看了许多博主的文章,类似于滚动穿透,阻止页面滚动,监听弹窗是否弹出,等各种方案,试用无效后,终于找到了简单又有效地解决方法!!!!!!
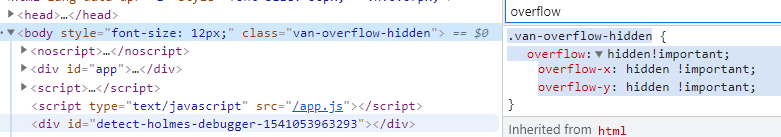
我们可以看到popup弹出瞬间,body会短暂性的添加一个类名,弹出后这个类名又会被删除。
所以,只要把这个类名下的效果替换掉就好啦
解决方法:如下↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
.van-overflow-hidden{
overflow: visible!important;
overflow-x: visible !important;
overflow-y: visible !important;
}but 以上方法仅在pc端有效,移动端写法详见如下 ,仅需在app.vue加上这几段css,亲测有效,项目变的流程无比
app.vue
*{ padding: 0; margin: 0; box-sizing: border-box; } html,body{ width: 100%; height: 100%; overflow: visible; -webkit-overflow-scrolling: touch } body{ position: relative; }页面部分结构
<van-field readonly clickable name="customer" :value="consultForm.custome" label="所在地区" placeholder="请选择" :is-link="true" arrow-direction="down" @click="showArea = true" :rules="[{ required: true, message: '' }]" /> <van-popup v-model="showArea" position="bottom"> <van-area :area-list="areaList" @confirm="onAddConfirm" @cancel="showArea = false" /> </van-popup>效果图:,弹出层弹出时,底部不再滑动






















 7366
7366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








