文章目录
1.Xpage和Navigation比较:
1.1使用原生Fragment

1.2使用Navigation

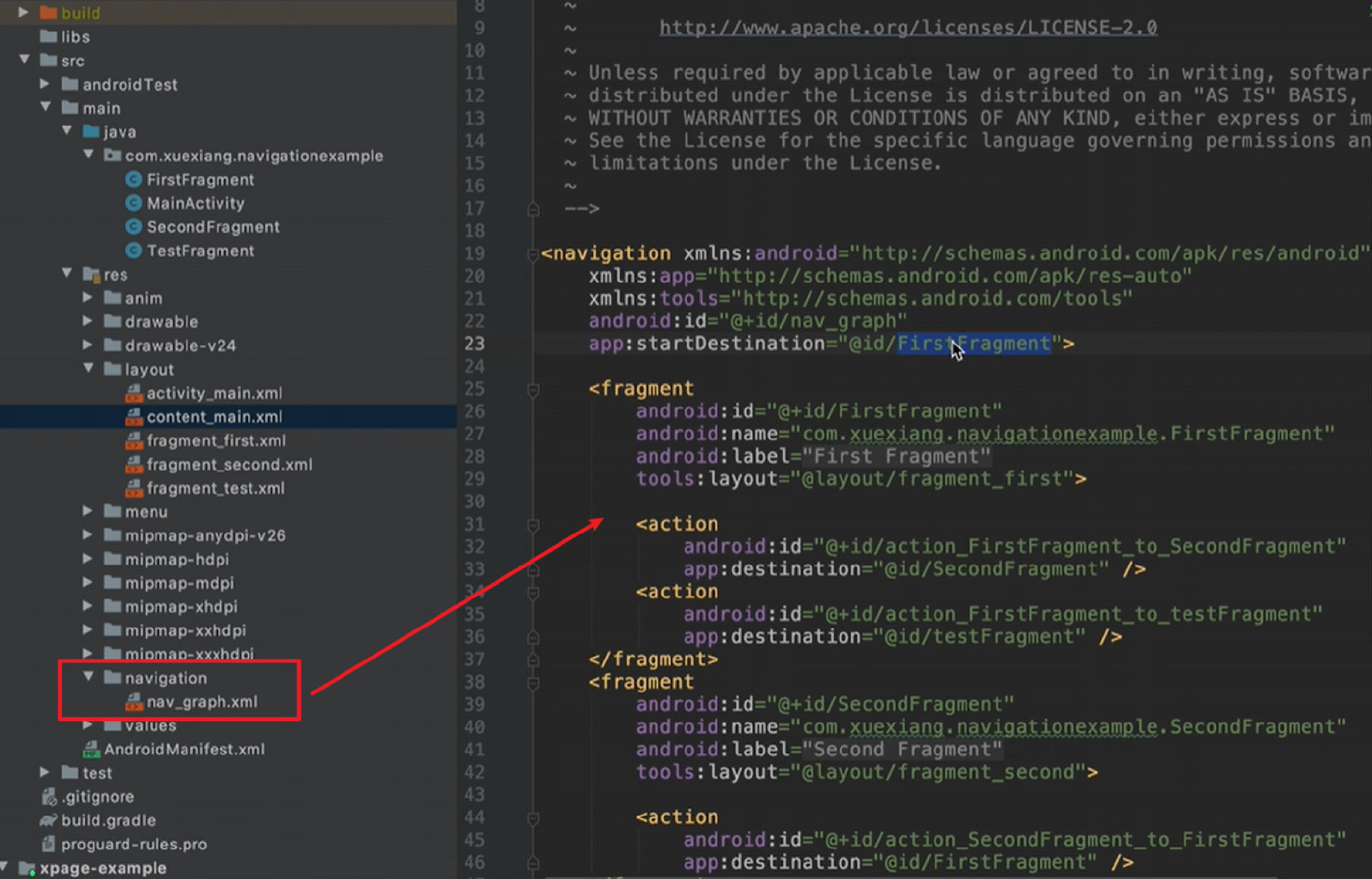
1.创建导航图

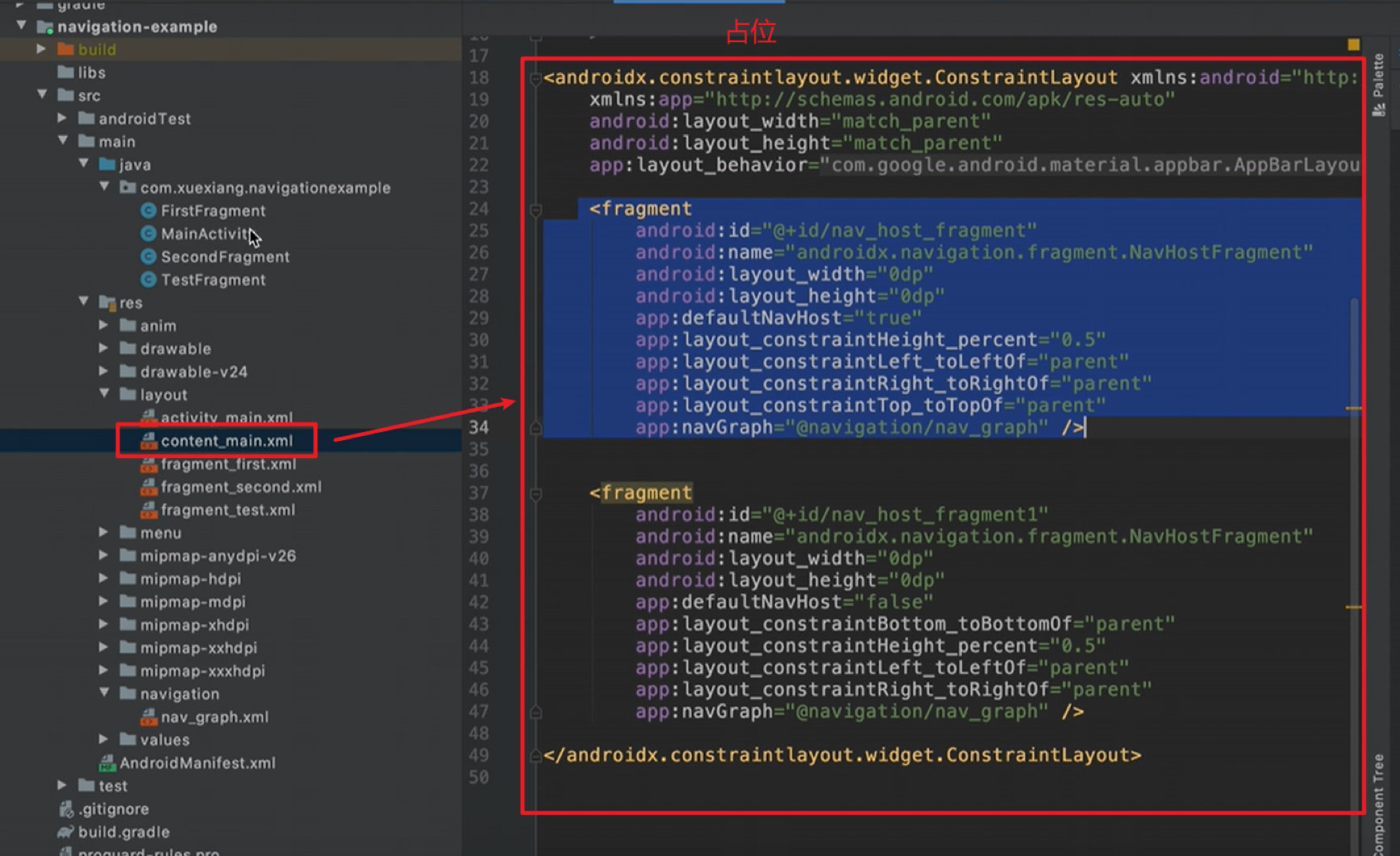
