元素偏移量offset系列
概念
offset就是偏移量,相关属性可以实现动态得到该元素的位置(偏移)、大小等;
常见系列属性

offset与style的对比

元素可视区client系列
概念
client系列的相关属性来获取元素可视区的相关信息,相关属性可以动态的得到该元素的边框大小、元素大小等。
常见系列属性

元素滚动scroll系列
概念
scroll系列相关属性可以动态的得到该元素的大小、滚动距离等,ie9以上支持有一定的兼容性问题
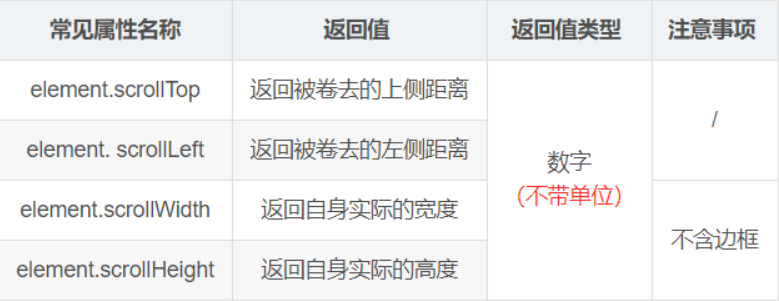
常见系列属性

window.page和element.scroll
window.pageYoffset 页面被卷去的头部 element.scrollTop 元素被卷去的头部
window.pageXoffset 页面被卷去的左侧 element.scrollLeft 元素被卷去的左侧
总结
三大系列都有的共同点:
返回数字时,都是不带单位;
都是只读属性,可获取不可赋值不可改变;




















 1019
1019











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








