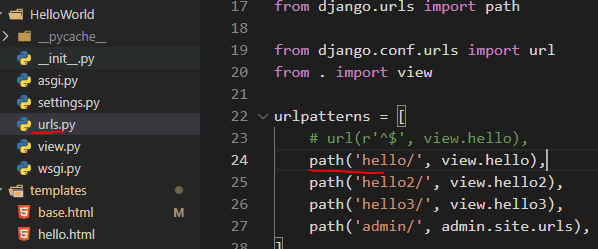
编辑urls.py,先import在views.py中定义的模块
-
编辑urls.py,创建网站和views.py中定义的模块的对应关系。
-
执行数据库脚本初始化(如果有Model的话)
python manage.py makemigrationspython manage.py migrate
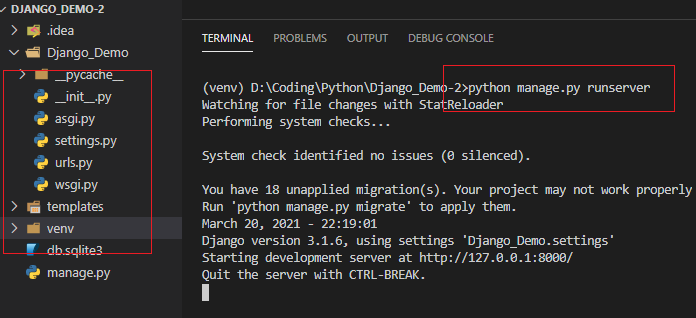
执行python manage.py runserver 0.0.0.0:8000 启动项目
7、工程化项目参考
由于Django官方并没有提供标准的项目结构
特点: ①app放置在单独目录统一管理 ②requirements和settings按环境做拆分





























 788
788











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