2.占位

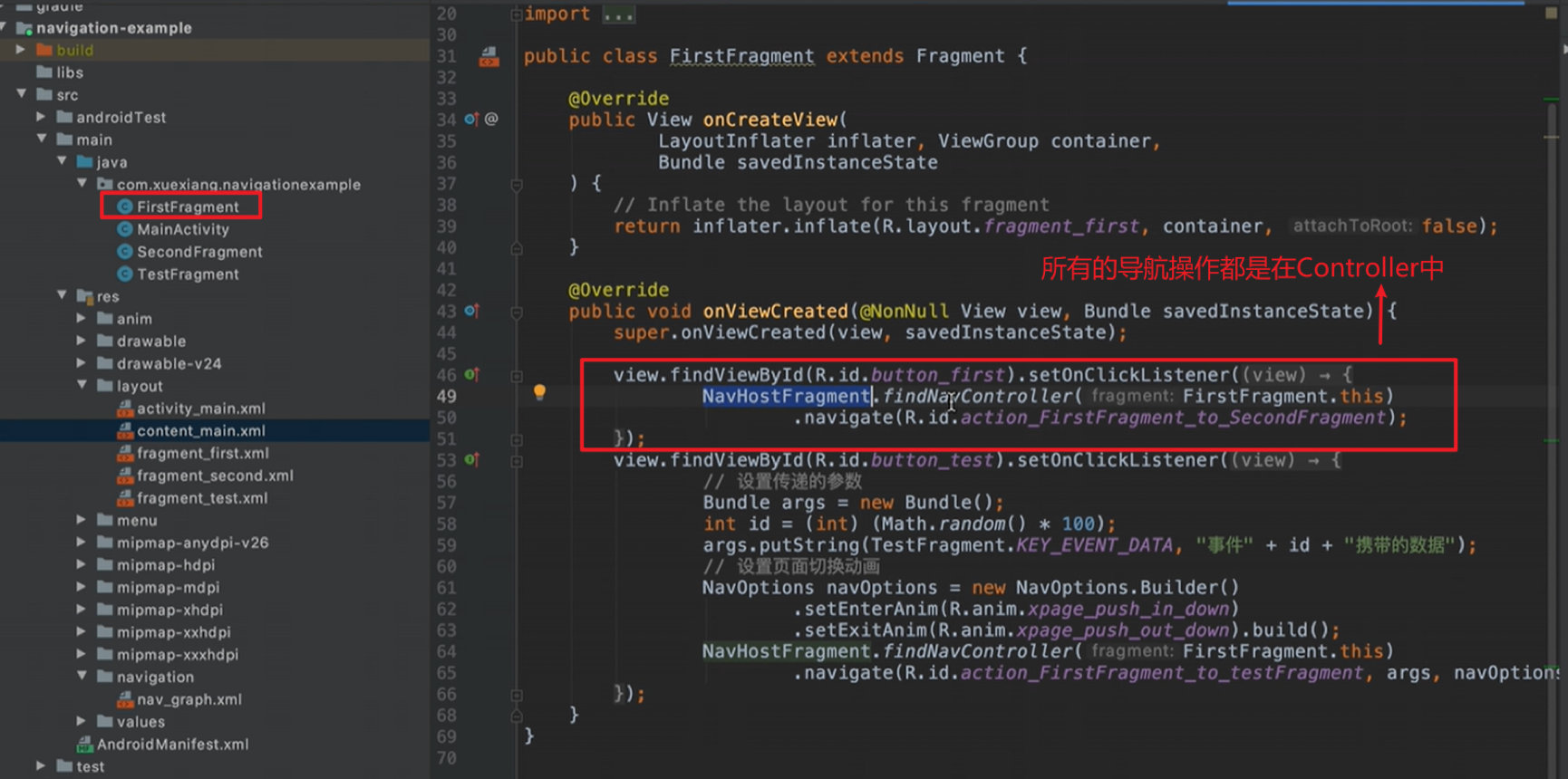
3.NavController进行导航

2.Xpage

2.1 XPage集成:
文档:
https://github.com/xuexiangjys/XPage/wiki/%E9%9B%86%E6%88%90%E6%8C%87%E5%8D%97

准备:新建项目
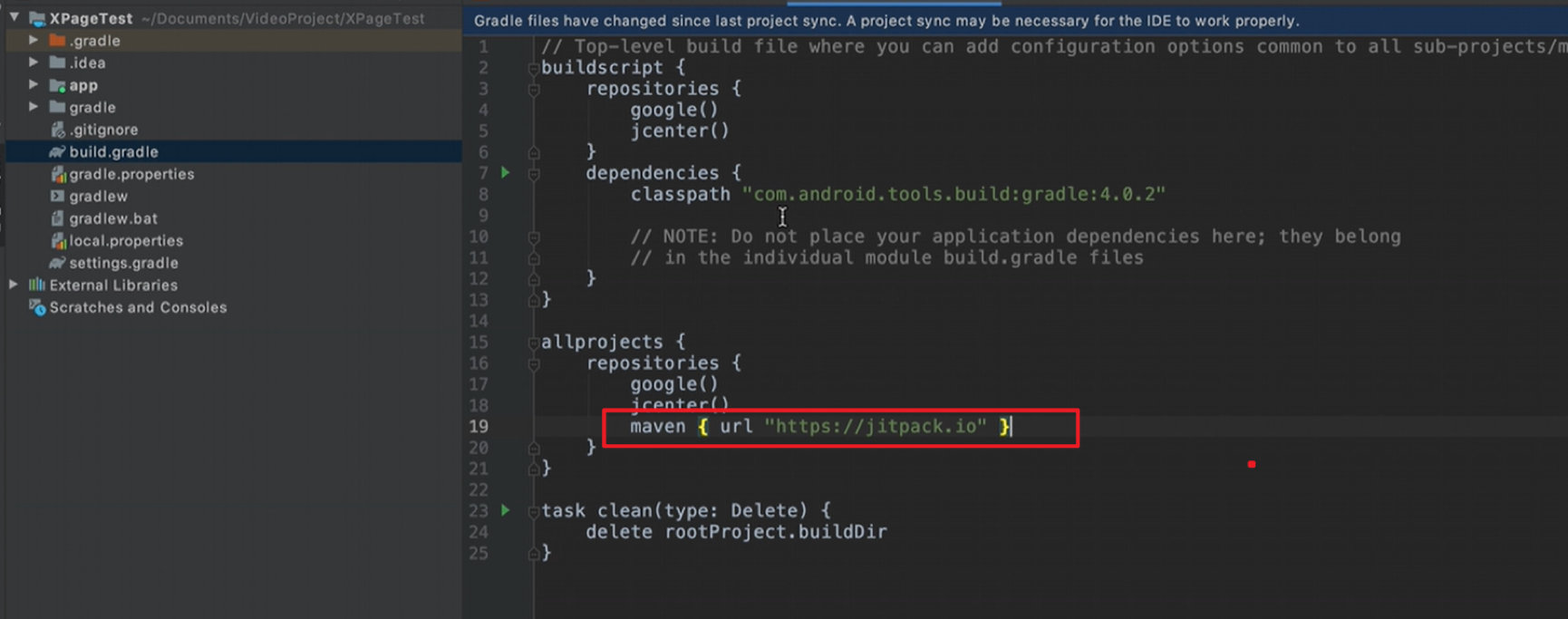
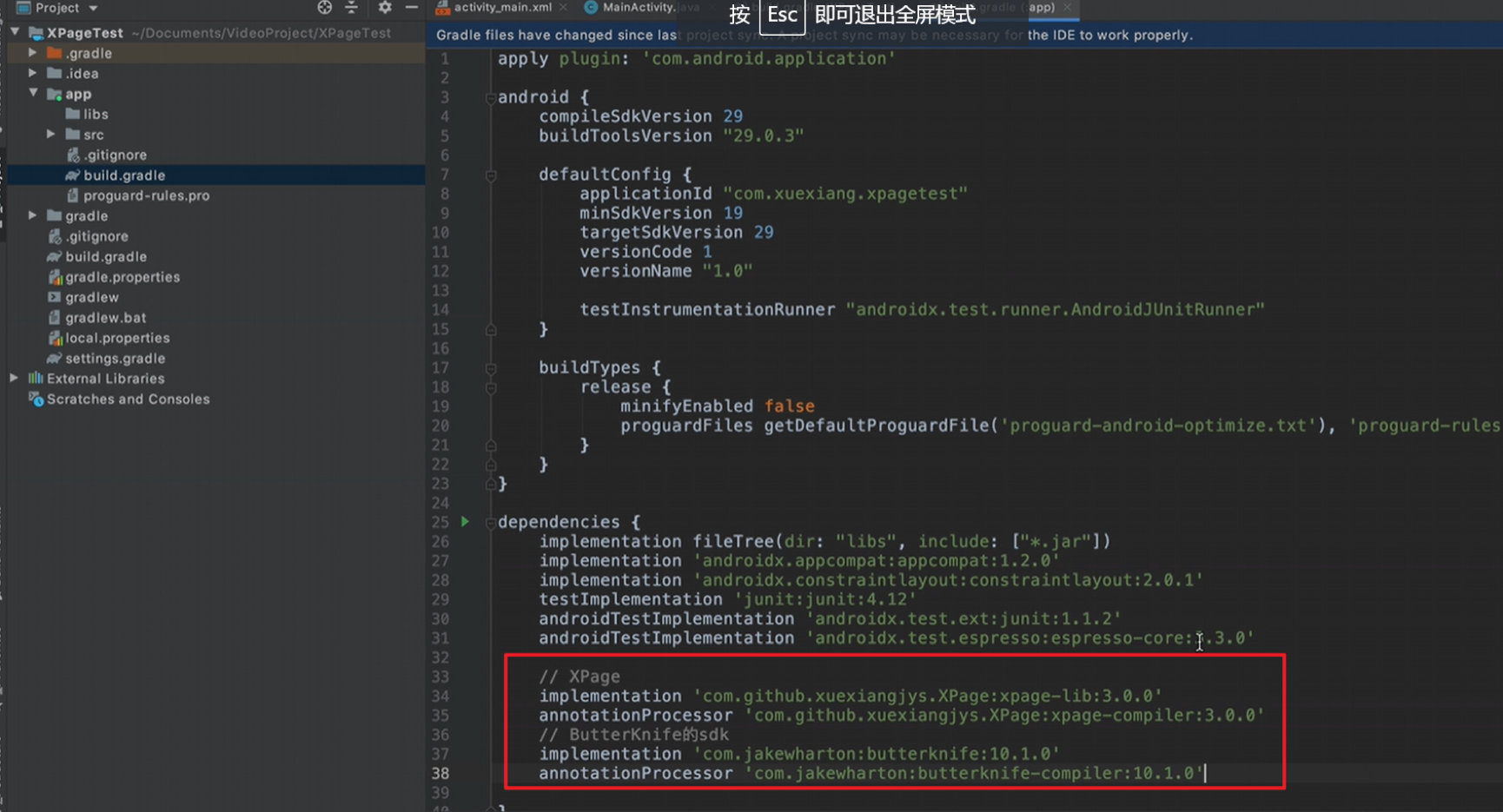
1.依赖添加



