最近使用antd的modal对话框,头部和底部需要自己定义一些其他的东西。在官方文档里找到了写法。
一、效果
这个是官方的效果图

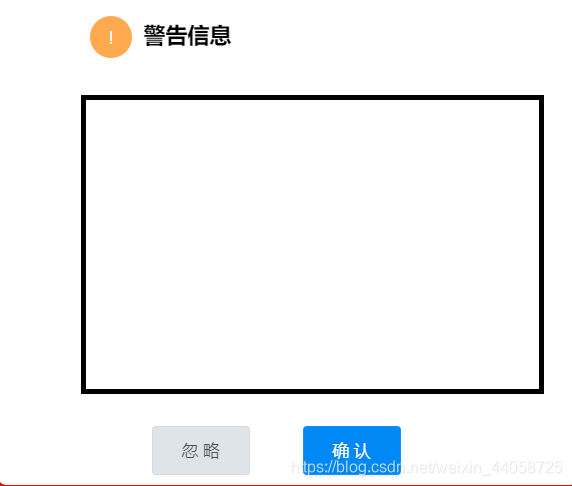
下面是我要实现的效果图:

这个就需要对header,footer自定义了。
二、实现过程
查找antd官网发现title和footer都可以传入组件(html标签)这样就好办了,传入想要的效果和样式就好了。
<Modal
title={//主要实现代码此处可传入一个html结构组件也是可以的
[<div><img className={styles.picture} src={zy}></img>警告信息</div>]
}
wrapClassName={styles.content}
visible={this.state.visible}
onOk={this.handleOk}
onCancel={this.handleCancel}
okText="确认"
cancelText="忽略"//改变按钮文本 如果footer也要自定义和title做法一样即可
destroyOnClose={true}//关闭时销毁子元素
maskClosable={false}
zIndex={100000}
closable={false}
>
对话框
</Modal>
























 358
358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










