v-if 的使用
v-if
满足一定条件渲染数据
使用
<div id="app">
<section v-if="isShow"> <!-- isShow 为 true 时,显示下面的div -->
<div>我是div,isShow为True时我显示</div>
</section>
<section v-else> <!-- isShow 为 false 时,显示下面的div -->
<div>我是div,isShow为False时我显示</div>
</section>
</div>
var app = new Vue({
el: '#app',
data: {
counter: 0,
isShow: true
},
})
v-else-if
<section>
<p v-if='score >= 90'>优秀</p>
<p v-if='score >= 80'>良好</p>
<p v-if='score >= 60'>及格</p>
<p v-else>不及格</p>
</section>
var app = new Vue({
el: '#app',
data: {
score: 60
},
})
// 逻辑比较复杂的使用计算属性,更推荐使用这样的写法
<p> {{result}} </p>
computed: {
result() {
if (this.score >= 90) {
return '优秀'
} else if (90 > this.score >= 80) {
return '及格'
} else {
return '不及格'
}
}
}
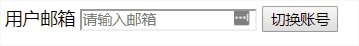
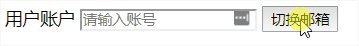
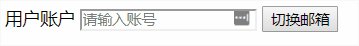
案例3:切换账号格式
<div id="app">
<section>
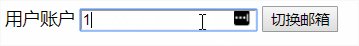
<span v-if='isShow'>
<label for="username">用户账户</label>
<input type="text" placeholder="请输入账号" id="username">
<button @click='toggle'>切换邮箱</button>
</span>
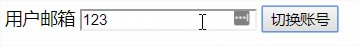
<span v-else>
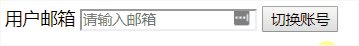
<label for="email">用户邮箱</label>
<input type="text" placeholder="请输入邮箱" id="email">
<button @click='toggle'>切换账号</button>
</span>
</section>
</div>

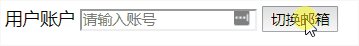
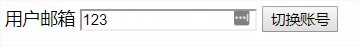
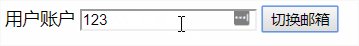
虚拟DOM复用问题

问题:
- 明明实在邮箱界面切换,结果里面的值被另外一个input框复用了
- 虽然有时候我们需要这样的功能 ,但是大部分情况下还是去掉的。
原因:
- 在Vue里面,刚拿到DOM的时候是不会直接渲染到页面的上的,而是先创建一个虚拟DOM,如果要渲染已经有的元素,虚拟DOM会尽量复用这个元素
- 比如我们写了两个input标签,其实虚拟DOM里面就储存了一个input标签的模板,每当页面上需要一个input标签,就会用把这个模板渲染到页面上,实际上两个input就是同一个东西,就是一些属性不同,所以里面的值会被保留
解决方案:
<!-- 如果不希望Vue出现类似的复用的情况,可以给对应的input添加key值,key不同代表不能相互复用 -->
<input type="text" placeholder="请输入邮箱" id="email" key="123">
<input type="text" placeholder="请输入邮箱" id="email" key="12">






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