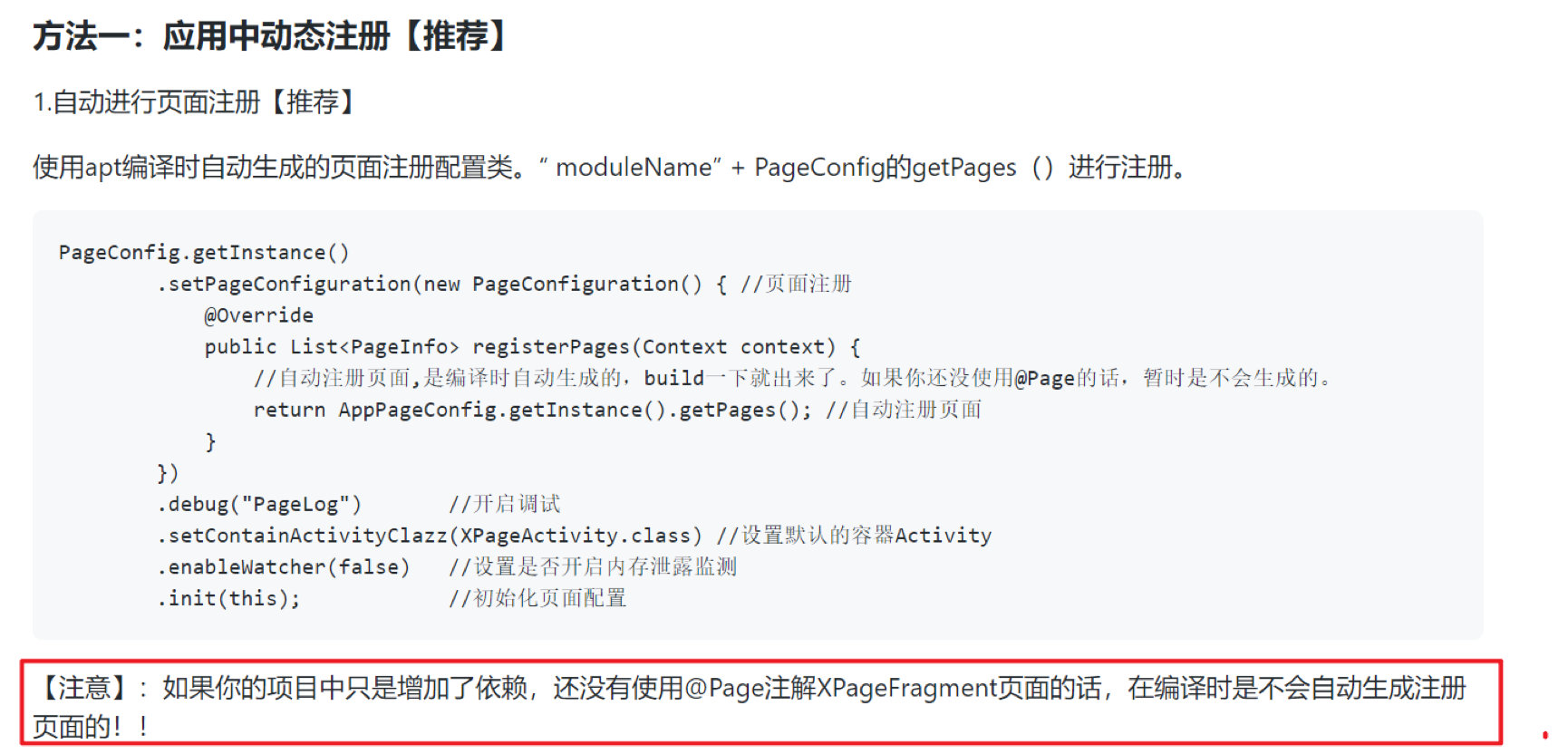
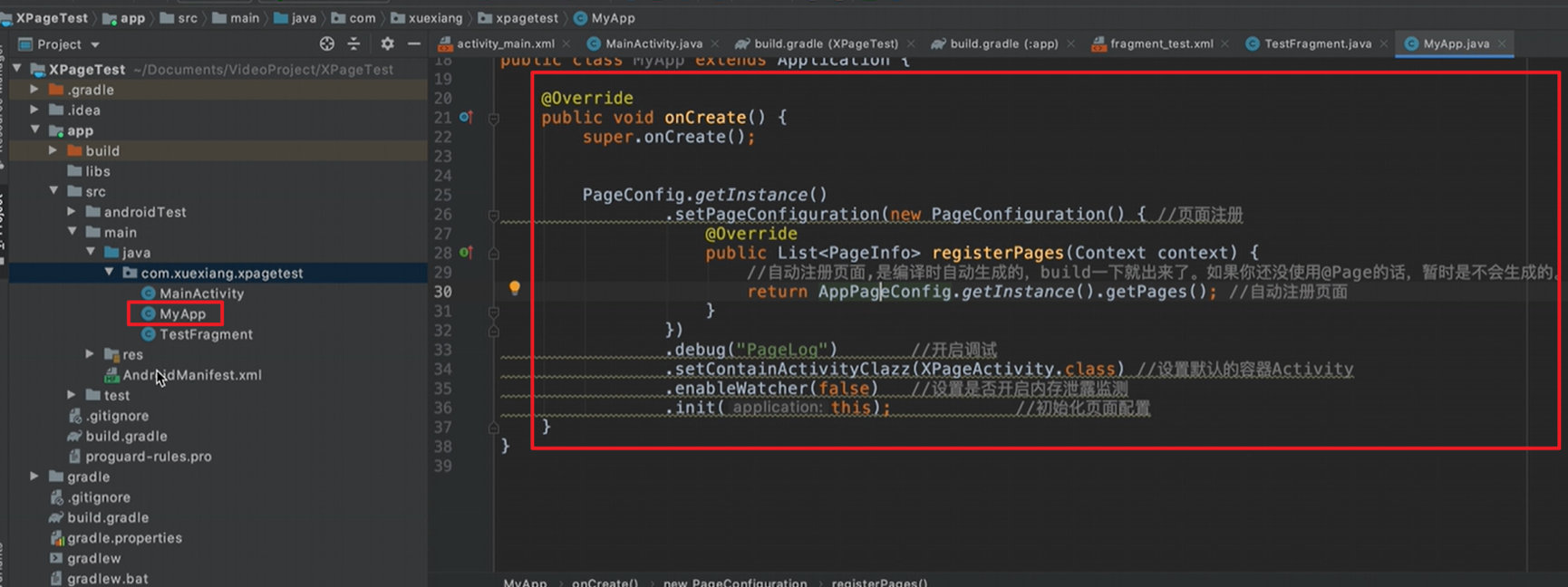
2.页面注册
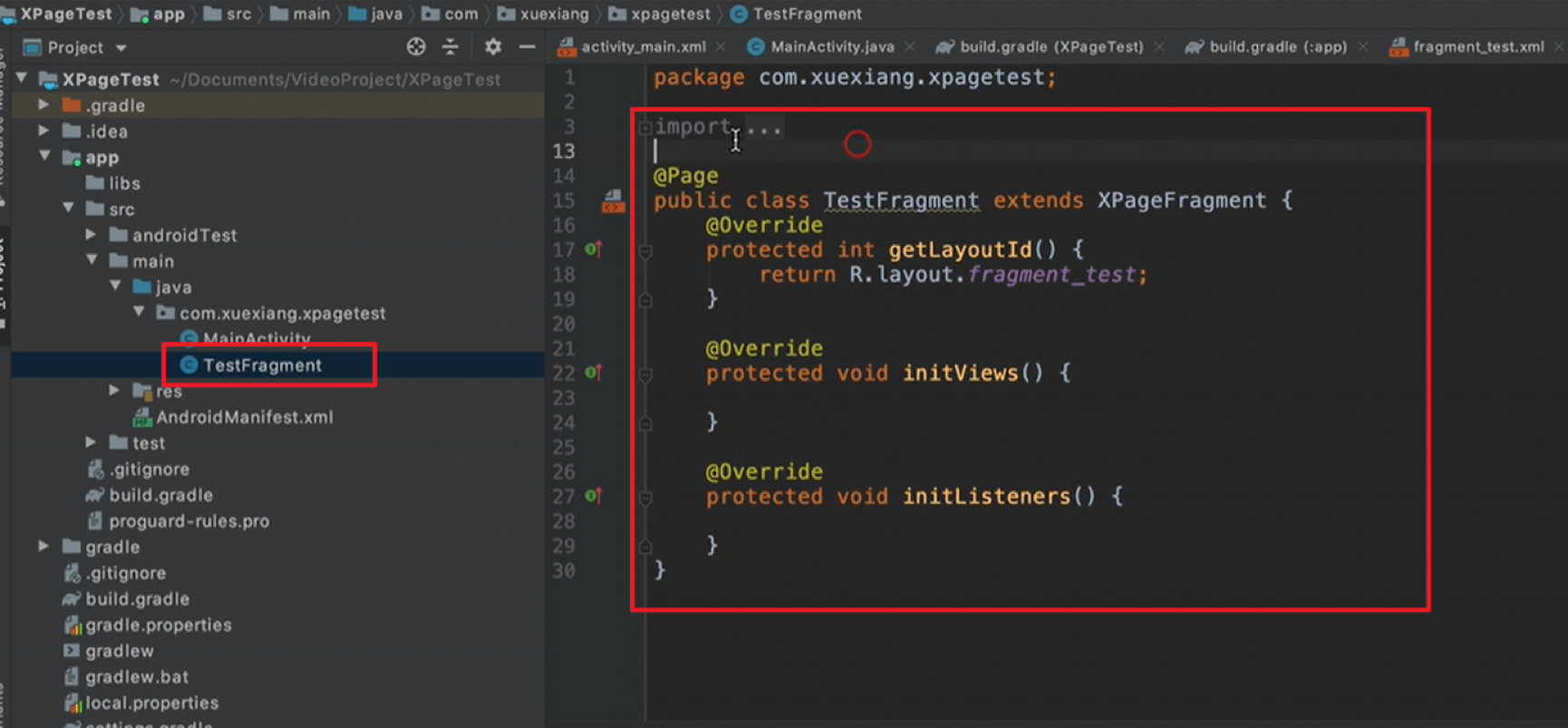
使用方法一的自动注册

