代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
* {
padding: 0px;
margin: 0px;
}
.title {
width: 1000px;
margin: auto;
}
li {
list-style: none;
display: inline-block;
padding: 10px;
margin: 5px;
}
h3 {
font-size: 18px;
line-height: 40px;
}
img {
border-radius: 10px;
}
ul li:hover {
box-shadow: 0px 5px 5px rgba(0, 0, 0, 0.1), 0 0 10px 0 rgba(0, 0, 0, 0.2);
border-radius: 10px;
}
/*以下属性自行设置的 题目无要求*/
p:nth-child(2) {
color: grey;
font-weight: bolder;
}
p:nth-child(3) {
color: #9b2d30;
}
p:nth-child(4) {
color: #06329b;
}
</style>
</head>
<body>
<div class="title">
<h3>热播</h3>
<ul>
<li>
<img src="../img/img1.png" alt="">
<p>神武赵子龙</p>
<p>怒,林更新不抱网红抱美女</p>
<p>点击次数:242445次</p>
</li>
<li>
<img src="../img/img2.png" alt="">
<p>旋风十一人</p>
<p>胡歌变教练在撩前女友</p>
<p>点击次数:242445次</p>
</li>
<li>
<img src="../img/img3.png" alt="">
<p>太阳的后裔</p>
<p>宋慧乔吃嫩草</p>
<p>点击次数:242445次</p>
</li>
<li>
<img src="../img/img4.png" alt="">
<p>山海经之赤影传说</p>
<p>娜扎张翰再度联手</p>
<p>点击次数:242445次</p>
</li>
</ul>
</div>
</body>
</html>
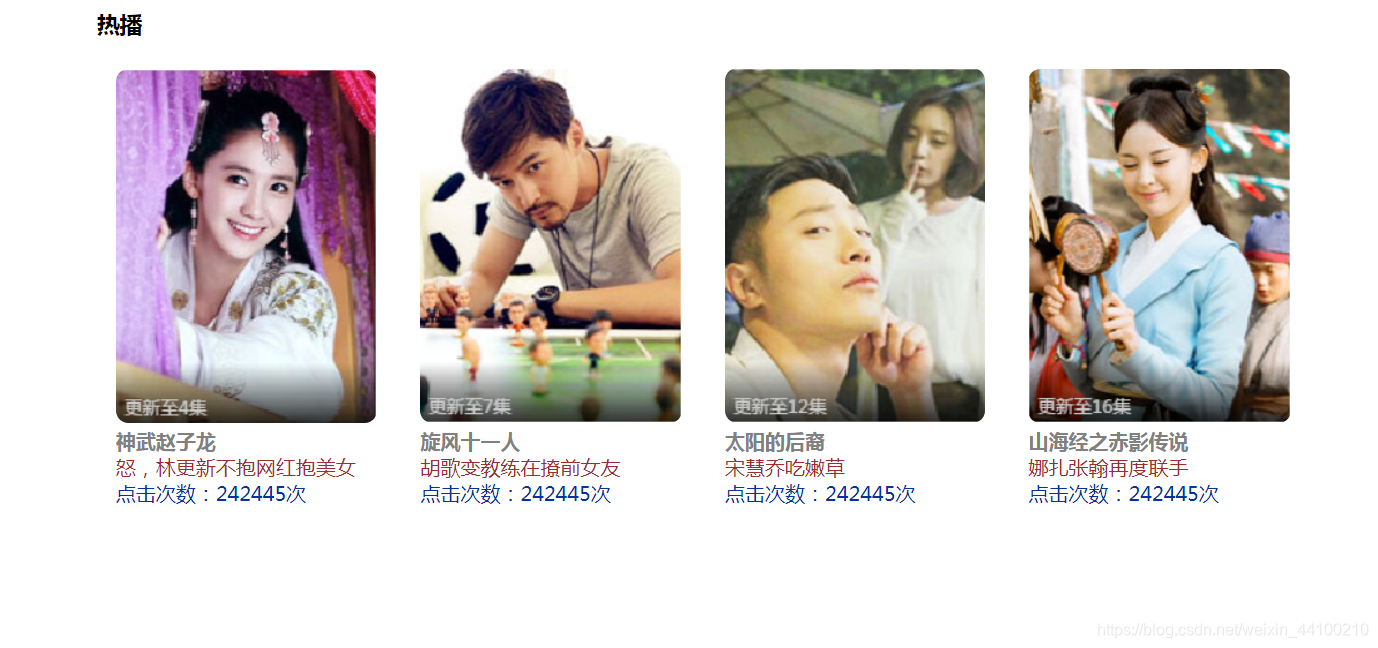
完成的效果图如下:

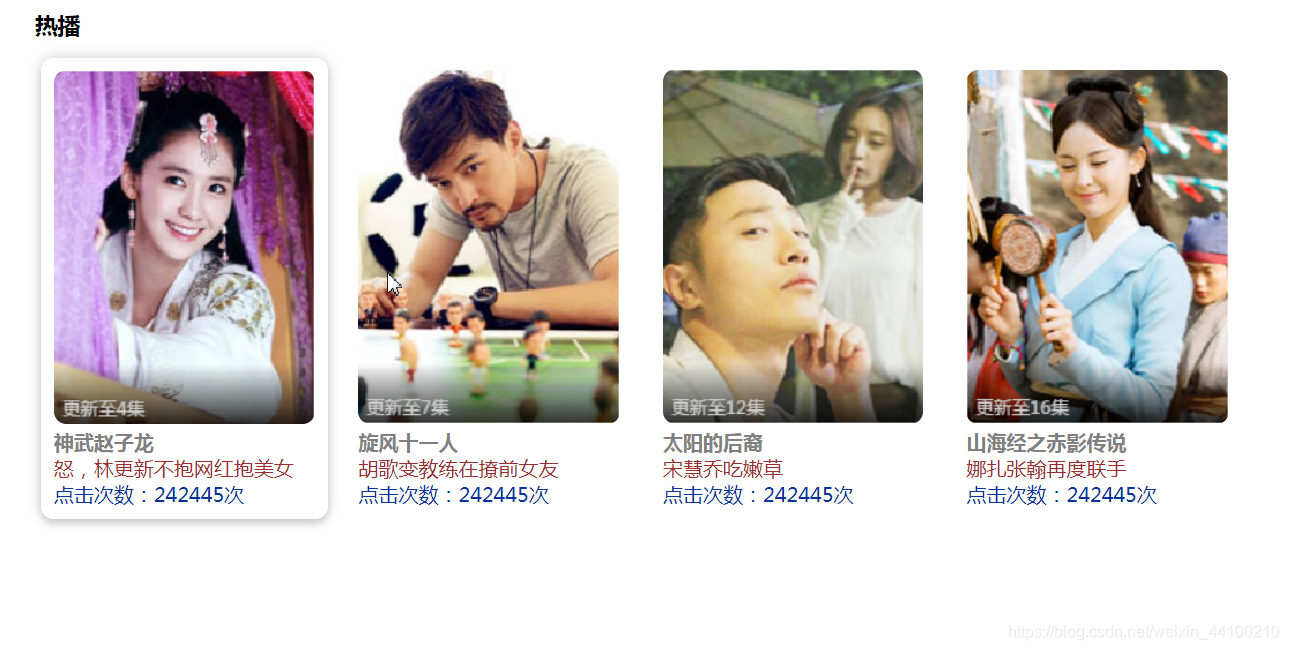
点击后的效果图如下:
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










