一、回顾组件传递以及 Redux 介绍;
1、官网介绍
-
http://www.ruanyifeng.com/blog/2016/09/redux_tutorial_part_one_basic_usages.html
-
http://cn.redux.js.org/index.html;
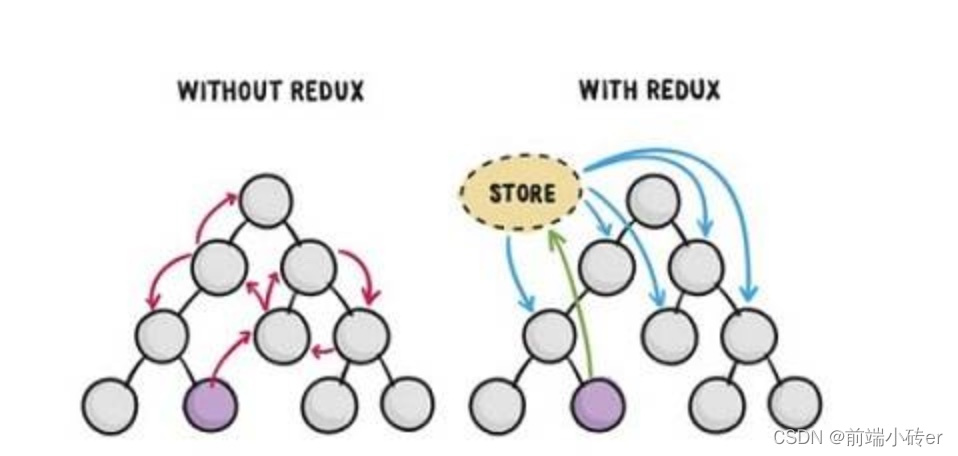
2、react中状态数据state的传递
-
父子组件之间可以传递数据:props、回传事件;
-
使用Redux使用场景:兄弟之间组件传递数据,共同的子元素或者共同的父元素(大量的组件需要视同同一条数据);

// App.jsx
import React from 'react';
import Parent from "./components/coms/Parent"
class App extends React.Component {
render(){
return (
<div className="container">
<Parent/>
</div>
);
}
}
export default App








 订阅专栏 解锁全文
订阅专栏 解锁全文
















 804
804

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