解决方法: 创建 TestFragment之后添加@Page依赖

之后自动注册

报红的时候编译一下
并在AndroidManifest.xml中添加 .MyApp
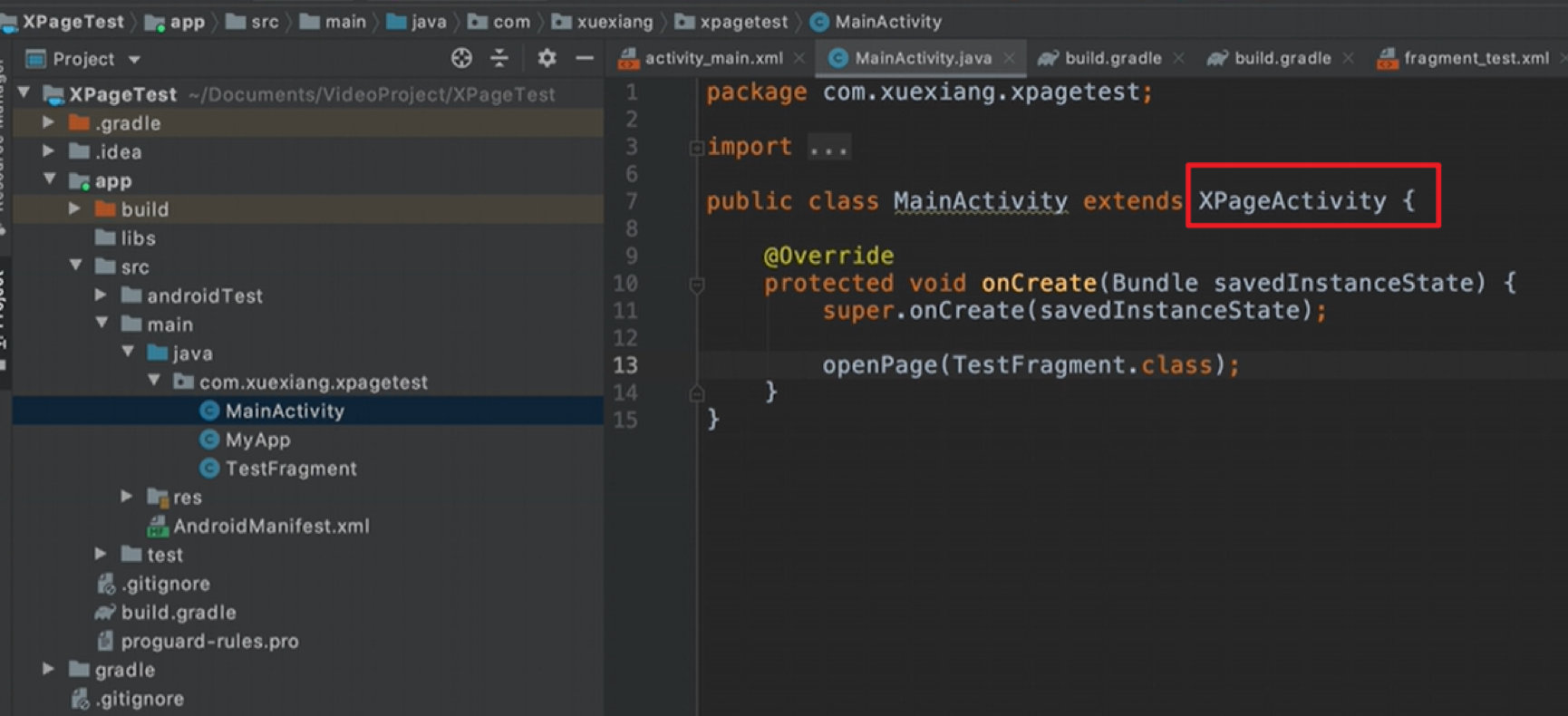
之后MainActivity:

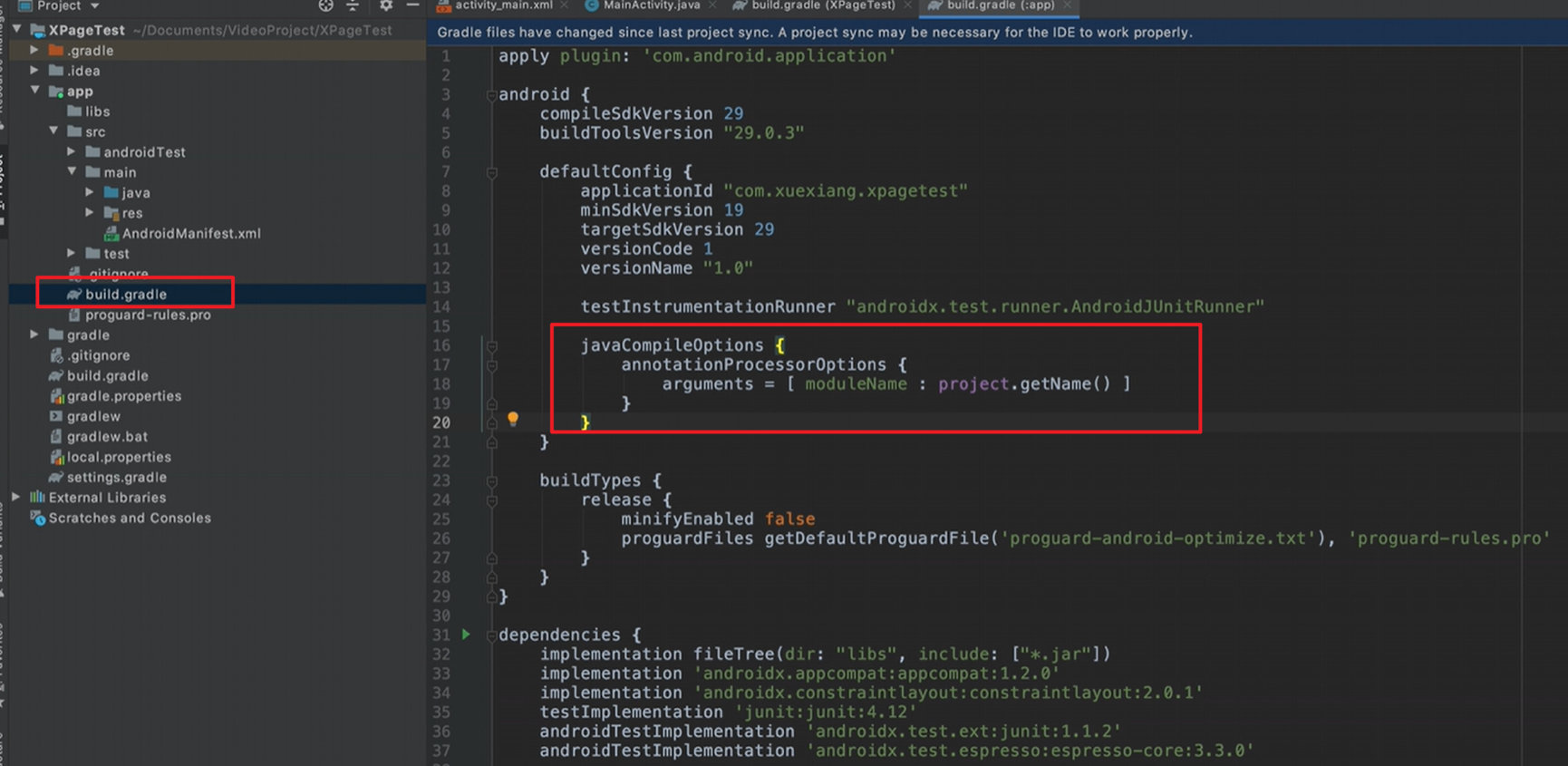
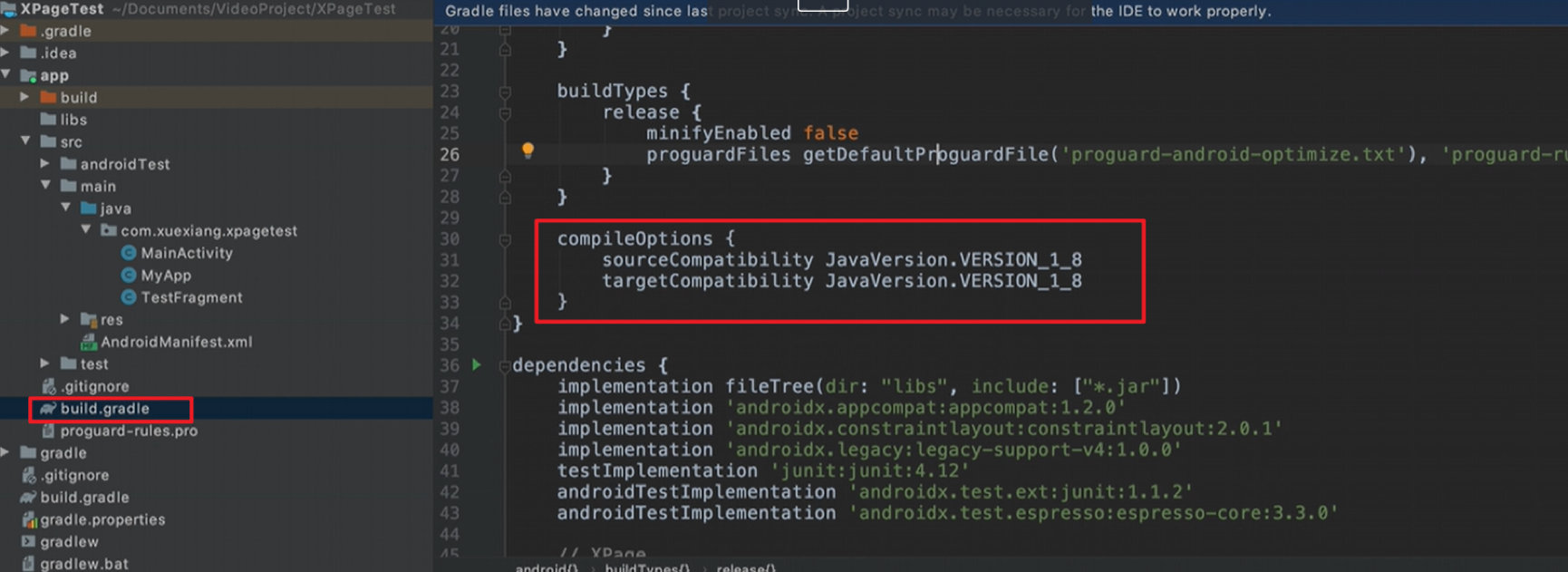
并把java版本设置进build.gradle

2.2 细节修改
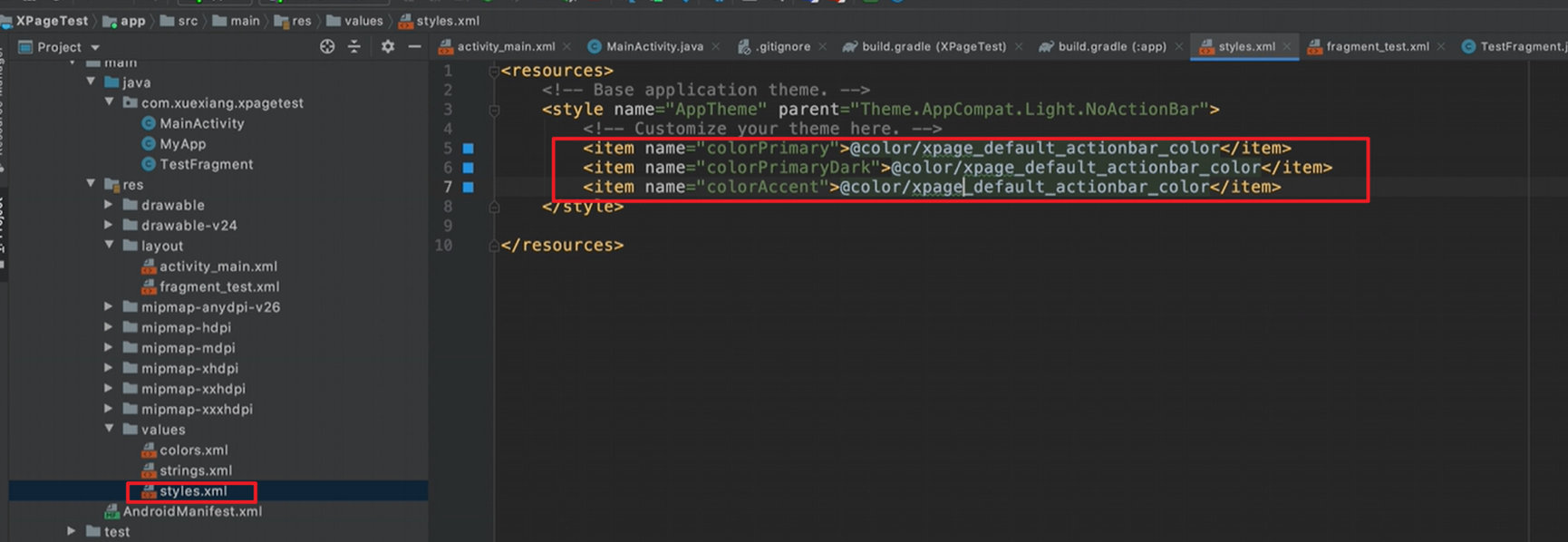
1.主题颜色:
原来:

修改:

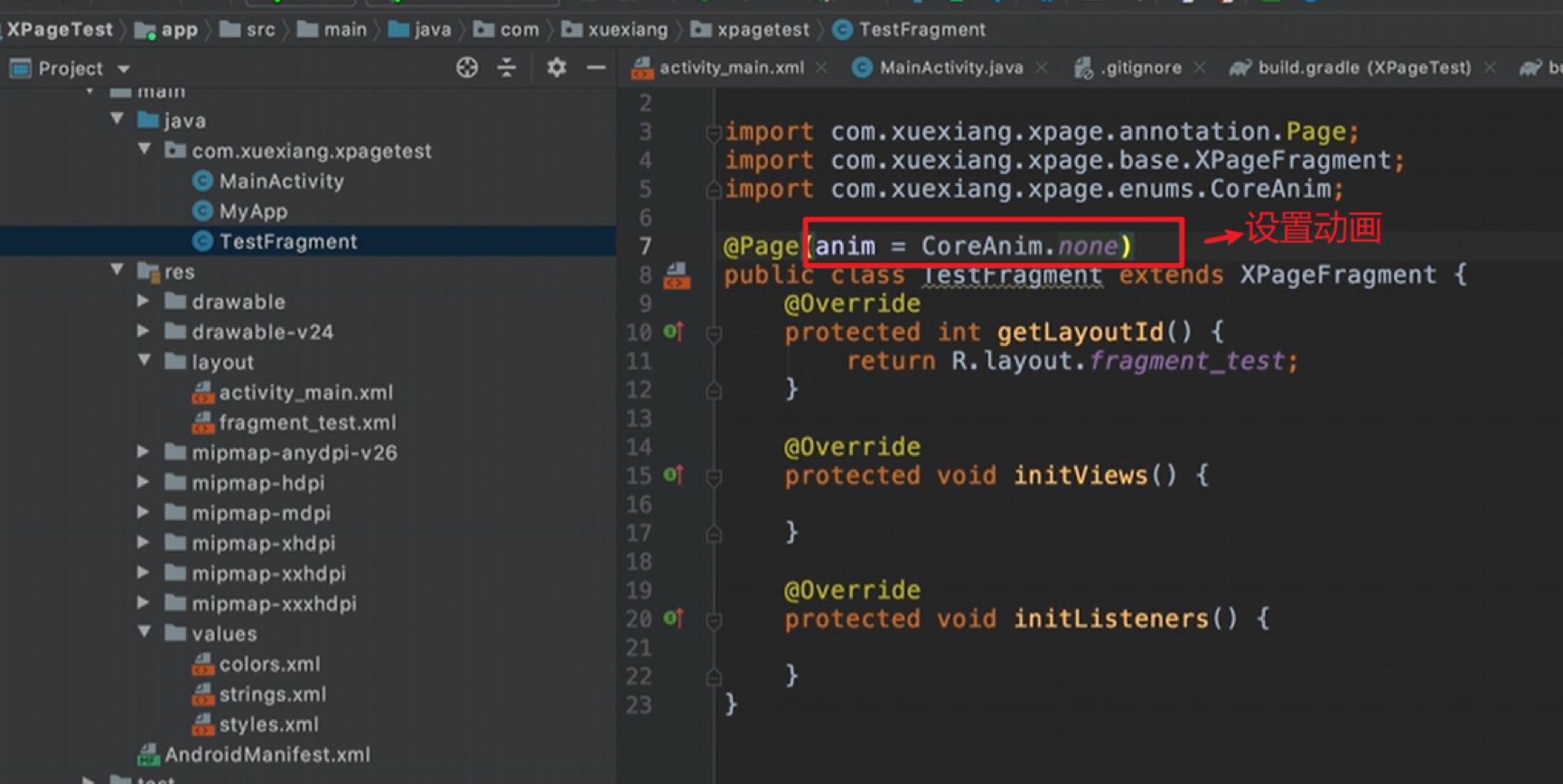
2.动画设置
原来:

修改:

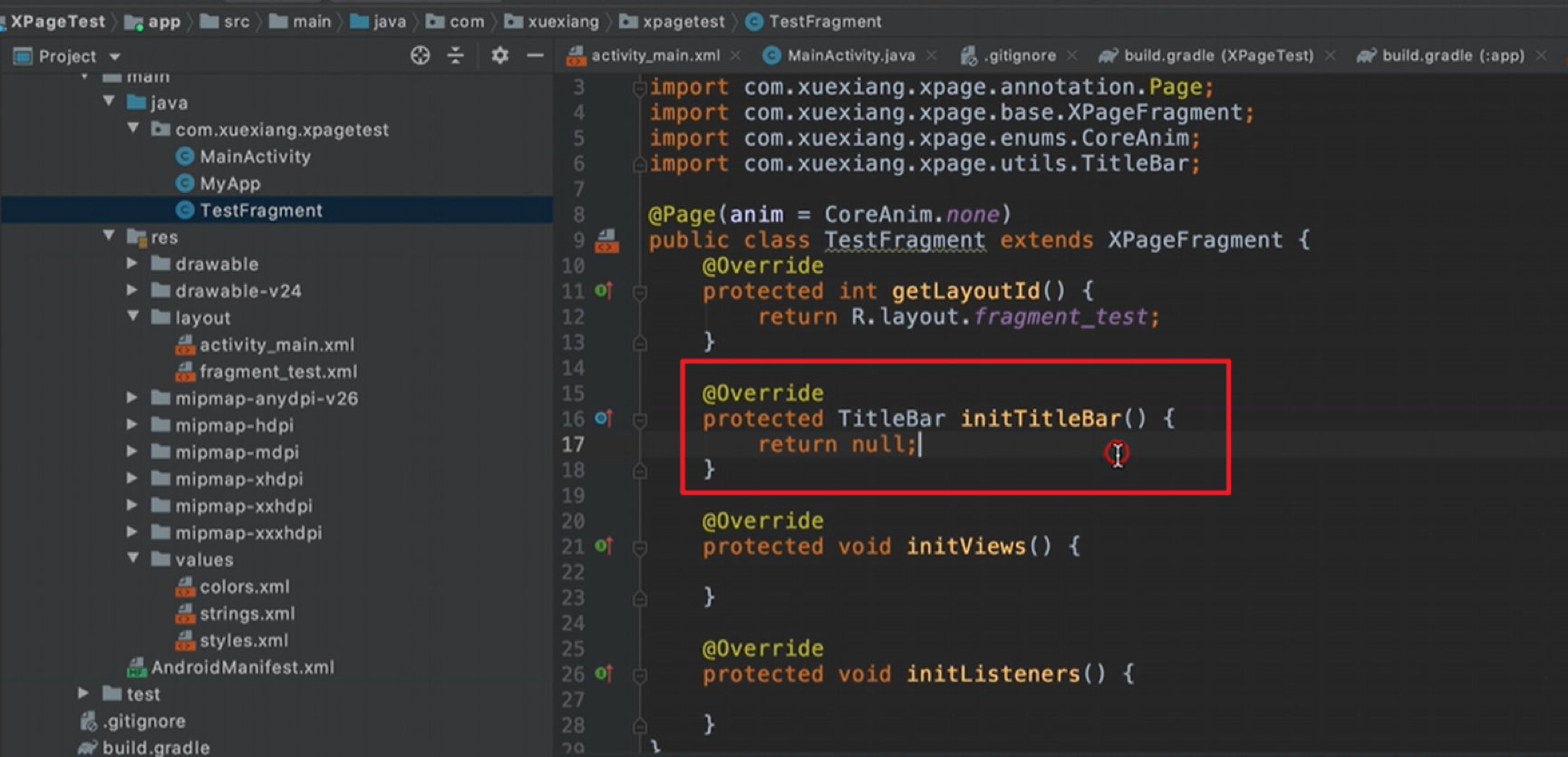
不使用自动生成的标题:

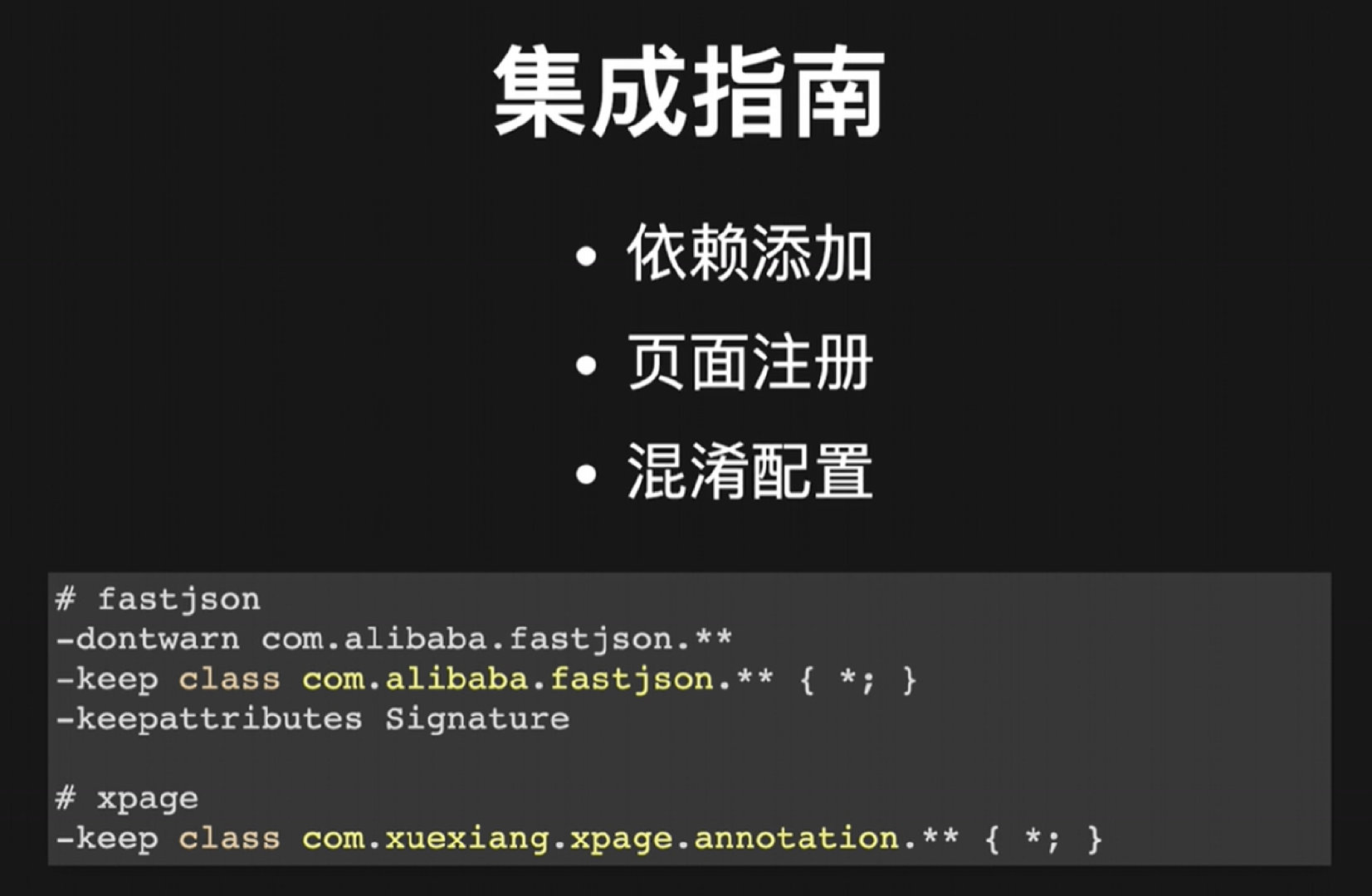
3. 混淆配置
# fastjson
-dontwarn com.alibaba.fastjson.**
-keep class com.alibaba.fastjson.** { *; }
-keepattributes Signature
# xpage
-keep class com.xuexiang.xpage.annotation.** { *; }
4. Xpage文档
文档:
https://github.com/xuexiangjys/XPage/wiki/%E5%9F%BA%E7%A1%80%E4%BD%BF%E7%94%A8


























 4520
4520

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








